
Comment utiliser l'attribut Comment utiliser la propriété CSS Comment utiliser la propriété CSS border-radius : créez d'abord un exemple de fichier HTML ; puis définissez un div dans le corps et créez enfin un bouton ; obtenez enfin des coins arrondis en définissant le style "Comment utiliser la propriété CSS Comment utiliser la propriété CSS border-radius:10px;" . Peut.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
L'attribut Comment utiliser la propriété CSS Comment utiliser la propriété CSS border-radius est une propriété en CSS qui peut rendre les coins des boutons et des divs lisses. Utilisez px ou % pour spécifier la taille du rayon de l'ellipse. l'utilisation de l'attribut Comment utiliser la propriété CSS Comment utiliser la propriété CSS border-radius.
Tout d'abord, nous pouvons utiliser l'attribut Comment utiliser la propriété CSS Comment utiliser la propriété CSS border-radius pour obtenir des coins arrondis
Les coins arrondis du bouton et du div peuvent être créés à l'aide de l'attribut Comment utiliser la propriété CSS Comment utiliser la propriété CSS border-radius
Par exemple :
.button_kadomaru {
Comment utiliser la propriété CSS Comment utiliser la propriété CSS border-radius: 20px;
} peut spécifier un coin arrondi comme celui-ci.
La valeur que vous spécifiez est simplement la taille du rayon de l'ellipse dans le cas de px. Dans le cas de %, ce qu'elle spécifie est le rapport entre le rayon de l'ellipse et la largeur et la hauteur de la boîte spécifiées.
Regardons des exemples de code spécifiques
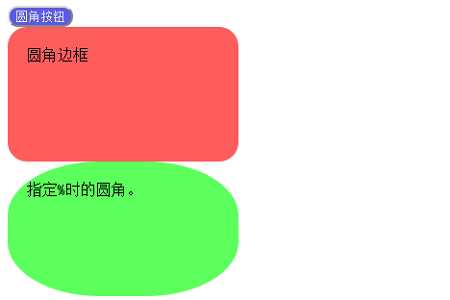
Bouton arrondi
Code HTML
<button class="button_kadomaru">Comment utiliser la propriété CSS Comment utiliser la propriété CSS Comment utiliser la propriété CSS border-radius按钮</button>
Code CSS
.button_kadomaru{
background: rgb(92, 92, 225);
color: rgb(225,225,225);
Comment utiliser la propriété CSS Comment utiliser la propriété CSS border-radius: 10px;
}Bordure arrondie lors de l'utilisation de px pour spécifier le rayon
Code HTML
<div class="div_kadomaru1">Comment utiliser la propriété CSS Comment utiliser la propriété CSS Comment utiliser la propriété CSS border-radius边框</div>
Code CSS
.div_kadomaru1{
background: rgb(255, 92, 92);
width: 200px;
height: 100px;
padding: 20px;
Comment utiliser la propriété CSS Comment utiliser la propriété CSS border-radius: 20px;
}Bordure arrondie lors de l'utilisation de % pour spécifier le rayon
Code HTML
<div class="div_kadomaru2">指定%时的Comment utiliser la propriété CSS Comment utiliser la propriété CSS Comment utiliser la propriété CSS border-radius。</div>
Code CSS
.div_kadomaru2{
background: rgb(92, 255, 92);
width: 200px;
height: 100px;
padding: 20px;
Comment utiliser la propriété CSS Comment utiliser la propriété CSS border-radius: 40%;
}Enfin dans L'effet d'affichage dans le navigateur est le suivant

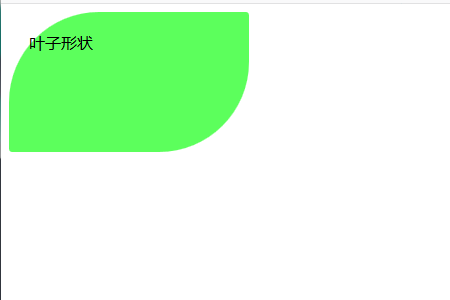
Nous pouvons également obtenir une forme de feuille ronde
en raison du rayon de bordure attribut Il peut arrondir les coins, alors essayez de créer une forme de feuille avec des coins arrondis et des coins complètement pointus.
Réglez les coins arrondis à 90px.
Les coins pointus sont définis avec 3px.
Comment utiliser la propriété CSS Comment utiliser la propriété CSS border-radius: 90px 3px;
Regardons des exemples spécifiques
Code HTML
<div class="div_kadomaru3">叶子形状</div>
Code CSS
.div_kadomaru3 {
background: rgb(92, 255, 92);
width: 200px;
height: 100px;
padding: 20px;
Comment utiliser la propriété CSS Comment utiliser la propriété CSS border-radius:90px 3px;
}L'effet d'affichage du navigateur est le suivant

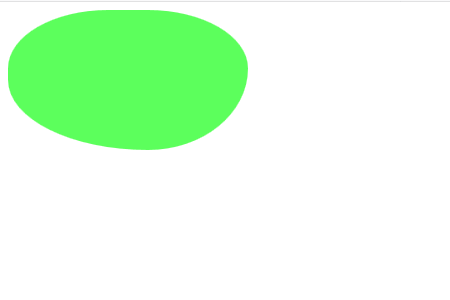
Enfin, nous pouvons également définir des formes irrégulières
Regardons l'exemple de code spécifique
Le code HTML
<div class="div_kadomaru4"></div>
Le code CSS
.div_kadomaru4 {
background: rgb(92, 255, 92);
width: 200px;
height: 100px;
padding: 20px;
Comment utiliser la propriété CSS Comment utiliser la propriété CSS border-radius: 50% 50% 50% 70%/50% 50% 70% 60%;
}s'affiche sur le navigateur comme suit

Voici quelques-unes des façons dont nous avons introduit l'utilisation du rayon de bordure pour créer des coins arrondis.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 xrp Ripple Dernières nouvelles
xrp Ripple Dernières nouvelles
 méthode d'appel du service Web
méthode d'appel du service Web
 package de mise à niveau mcafee
package de mise à niveau mcafee
 Comment cracker le cryptage d'un fichier zip
Comment cracker le cryptage d'un fichier zip
 Comment ouvrir le fichier dmp
Comment ouvrir le fichier dmp
 Qu'est-ce qui fait que l'écran de l'ordinateur devient jaune ?
Qu'est-ce qui fait que l'écran de l'ordinateur devient jaune ?
 L'expression régulière ne contient pas
L'expression régulière ne contient pas
 Comment verrouiller l'écran sur oppo11
Comment verrouiller l'écran sur oppo11