
Les avantages d'ajax incluent : des performances et une vitesse améliorées, de bonnes performances interactives, des appels asynchrones, une économie de bande passante, etc. ; les inconvénients d'ajax incluent : un temps de conception et de développement accru, plus complexe que la création d'applications Web classiques et la navigation avec JavaScript désactivé. L'appareil ne peut pas utiliser l'application, etc. Jetons un coup d'œil au contenu spécifique ci-dessous, en espérant qu'il vous sera utile.

Qu'est-ce que l'ajax ?
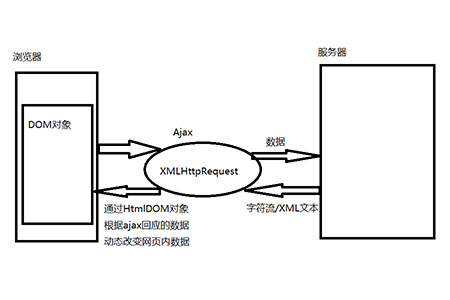
ajax signifie JavaScript et XML asynchrones. Le mot « asynchrone » signifie que l'utilisateur n'a pas besoin d'attendre la réponse du serveur.
AJAX n'est pas un langage de programmation ou de script, il n'y a pas de nouvelle invention et il n'existe pas de service Web, de module ou de plug-in distinct. Il s'agit d'un ensemble de technologies interdépendantes telles que javascript, dom, xml, html, css, etc.
L'implémentation Ajax utilise des fonctions JavaScript pour appeler des méthodes à partir de services Web, des requêtes de pages Web pour obtenir des réponses en réponse.
Avantages d'AJAX
1. Amélioration des performances et de la vitesse
Réduire la transmission du trafic entre le client et le serveur, tout en réduisant le trafic. Temps de réponse des deux parties, la réponse est plus rapide, améliorant ainsi les performances et la vitesse.
2. Bonnes performances interactives
En utilisant ajax, vous pouvez développer des applications Web plus rapides et plus interactives.
3. Appel asynchrone
AJAX effectue un appel asynchrone au serveur Web. Cela signifie que le navigateur client évite d'attendre l'arrivée de toutes les données avant de lancer le rendu.
4. Économisez de la bande passante
Les applications basées sur Ajax utilisent moins de bande passante du serveur car il n'est pas nécessaire de recharger la page complète.
5. Utilisez XMLHttpRequest

XMLHttpRequest joue un rôle important dans la technologie de développement Web Ajax. XMLHttpRequest est un objet JavaScript spécial conçu par Microsoft. L'objet XMLHttpRequest est appelé sous forme de requête HTTP asynchrone adressée au serveur pour transférer des données. Il est utilisé pour effectuer des requêtes vers des pages non-Ajax.
6. Avoir des bibliothèques JavaScript open source : JQuery, Prototype, Scriptaculous, etc.
7. AJAX communique via le protocole HTTP.
Inconvénients d'AJAX
1. Temps de conception et de développement accru
2. Les applications Web sont plus complexes
3. La sécurité est moindre dans les applications AJAX car tous les fichiers sont téléchargés côté client.
4. Des problèmes de retard du réseau peuvent survenir
5. Les navigateurs avec JavaScript désactivé ne peuvent pas utiliser l'application.
6. En raison de restrictions de sécurité, il ne peut être utilisé que pour accéder aux informations de l'hébergeur qui dessert la page initiale. Si vous devez afficher des informations provenant d'autres serveurs, elles ne peuvent pas être affichées dans AJAX.
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Tutoriels vidéo connexes recommandés : Tutoriel vidéo AJAX !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Heure de lancement prévue de l'iPhone 16
Heure de lancement prévue de l'iPhone 16
 Comment résoudre le code d'erreur de vapeur E87
Comment résoudre le code d'erreur de vapeur E87
 Comment utiliser la fonction de tri
Comment utiliser la fonction de tri
 Port 1433
Port 1433
 format de données json
format de données json
 Comment illuminer le moment des amis proches de Douyin
Comment illuminer le moment des amis proches de Douyin



