
Les méthodes permettant de résoudre les requêtes inter-domaines incluent : jsonp utilise le chargement de balises de script dans la page pour implémenter les requêtes inter-domaines. Les cors correspondent au point source actuel via le point source spécifié dans l'en-tête de réponse ; . Pour mettre en œuvre des requêtes inter-domaines
Les requêtes inter-domaines dont nous parlons souvent demandent des ressources à d'autres noms de domaine dans un domaine. Les autres noms de domaine font ici non seulement référence aux noms de domaine, mais incluent également de nombreux contenus tels que des protocoles, des noms de domaine et des ports. Si les deux domaines sont différents, les deux domaines seront également considérés comme différents. , nous présenterons en détail comment résoudre le problème de demande de domaine.
[Cours recommandés : Tutoriel JavaScript]

Politique de même origine
Parfois, nous obtenons des erreurs pendant le fonctionnement car nous violons la politique de même origine, qui est une mesure de sécurité mise en œuvre par les navigateurs pour limiter les interactions entre des documents d'origines différentes . L'origine d'une page est définie par son protocole, son hôte et son numéro de port. Les ressources de même origine ont un accès complet les unes aux autres. Cependant, l'accès sera refusé si la source n'est pas la même.
http://www.a.com/a.js http://www.b.com/a.js 这两个之间就不可以互相访问,因为域名的不相同
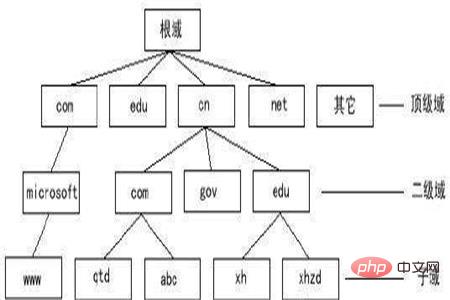
Composition du nom de domaine

Si les deux noms de domaine ci-dessus souhaitent accéder l'un à l'autre , ils doivent traverser les requêtes de domaine, généralement la même politique d'origine stipule : les écritures d'origine croisée sont autorisées, mais les lectures d'origine croisée ne sont pas autorisées. Cela signifie que la même politique d'origine n'empêchera pas l'écriture des données, mais l'interdira seulement. les empêcher de lire les données du domaine, ou de ne rien faire avec la réponse reçue de son domaine.
Méthode de requête inter-domaines
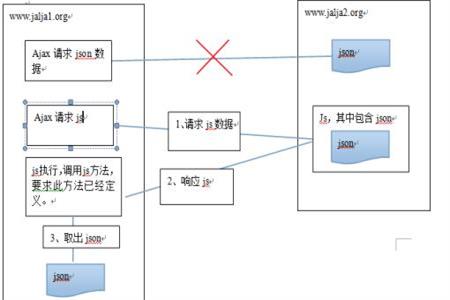
JSONP
JSONP est appelé représentation d'objet JavaScript avec remplissage et est un inter-domaine les requêtes peuvent être implémentées en utilisant des balises de script dans les pages HTML pour charger du code à partir de différentes sources. JSONP s'appuie sur le fait que la balise <script> peut provenir de différentes sources. Lorsque le navigateur analyse la balise <script>, il récupère le contenu du script et l'exécute dans le contexte de la page actuelle. Généralement, le service renvoie du HTML ou certaines données représentées dans un format de données tel que XML ou JSON. Cependant, lors d'une requête adressée à un serveur compatible JSONP, il renvoie un bloc de script qui, une fois exécuté, appelle la fonction de rappel spécifiée par la page et fournit les données réelles en tant que paramètre </script>
REMARQUE : ce n'est pas le cas. Mêmes restrictions d'origine, bonne compatibilité même dans les navigateurs plus anciens mais JSONP ne peut être utilisé que pour effectuer des requêtes GET inter-domaines, le serveur doit explicitement prendre en charge les requêtes JSONP.

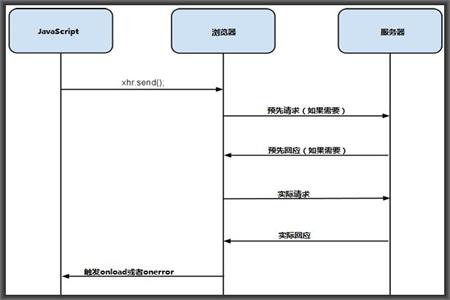
La méthode CORS
fournit un mécanisme permettant au serveur d'indiquer au navigateur qu'il peut demander au domaine A de lire à partir du domaine B données. Cela se fait en incluant un nouvel en-tête HTTP Access-Control-Allow-Origin dans la réponse. Lorsque le navigateur reçoit une réponse d'une origine d'origine croisée, il vérifie l'en-tête CORS. Si l'origine spécifiée dans l'en-tête de réponse correspond à l'origine actuelle, l'accès en lecture à la réponse est autorisé, sinon une erreur est signalée.
Par rapport à jsonp, CORS présente les avantages suivants :
Il prend en charge non seulement les requêtes GET, mais également d'autres requêtes telles que POST
Il peut envoyer et recevoir des données en utilisant. XMLHttpRequest et dispose d'un meilleur mécanisme de gestion des erreurs

Résumé : ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels serveurs y a-t-il sur le Web ?
Quels serveurs y a-t-il sur le Web ?
 Introduction à la différence entre javascript et java
Introduction à la différence entre javascript et java
 Comment élever un petit pompier sur Douyin
Comment élever un petit pompier sur Douyin
 La différence entre maître et hôte
La différence entre maître et hôte
 drivermanager.getconnection
drivermanager.getconnection
 Enregistrez-vous dans un emplacement virtuel sur DingTalk
Enregistrez-vous dans un emplacement virtuel sur DingTalk
 bootsql.dat
bootsql.dat
 Graphique des prix historiques du Bitcoin
Graphique des prix historiques du Bitcoin