
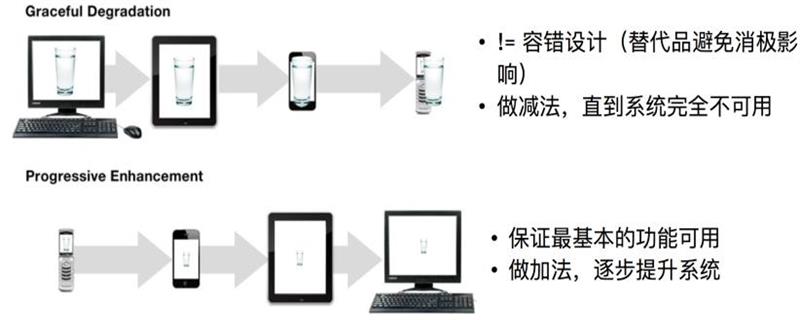
La différence entre l'amélioration progressive et la rétrogradation gracieuse est la suivante : la première donne la priorité aux versions inférieures et progresse des versions inférieures aux versions supérieures ; la seconde est définie pour les navigateurs les plus avancés avant d'envisager les versions inférieures. Problèmes de compatibilité des navigateurs
Étant donné que certains navigateurs de bas niveau ne prennent pas en charge CSS3, CSS3 est utilisé dans les navigateurs de haut niveau, tandis que seules les fonctions les plus basiques sont garanties dans les navigateurs de bas niveau. , Il existe également des différences dans le flux de travail, il existe donc des concepts d'amélioration progressive et de dégradation gracieuse. Ensuite, la signification et la différence entre les deux seront présentées en détail dans l'article
[Cours recommandé : Cours CSS3]

Amélioration progressive :
Amélioration progressive : créez la page pour les navigateurs de version basse dès le début pour compléter les fonctions de base, puis exécutez des effets, des interactions et des fonctions supplémentaires pour les navigateurs avancés. Obtenez un meilleur résultat. expérience.

Dégradation gracieuse
Dégradation gracieuse : créez la fonctionnalité complète du site depuis le début, puis testez-la par rapport aux navigateurs et réparez-la . Par exemple, vous créez d’abord une application en utilisant les fonctionnalités de CSS3, puis piratez progressivement les principaux navigateurs afin qu’elle puisse être parcourue normalement sur les navigateurs de version inférieure.

En d'autres termes, l'amélioration progressive équivaut à une compatibilité ascendante, c'est-à-dire qu'une version inférieure prend en charge une version supérieure, tandis qu'une rétrogradation gracieuse équivaut à une compatibilité descendante, c'est-à-dire une version supérieure. prend en charge la version inférieure. De manière générale, il existe très peu de compatibilité ascendante et la plupart des logiciels sont rétrocompatibles
La différence entre l'amélioration progressive et la dégradation gracieuse
La dégradation gracieuse et l'amélioration progressive ne sont qu'un préoccupation Dans quelle mesure le même site Web fonctionne-t-il sur différents appareils et différents navigateurs. La principale différence réside dans l’endroit où chacun concentre son attention et dans la manière dont cette attention affecte le flux de travail.
Elegant Downgrade estime que les sites Web doivent être conçus pour les navigateurs les plus avancés et les plus complets. Organisez le travail de test sous les navigateurs avec des fonctions manquantes à la dernière étape du cycle de développement et limitez les objets de test à la version précédente du navigateur grand public. Dans le cadre de cette conception, les anciens navigateurs sont considérés comme capables de fournir uniquement l'expérience de navigation la plus simple.
L'amélioration progressive est censée se concentrer sur le contenu lui-même. La priorité sera donnée à la disponibilité des anciennes versions du navigateur, et la disponibilité des nouvelles versions sera considérée en dernier, ce qui fait de l'amélioration progressive un paradigme de conception plus raisonnable
Exemple :
Gracieux dégradation (Concentrez-vous d'abord sur le plus avancé, puis pensez à la compatibilité)
.transition {
transition: all 0.2s;
-o-transition: all 0.2s;
-moz-transition: all 0.2s;
-webkit-transition: all 0.2s;
}Amélioration progressive (considérez d'abord la compatibilité)
.transition {
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
}Sélectionnez
selon La décision est prise en fonction de la version du client utilisée, car essentiellement les concepts d'amélioration progressive et de rétrogradation gracieuse sont les problèmes de compatibilité entre les logiciels de version basse et les logiciels de version haute face à de nouvelles fonctions pendant le processus de développement logiciel. Par conséquent, il existe de nombreux utilisateurs de logiciels en version basse, donc bien sûr, la priorité est donnée à l'amélioration progressive du processus de développement s'il y a de nombreux utilisateurs de version haute, afin d'améliorer l'expérience de la plupart des utilisateurs, bien sûr ; le processus de développement de rétrogradation gracieuse sera préféré. Cependant, dans la plupart des cas, une amélioration progressive est utilisée car elle est plus raisonnable.
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation de la fonction
utilisation de la fonction
 La différence entre la version familiale Win10 et la version professionnelle
La différence entre la version familiale Win10 et la version professionnelle
 Exigences de configuration minimales pour le système win10
Exigences de configuration minimales pour le système win10
 Comment apprendre le langage go à partir de 0 bases
Comment apprendre le langage go à partir de 0 bases
 Comment utiliser la fonction de décodage
Comment utiliser la fonction de décodage
 métamoteur de recherche
métamoteur de recherche
 Numéro de séquence de remplissage des cellules fusionnées
Numéro de séquence de remplissage des cellules fusionnées
 Que dois-je faire si mon ordinateur ne s'allume pas ?
Que dois-je faire si mon ordinateur ne s'allume pas ?
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED