Quelle est la différence entre React et Vue
La différence entre React et Vue : 1. React est un composant complexe adapté aux changements fréquents de données et à la construction de projets à grande échelle ; 2. Vue est un composant simpliste plus petit et plus flexible, adapté au développement de programmes d'une seule page ; 3. React Native est une plate-forme d'applications de rendu native mature et largement utilisée et plus encore.

À mesure que JavaScript devient de plus en plus populaire, de plus en plus de frameworks apparaissent. Aujourd'hui, je vais vous présenter la comparaison entre deux frameworks populaires : React .js et Vue. .js, je vous le présenterai en détail dans l'article
[Cours recommandés : Cours React , Cours Vue]

Réagir Signification :
React est une bibliothèque permettant de créer des composants d'interface utilisateur réutilisables et attrayants. Il est idéal pour les composants dont les données changent fréquemment. En utilisant React, nous pouvons créer des interfaces utilisateur réutilisables en les divisant en composants, son utilisation rend très facile la création d'une interface utilisateur interactive

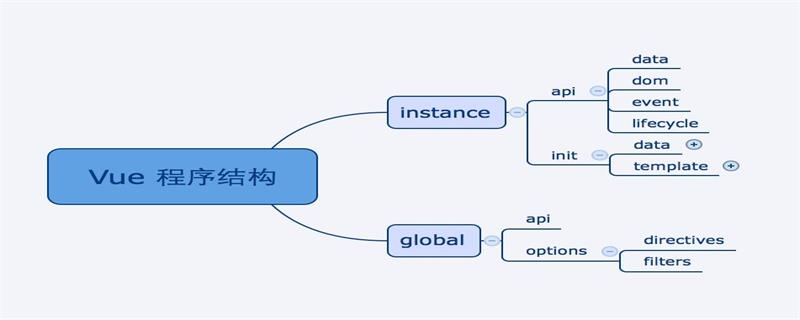
Signification de Vue :
Vue.js est un framework JavaScript open source capable de développer des applications d'une seule page. Il peut également être utilisé comme framework d’application Web dans le but de simplifier le développement Web. Il est populaire pour de nombreuses raisons, l'une des principales raisons est sa capacité à restituer sans aucune action, il permet de créer des composants réutilisables, est un composant petit mais puissant et nous permet d'ajouter des composants à tout moment en cas de besoin.

Comparaison de React.js et Vue.js
| React | Vue | |
| Type | Bibliothèque JavaScript | Bibliothèque JavaScript |
| Développement multiplateforme | React Native est une plateforme d'application de rendu native mature et largement utilisée | Weex pour Vue est toujours en évolution et vise à offrir une expérience de développement fluide |
| Courbe d'apprentissage | Courbe d'apprentissage raide, nécessite des connaissances approfondies | Courbe d'apprentissage facile, le modèle basé sur HTML le rend familier |
| Réutilisabilité | CSS uniquement | Réutilisabilité maximale |
| Performance | Aussi rapide | Tout aussi rapide |
| Modèle | Virtuel DOM (Document Object Model) | Modèles virtuels basés sur HTML DOM |
| Caractéristiques | Peut être utilisé comme base pour développer une seule page ou des applications mobiles | Cadre d'application Web capable d'alimenter des applications avancées d'une seule page |
| Complexité | Complexité | Simple |
| Application Bootstrap | CRA (Create React App) | Vue-CLI |
| Fonctionnalités notables |
Liaison de données unidirectionnelle avec accessoires Composants avec état DOM virtuel Méthodes de cycle de vie JSX (JavaScript XML) Architecture au-delà du HTML |
Modèles basés sur HTML React Composants (divisez l'ensemble de l'application Pour des composants petits, indépendants et souvent réutilisables) Routes Intégration |
Réagir avec vue Le choix de
est que Vue est meilleur que React lorsque :
a la dernière documentation et une syntaxe plus simple,
est plus petit, plus rapide, plus flexible,
nécessite des modèles HTML riches, faciles développer.
React est meilleur que Vue dans les situations suivantes :
Besoin de créer des applications mobiles,
Besoin de créer de grandes applications,
Versions légères et faciles à migrer.
En bref, si vous souhaitez une bibliothèque d'interface utilisateur légère, plus rapide et plus moderne pour créer des applications d'une seule page, vous devriez choisir Vue.js. Si vous souhaitez une application à grande échelle et une application mobile, vous devriez. choisissez Réagir.
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...






