qu'est-ce qu'angularjs
AngularJS, également connu sous le nom de « Angular », est un framework JavaScript MVC côté client permettant de développer des applications Web dynamiques. À l'origine, il s'agissait d'un projet Google, mais il s'agit désormais d'un framework open source.

AngularJS est entièrement basé sur HTML et JavaScript, il n'est donc pas nécessaire d'apprendre une syntaxe ou des langages supplémentaires.
AngularJS change le HTML statique en HTML dynamique. Il étend les fonctionnalités du HTML en ajoutant des propriétés et des composants intégrés, et offre également la possibilité de créer des propriétés personnalisées à l'aide d'un simple JavaScript. [Tutoriels vidéo associés recommandés : Tutoriel AngularJS]
Fonctions d'AngularJS
Angular a les fonctions principales suivantes, ce qui rend il devient l'un des frameworks puissants du marché.
1. MVC
Ce framework est basé sur le fameux concept MVC (Model - View - Controller). Il s'agit d'un modèle de conception utilisé dans toutes les applications Web modernes. Ce modèle est basé sur la division de la couche de logique métier, de la couche de données et de la couche de présentation en parties distinctes. Complétez la division des différentes sections pour faciliter la gestion de chaque section.
2. Liaison du modèle de données
Nous n'avons pas besoin d'écrire de code spécial pour lier les données aux contrôles HTML, cela peut être fait en ajoutant quelques morceaux de code via angulaire.
3. Écrivez moins de code
Généralement, lorsque vous effectuez des opérations DOM, vous devez écrire beaucoup de JavaScript pour concevoir n'importe quelle application. Mais avec Angular, vous serez surpris de voir combien moins de code vous écrivez pour la manipulation du DOM.
4. Tests unitaires
Les concepteurs de Google ont non seulement développé Angular, mais ont également développé un cadre de test appelé « Karma » qui facilite les tests unitaires de conception d'applications AngularJS.
Architecture AngularJS
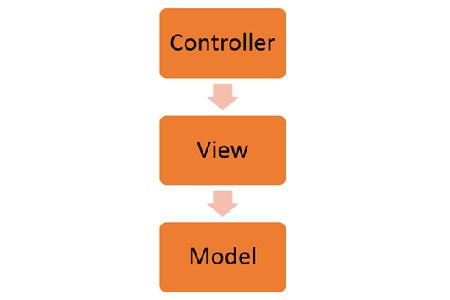
Angular.js suit l'architecture MVC et le diagramme du framework MVC est présenté ci-dessous.

Schéma d'architecture d'AngularJS
Le contrôleur représente la couche avec la logique métier. Les événements utilisateur déclenchent des fonctions stockées dans le contrôleur. Les événements utilisateur font partie du contrôleur.
Vue, la vue est utilisée pour représenter la couche de présentation fournie à l'utilisateur final.
Modèle, le modèle est utilisé pour représenter nos données. Les données du modèle peuvent être aussi simples que de simples déclarations primitives. Par exemple, si nous gérons une application relative aux étudiants, notre modèle de données peut contenir uniquement les identifiants et les noms des étudiants.
Avantages d'AngularJS
1 Puisqu'il s'agit d'un framework open source, nous pouvons nous attendre à un nombre minimum de bugs ou de problèmes. .
2. Liaison bidirectionnelle
Angular.js maintient les couches de données et de présentation synchronisées. Désormais, il n'est plus nécessaire d'écrire du code JavaScript supplémentaire pour conserver les données dans le code HTML et synchroniser les données ultérieurement. Angular.js le fait automatiquement pour vous. Il suffit de préciser quel contrôle est lié à quelle partie du modèle.

