
L'image d'arrière-plan dite fixe signifie que lorsque nous saisissons un contenu sur la page ou déplaçons la souris, l'image d'arrière-plan ne changera pas. Il est également très simple d'implémenter la fixation de l'image d'arrière-plan en CSS. Nous pouvons utiliser les attributs liés à l'arrière-plan en CSS pour y parvenir.

Référence recommandée : "Tutoriel CSS"
Ensuite, nous vous l'avons présenté dans l'article précédentComment obtenir un effet de répétition d'image d'arrière-plan avec CSS.
Nous allons maintenant continuer à vous présenter la méthode d'implémentation de la fixation des images d'arrière-plan CSS.
Le code est le suivant :
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
body {
background-image: url("/test/img/154e.png");
background-repeat: no-repeat;
background-attachment: fixed;
}
</style>
</head>
<body>
<p>这里是一行文字:圣诞节快乐!</p>
<p>这里是一行文字:圣诞节快乐!</p>
<p>这里是一行文字:圣诞节快乐!</p>
<p>这里是一行文字:圣诞节快乐!</p>
<p>这里是一行文字:圣诞节快乐!</p>
<p>这里是一行文字:圣诞节快乐!</p>
</body>
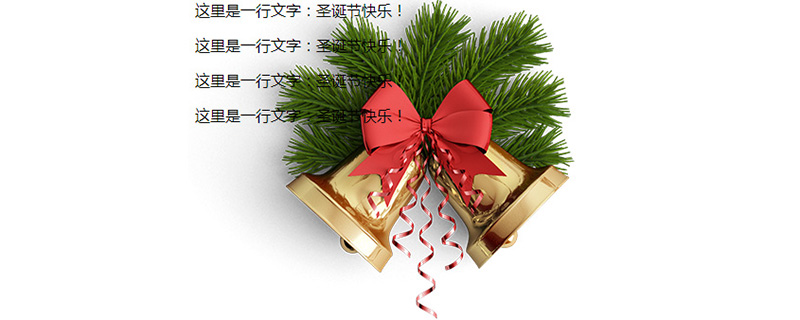
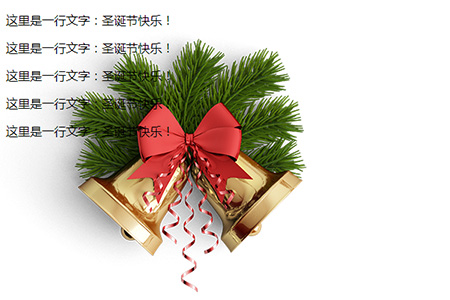
</html>L'effet est le suivant :

Contexte lié attributs :
attribut background-attachment Définit si l'image d'arrière-plan est fixe ou défile avec le reste de la page. Une valeur fixe signifie que l’image d’arrière-plan ne bougera pas lorsque le reste de la page défilera.
attribut background-repeat définit si et comment répéter l'image d'arrière-plan.
Cet article est une introduction à la méthode de correction des images d'arrière-plan avec CSS. Il est simple et facile à comprendre. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Système Hongmeng
Système Hongmeng
 Quels sont les formats vidéo
Quels sont les formats vidéo
 Comment modifier par lots les noms de fichiers
Comment modifier par lots les noms de fichiers
 Comment illuminer le moment des amis proches de Douyin
Comment illuminer le moment des amis proches de Douyin
 Résumé des erreurs de socket courantes
Résumé des erreurs de socket courantes
 Les pièces BAGS peuvent-elles être conservées longtemps ?
Les pièces BAGS peuvent-elles être conservées longtemps ?
 Comment allumer et éteindre Douyin Xiaohuoren
Comment allumer et éteindre Douyin Xiaohuoren
 Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?
Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?