HTML définit le saut des liens dans la page : lien d'ancrage
Qu'est-ce qu'un lien d'ancrage ? Le soi-disant lien d'ancrage consiste à créer un lien pour accéder à un emplacement spécifié lorsque la longueur de la page est longue. En bref, il s'agit de parcourir le lien dans la page. Ensuite, l'article suivant vous présentera les paramètres HTML. . Comment sauter des liens dans la page.

Intéressons-nous d'abord au format d'écriture des liens en HTML
<a href="#">链接名</a>
L'adresse du lien
will L'identifiant du nom du lien est défini sur l'élément de la position du saut.
Regardons ensuite un exemple spécifique
Créez le fichier HTML suivant
Le code est le suivant
Anchor.HTML définit le saut des liens dans la page : lien dancrage
<!DOCTYPE HTML définit le saut des liens dans la page : lien dancrage>
<HTML définit le saut des liens dans la page : lien dancrage>
<head>
<meta http-equiv="Content-Type" content="text/HTML définit le saut des liens dans la page : lien dancrage; charset=utf-8"/>
<title></title>
</head>
<body>
<a href="#section1">区域1</a><br />
<a href="#section2">区域2</a><br />
<a href="#section3">区域3</a><br />
<hr />
<a id="section1">区域1</a>
<div style="height:300px">内容</div>
<a id="section2">区域2</a>
<div style="height:300px">内容</div>
<a id="section3">区域3</a>
<div style="height:300px">内容</div>
</body>
</HTML définit le saut des liens dans la page : lien dancrage>Instructions :
Dans le code mentionné ci-dessus,
<a href="#section1">区域1</a>
cliquez sur un lien
<a id="section1">区域1</a>
pour qu'à l'intérieur la page passera à l'emplacement correspondant.
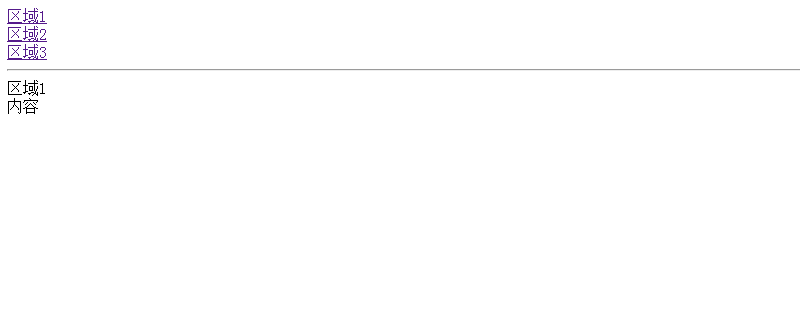
Exécuter les résultats
L'exécution du fichier HTML ci-dessus affichera l'effet suivant

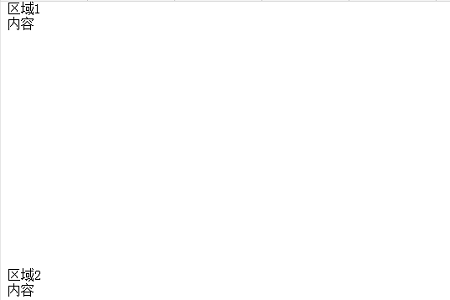
Cliquez sur le lien de la zone 1 sur la page . La page sautera et la zone 1 sera affichée en haut de l'écran.

De même, si vous cliquez sur la zone 2 et la zone 3, le même effet apparaîtra.
Remarque :
L'identifiant du saut peut être utilisé même s'il ne s'agit pas d'une balise a. Le code suivant montre le code lors de la spécification de l'identifiant de la balise div comme cible du saut.
Cet article se termine ici. Pour un contenu plus passionnant sur le HTML, vous pouvez prêter attention à la colonne Tutoriel vidéo HTML du site Web chinois php ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






