
Lors de l'envoi de données depuis un formulaire POST, elles ont le format suivant : (nom du champ de saisie) = (valeur du champ de saisie) est connecté à &. Les espaces et les caractères non-ASCII (comme le chinois) sont codés et envoyés en URL.

(nom du champ de saisie 1) = (valeur du champ de saisie 1) & (nom du champ de saisie 2) = (valeur du champ de saisie 2) & ...
Regardons le code spécifique
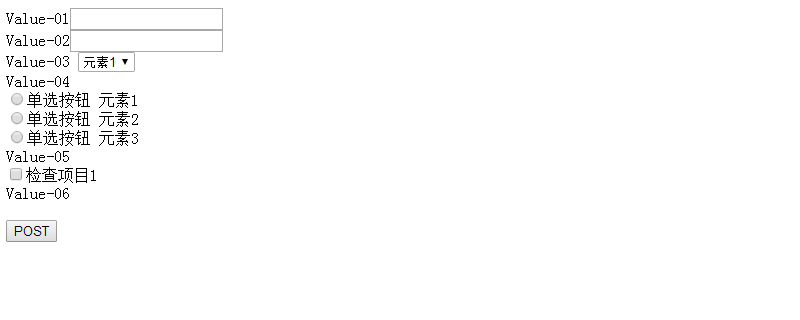
PostForm.Format denvoi des données depuis un formulaire HTML via POST (code ci-joint)
<!DOCTYPE Format denvoi des données depuis un formulaire HTML via POST (code ci-joint)>
<Format denvoi des données depuis un formulaire HTML via POST (code ci-joint)>
<head>
<meta http-equiv="Content-Type" content="text/Format denvoi des données depuis un formulaire HTML via POST (code ci-joint); charset=utf-8"/>
<title></title>
</head>
<body>
<form method="post" action="PostDest.aspx">
<div>Value-01<input name="value01" type="text" /></div>
<div>Value-02<input name="value02" type="text" /></div>
<div>Value-03
<select id="Select1" name="value03">
<option>元素1</option>
<option>元素2</option>
<option>元素3</option>
<option>元素4</option>
<option>元素5</option>
</select>
</div>
<div>Value-04<br/>
<input id="Radio1" name="RadioGroup1" type="radio" /><label for="Radio1">单选按钮 元素1</label><br />
<input id="Radio2" name="RadioGroup1" type="radio" /><label for="Radio2">单选按钮 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" /><label for="Radio3">单选按钮 元素3</label><br />
</div>
<div>Value-05<br />
<input id="Chkbox1" name="checkbox1" type="checkbox" /><label for="Checkbox1">检查项目1</label><br />
</div>
<div>Value-06<br />
<input id="Hidden1" name="hiddenfield1" type="hidden" value="Test Value" /><br />
</div>
<input type="submit" value="POST" />
</form>
</body>
</Format denvoi des données depuis un formulaire HTML via POST (code ci-joint)>Description :
Un formulaire avec une balise de formulaire HTML. Données du formulaire POST en définissant method="post". L'URL cible du POST est spécifiée par action="PostDest.aspx". S'il n'est pas spécifié, un POST sera effectué sur la même URL.
Côté serveur
Le côté serveur reçoit les données POSTées et les affiche, ci-dessous nous utilisons ASP.NET pour les construire.
PostDest.Format denvoi des données depuis un formulaire HTML via POST (code ci-joint)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="PostDest.aspx.cs" Inherits="HtmlForm.PostDest" %>
<!DOCTYPE Format denvoi des données depuis un formulaire HTML via POST (code ci-joint)>
<Format denvoi des données depuis un formulaire HTML via POST (code ci-joint)>
<head runat="server">
<meta http-equiv="Content-Type" content="text/Format denvoi des données depuis un formulaire HTML via POST (code ci-joint); charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</Format denvoi des données depuis un formulaire HTML via POST (code ci-joint)>PostDest.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
namespace HtmlForm
{
public partial class PostDest : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
StreamReader reader = new StreamReader(Request.InputStream);
string str = reader.ReadToEnd();
reader.Close();
Label1.Text = str;
}
}
}Le résultat de l'exécution : sera affiché comme suit sur le navigateur Effet

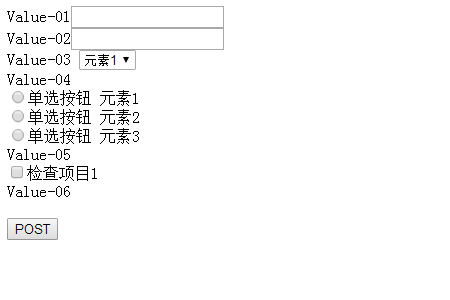
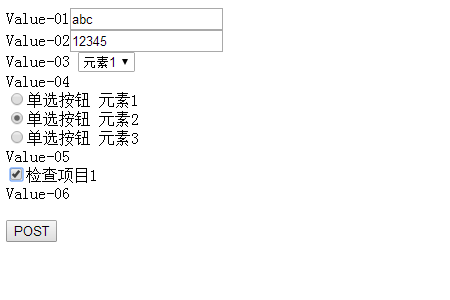
Saisissez une valeur dans la zone de texte ou dans chaque champ. Après la saisie, cliquez sur le bouton [POST].

Enfin, les données POST envoyées au serveur seront affichées sur la page du navigateur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!