
Pour utiliser HTML Canvas pour tracer des lignes, nous devons utiliser les méthodes MoveTo() et LineTo() du contexte Canvas.

Jetons d'abord un exemple
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(120, 60);
context.lineTo(240, 90);
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>Instructions :
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(120, 60);
context.lineTo(240, 90);
context.stroke();
}Analyse
Le code JavaScript ci-dessus est le code de dessin. Utilisez la méthode document.getElementById() pour obtenir le contexte Canvas et appelez la méthode getContext(). sur l'objet Canvas pour obtenir le contexte Canvas. Appelez la méthode beginPath() du contexte pour commencer le chemin, utilisez moveTo() pour déplacer le stylo vers l'emplacement spécifié et tracez la ligne jusqu'à l'emplacement spécifié par la méthode lineTo(). Le dessin est effectué en appelant la méthode Stroke().
Exécuter les résultats
L'exécution du fichier HTML ci-dessus affichera l'effet suivant

Regardons ensuite un exemple
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(120, 60);
context.lineTo(240, 90);
context.stroke();
context.beginPath();
context.moveTo(120, 75);
context.lineTo(260, 120);
context.stroke();
context.beginPath();
context.moveTo(160, 100);
context.lineTo(200, 140);
context.lineWidth = "3";
context.stroke();
context.beginPath();
context.moveTo(200, 40);
context.lineTo(360, 120);
context.strokeStyle = '#00C080';
context.stroke();
context.beginPath();
context.moveTo(40, 20);
context.lineTo(80, 160);
context.strokeStyle = '#C00080';
context.lineWidth = "1";
context.stroke();
context.beginPath();
context.moveTo(400, 10);
context.lineTo(380, 200);
context.strokeStyle = "rgb(96, 96, 225)";
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>Explication :
Dans le code ci-dessus, on change l'épaisseur et la couleur du trait.
Pour modifier l'épaisseur de la ligne, définissez l'épaisseur de la ligne dans la propriété lineWidth du contexte du canevas ; pour changer la couleur de la ligne, spécifiez la couleur du dessin dans la propriété StrokeStyle du contexte. Pour les spécifications de couleur, des noms de couleur tels que le format hexadécimal, le format « RVB », « bleu », « rouge », etc. peuvent être utilisés en plus, tant que la valeur est définie une fois, elle ne sera pas initialisée même si un ; un nouveau chemin est créé à l'aide debeginPath() La valeur à définir.
Exemple
context.beginPath(); context.moveTo(160, 100); context.lineTo(200, 140); context.lineWidth = "3"; context.stroke(); context.beginPath(); context.moveTo(200, 40); context.lineTo(360, 120); context.strokeStyle = '#00C080'; context.stroke();
Dans le cas du code ci-dessus, puisque la deuxième ligne ne spécifie pas lineWidth, la valeur lineWidth spécifiée précédemment peut être utilisée.
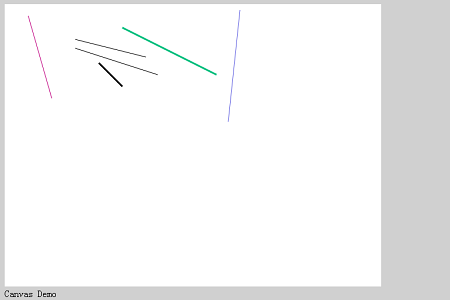
Exécuter les résultats

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'opération expirée
Comment résoudre l'opération expirée
 Quel est le principe de fonctionnement et le processus de mybatis
Quel est le principe de fonctionnement et le processus de mybatis
 Quelles versions du système Linux existe-t-il ?
Quelles versions du système Linux existe-t-il ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment implémenter la fonction de pagination jsp
Comment implémenter la fonction de pagination jsp
 cas où l'utilisation de SQL
cas où l'utilisation de SQL
 Java
Java
 Le système d'exploitation Hongmeng de Huawei est-il Android ?
Le système d'exploitation Hongmeng de Huawei est-il Android ?