 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Comment utiliser HTML5 pour implémenter la fonctionnalité glisser-déposer pour plusieurs éléments
Comment utiliser HTML5 pour implémenter la fonctionnalité glisser-déposer pour plusieurs éléments
Comment utiliser HTML5 pour implémenter la fonctionnalité glisser-déposer pour plusieurs éléments
En utilisant la fonction glisser-déposer de HTML5, nous pouvons faire glisser et déposer des éléments de page HTML. Dans l'article précédent, nous avons présenté le code permettant de glisser-déposer un seul élément. Dans le prochain article, nous présenterons le code qui permet de glisser-déposer plusieurs éléments.

Sans plus tard, regardons directement l'exemple
Exemple 1 : Glissez-déposez plusieurs éléments à l'aide de balises UL
Le code est le suivant :
ListDragDrop.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="ListDragDrop.css"/>
<script>
function load() {
var delbox = document.getElementById('del');
delbox.addEventListener('dragover', onDragOver, false);
delbox.addEventListener('drop', onDrop, false);
var elems = document.querySelectorAll('ul#list1 > li');
for (var i = 0; i < elems.length; i++) {
el = elems[i];
el.setAttribute('draggable', 'true');
el.addEventListener('dragstart', onDragStart, false);
}
}
function onDragStart(e) {
e.dataTransfer.effectAllowed = 'copy';
e.dataTransfer.setData('text', this.id);
}
function onDragOver(e) {
e.preventDefault();
}
function onDrop(e) {
if (e.stopPropagation) e.stopPropagation();
var eid = e.dataTransfer.getData('text');
var elem = document.getElementById(eid);
elem.parentNode.removeChild(elem);
}
</script>
</head>
<body onload="load();">
<div id="del">删除</div>
<ul id="list1">
<li id="1">海豚</li>
<li id="2">鲸鱼</li>
<li id="3">企鹅</li>
<li id="4">北极熊</li>
<li id="5">雪狐</li>
</ul>
</ul>
</body>
</html>ListDragDrop.css
#del{
width:120px;
height:60px;
border: solid 2px #ff6a00;
}
ul#list1 > li {
display: block;
width: 150px;
border: 1px solid #808080;
}Instructions :
Lors du chargement de la page Exécuter la fonction de chargement. Le code suivant dans la fonction de chargement attribue les événements de glisser-déposer au div [Supprimer]. Lorsqu'un élément est glissé vers la zone Supprimer, la fonction onDragOver est appelée, et lorsqu'il est supprimé, la fonction onDrop est appelée.
var delbox = document.getElementById('del'); delbox.addEventListener('dragover', onDragOver, false); delbox.addEventListener('drop', onDrop, false);
Appelez la méthode querySelectorAll pour obtenir l'élément li dans la balise ul. La boucle for traite à plusieurs reprises le tableau d'éléments obtenu et définit l'attribut "déplaçable" de chaque élément sur true. Ce processus le définit comme un objet déplaçable. Il attribue également un événement dragstart.
var elems = document.querySelectorAll('ul#list1 > li');
for (var i = 0; i < elems.length; i++) {
el = elems[i];
el.setAttribute('draggable', 'true');
el.addEventListener('dragstart', onDragStart, false);
}Lorsque vous faites glisser un élément de liste, la fonction onDragStart suivante sera appelée. Appelez la méthode setData de l'objet dataTransfer pour stocker l'ID de l'élément dans l'objet dataTransfer.
function onDragStart(e) {
e.dataTransfer.effectAllowed = 'copy';
e.dataTransfer.setData('text', this.id);
}Lorsqu'un élément de la liste est glissé dans la zone de dépôt, la fonction onDragOver suivante sera appelée. Puisque DragOver n’a pas de gestion particulière, il appelle la méthode PreventDefault pour annuler l’événement.
function onDragOver(e) {
e.preventDefault();
}Si l'élément de la liste est supprimé dans la zone glisser-déposer, la fonction onDrop peut être appelée. Appelez la méthode stopPropagation pour annuler le traitement des événements. Ensuite, nous obtenons l'ID de l'objet dataTransfer. En obtenant l'ID, vous pouvez récupérer l'élément déposé dans la zone de dépôt. Appelez la méthode getElementById et récupérez l'objet balisé LI à partir de l'ID. En accédant au nœud parent à l'aide de la propriété parentNode de l'objet LI obtenu, en appelant la méthode removeChild, les éléments de la liste supprimée sont supprimés.
function onDrop(e) {
if (e.stopPropagation) e.stopPropagation();
var eid = e.dataTransfer.getData('text');
var elem = document.getElementById(eid);
elem.parentNode.removeChild(elem);
}Résultat d'exécution :
Utilisez un navigateur Web pour afficher le fichier HTML ci-dessus. L'effet illustré ci-dessous sera affiché.