3. Routage
Angular peut gérer le routage, ce qui signifie passer d'une vue à une autre. Il s'agit d'une base clé des applications à page unique ; vous pouvez accéder à différentes fonctionnalités de l'application Web en fonction de l'interaction de l'utilisateur, tout en restant sur la même page.
4. Angular prend en charge les tests , y compris les tests unitaires et les tests d'intégration.
5. Étendre le HTML en fournissant ses propres éléments appelés directives
À un niveau supérieur, les directives sont des balises sur les éléments DOM (par exemple, les attributs, les noms d'éléments et les annotations ou CSS classes), qui indiquent au compilateur HTML d'AngularJS d'attacher le comportement spécifié à cet élément DOM. Ces directives permettent d'étendre les fonctionnalités des éléments HTML existants pour fournir davantage de fonctionnalités aux applications Web.
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Les 5 derniers tutoriels Angularjs en 2022, de l'entrée à la maîtrise
Jun 15, 2017 pm 05:50 PM
Les 5 derniers tutoriels Angularjs en 2022, de l'entrée à la maîtrise
Jun 15, 2017 pm 05:50 PM
Javascript est un langage tout à fait unique. Il est unique en termes d'organisation du code, de paradigme de programmation du code et de théorie orientée objet. La question de savoir si Javascript est un langage orienté objet a été débattue depuis un certain temps. Il y a évidemment une réponse depuis longtemps. Cependant, même si Javascript est dominant depuis vingt ans, si vous souhaitez comprendre les frameworks populaires tels que jQuery, Angularjs et même React, il suffit de regarder le « Black Horse Cloud Classroom JavaScript Advanced Framework ». Tutoriel vidéo de conception".
 Utilisez PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité
Jun 27, 2023 pm 07:37 PM
Utilisez PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité
Jun 27, 2023 pm 07:37 PM
À l’ère de l’information d’aujourd’hui, les sites Web sont devenus un outil important permettant aux individus d’obtenir des informations et de communiquer. Un site Web réactif peut s’adapter à divers appareils et offrir aux utilisateurs une expérience de haute qualité, ce qui est devenu un point chaud dans le développement de sites Web modernes. Cet article expliquera comment utiliser PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité. Introduction à PHP PHP est un langage de programmation open source côté serveur idéal pour le développement Web. PHP présente de nombreux avantages, tels que la facilité d'apprentissage, la multiplateforme, la riche bibliothèque d'outils et l'efficacité du développement.
 Créer des applications Web en utilisant PHP et AngularJS
May 27, 2023 pm 08:10 PM
Créer des applications Web en utilisant PHP et AngularJS
May 27, 2023 pm 08:10 PM
Avec le développement continu d'Internet, les applications Web sont devenues un élément important de la construction de l'information d'entreprise et un moyen nécessaire au travail de modernisation. Afin de faciliter le développement, la maintenance et l'extension des applications Web, les développeurs doivent choisir un cadre technique et un langage de programmation adaptés à leurs besoins de développement. PHP et AngularJS sont deux technologies de développement Web très populaires. Ce sont respectivement des solutions côté serveur et côté client. Leur utilisation combinée peut considérablement améliorer l'efficacité du développement et l'expérience utilisateur des applications Web. Avantages de PHPPHP
 Créez une application Web d'une seule page à l'aide de Flask et AngularJS
Jun 17, 2023 am 08:49 AM
Créez une application Web d'une seule page à l'aide de Flask et AngularJS
Jun 17, 2023 am 08:49 AM
Avec le développement rapide de la technologie Web, l'application Web à page unique (SinglePage Application, SPA) est devenue un modèle d'application Web de plus en plus populaire. Par rapport aux applications Web multipages traditionnelles, le plus grand avantage de SPA est que l'expérience utilisateur est plus fluide et que la pression de calcul sur le serveur est également considérablement réduite. Dans cet article, nous expliquerons comment créer un SPA simple à l'aide de Flask et AngularJS. Flask est un Py léger
 Utilisez PHP et AngularJS pour développer une plateforme de gestion de fichiers en ligne afin de faciliter la gestion des fichiers
Jun 27, 2023 pm 01:34 PM
Utilisez PHP et AngularJS pour développer une plateforme de gestion de fichiers en ligne afin de faciliter la gestion des fichiers
Jun 27, 2023 pm 01:34 PM
Avec la popularité d’Internet, de plus en plus de personnes utilisent le réseau pour transférer et partager des fichiers. Cependant, pour diverses raisons, l'utilisation de méthodes traditionnelles telles que FTP pour la gestion de fichiers ne peut pas répondre aux besoins des utilisateurs modernes. Par conséquent, la création d’une plateforme de gestion de fichiers en ligne facile à utiliser, efficace et sécurisée est devenue une tendance. La plate-forme de gestion de fichiers en ligne présentée dans cet article est basée sur PHP et AngularJS. Elle peut facilement effectuer des opérations de téléchargement, de modification, de suppression et autres, et fournit une série de fonctions puissantes, telles que le partage de fichiers, la recherche,
 Comment utiliser AngularJS en programmation PHP ?
Jun 12, 2023 am 09:40 AM
Comment utiliser AngularJS en programmation PHP ?
Jun 12, 2023 am 09:40 AM
Avec la popularité des applications Web, le framework front-end AngularJS est devenu de plus en plus populaire. AngularJS est un framework JavaScript développé par Google qui vous aide à créer des applications Web dotées de fonctionnalités d'application Web dynamiques. En revanche, pour la programmation backend, PHP est un langage de programmation très populaire. Si vous utilisez PHP pour la programmation côté serveur, utiliser PHP avec AngularJS apportera des effets plus dynamiques à votre site Web.
 Comment utiliser PHP et AngularJS pour le développement front-end
May 11, 2023 pm 05:18 PM
Comment utiliser PHP et AngularJS pour le développement front-end
May 11, 2023 pm 05:18 PM
Avec la popularité et le développement d’Internet, le développement front-end est devenu de plus en plus important. En tant que développeurs front-end, nous devons comprendre et maîtriser divers outils et technologies de développement. Parmi eux, PHP et AngularJS sont deux outils très utiles et populaires. Dans cet article, nous verrons comment utiliser les deux outils pour le développement front-end. 1. Introduction à PHP PHP est un langage de script open source populaire côté serveur. Il convient au développement Web et peut fonctionner sur des serveurs Web et divers systèmes d'exploitation. Les avantages de PHP sont la simplicité, la rapidité et la commodité
 Introduction aux bases d'AngularJS
Apr 21, 2018 am 10:37 AM
Introduction aux bases d'AngularJS
Apr 21, 2018 am 10:37 AM
Le contenu de cet article concerne l'introduction de base à AngularJS. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.