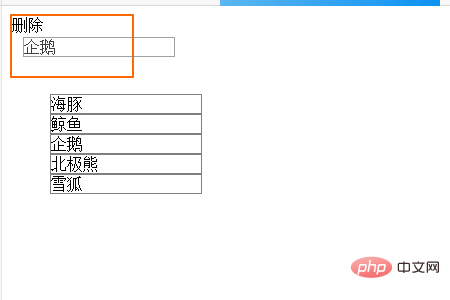
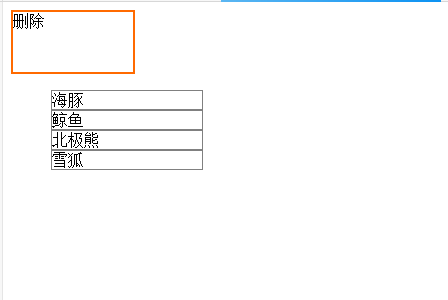
Les éléments de la liste en bas de la page peuvent être déplacés. Par exemple, faites glisser l'élément « Penguin » vers la zone de suppression, et il n'y aura alors pas de troisième élément « Penguin » dans la liste des éléments ci-dessous. L'effet spécifique est celui indiqué dans la figure ci-dessous
 .
.

Faites glisser d'autres éléments pour avoir le même effet, et les cinq éléments peuvent être supprimés.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter de l'audio à mon site Web HTML5?
Mar 10, 2025 pm 03:01 PM
Comment ajouter de l'audio à mon site Web HTML5?
Mar 10, 2025 pm 03:01 PM
Cet article explique comment intégrer l'audio dans HTML5 en utilisant l'AUDIO & GT; Element, y compris les meilleures pratiques pour la sélection du format (MP3, Ogg Vorbis), l'optimisation des fichiers et le contrôle JavaScript pour la lecture. Il met l'accent sur l'utilisation de plusieurs audio F
 Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
Mar 13, 2025 pm 08:00 PM
Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
Mar 13, 2025 pm 08:00 PM
L'article discute de l'utilisation de balises Meta pour contrôler la mise à l'échelle des pages sur les appareils mobiles, en se concentrant sur des paramètres tels que la largeur et l'échelle initiale pour une réactivité et des performances optimales. COMMANDE: 159
 Comment créer des jeux interactifs avec HTML5 et JavaScript?
Mar 10, 2025 pm 06:34 PM
Comment créer des jeux interactifs avec HTML5 et JavaScript?
Mar 10, 2025 pm 06:34 PM
Cet article détaille la création de jeux HTML5 interactifs à l'aide de JavaScript. Il couvre la conception de jeux, la structure HTML, le style CSS, la logique JavaScript (y compris la gestion des événements et l'animation) et l'intégration audio. Bibliothèques JavaScript essentielles (Phaser, Pi
 Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
L'article traite de la gestion de la confidentialité de l'emplacement des utilisateurs et des autorisations à l'aide de l'API Geolocation, mettant l'accent sur les meilleures pratiques pour demander des autorisations, assurer la sécurité des données et se conformer aux lois sur la confidentialité.
 Comment utiliser les formulaires HTML5 pour la saisie de l'utilisateur?
Mar 10, 2025 pm 02:59 PM
Comment utiliser les formulaires HTML5 pour la saisie de l'utilisateur?
Mar 10, 2025 pm 02:59 PM
Cet article explique comment créer et valider les formulaires HTML5. Il détaille le & lt; formulaire & gt; élément, types d'entrée (texte, e-mail, numéro, etc.) et attributs (requis, modèle, min, max). Les avantages des formes HTML5 sur les méthodes plus anciennes, incl
 Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
Mar 13, 2025 pm 07:51 PM
Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
Mar 13, 2025 pm 07:51 PM
L'article discute de l'utilisation de l'API de visibilité de la page HTML5 pour détecter la visibilité de la page, améliorer l'expérience utilisateur et optimiser l'utilisation des ressources. Les aspects clés comprennent la pause des supports, la réduction de la charge du processeur et la gestion de l'analyse en fonction des changements de visibilité.
 Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
L'article explique comment utiliser l'API HTML5 Drag and Drop pour créer des interfaces utilisateur interactives, détaillant les étapes pour rendre les éléments dragables, gérer les événements clés et améliorer l'expérience utilisateur avec des commentaires personnalisés. Il discute également des pièges communs à un
 Comment utiliser l'API HTML5 WebSockets pour la communication bidirectionnelle entre le client et le serveur?
Mar 12, 2025 pm 03:20 PM
Comment utiliser l'API HTML5 WebSockets pour la communication bidirectionnelle entre le client et le serveur?
Mar 12, 2025 pm 03:20 PM
Cet article explique l'API HTML5 WebSockets pour la communication client-serveur bidirectionnelle en temps réel. Il détaille les implémentations côté client (JavaScript) et côté serveur (Python / Flask), résolvant des défis tels que l'évolutivité, la gestion de l'état, un





