
Le contenu de cet article concerne l'application de l'anti-shake et de la limitation JavaScript et l'introduction de méthodes d'implémentation (exemples de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. à vous.
Tout d'abord, donnez un exemple :
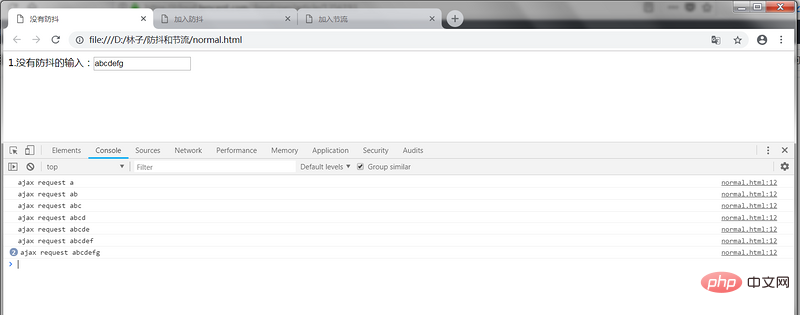
Simule l'exécution d'une requête de requête ajax après la saisie dans la zone de saisie, sans ajouter d'effets anti-tremblement et de limitation. Le code exécutable complet est. ci-joint ici :
nbsp;html>
<meta>
<title>没有防抖</title>
<style></style>
<script>
window.onload = function () {
//模拟ajax请求
function ajax(content) {
console.log('ajax request ' + content)
}
let inputNormal = document.getElementById('normal');
inputNormal.addEventListener('keyup', function (e) {
ajax(e.target.value)
})
}
</script>
<div>
1.没有防抖的输入:
<input>
</div>
Effet : En saisir un dans la zone de saisie déclenchera une "requête ajax" (voici la console).

Pas d'anti-shake et de limitation
Inconvénients : Gaspillage des ressources de requête, vous pouvez ajouter un anti-shake et une limitation pour optimiser il.
Cet article présentera ce que sont l'anti-shake et la limitation, leurs scénarios d'application et leurs méthodes de mise en œuvre. L'anti-tremblement et l'étranglement sont tous deux conçus pour résoudre les problèmes de performances causés par le déclenchement d'un grand nombre de fonctions dans un court laps de temps Par exemple, si la fréquence de déclenchement est trop élevée, la vitesse de réponse. ne peut pas suivre la fréquence de déclenchement. Retarder, geler ou geler. Cependant, les besoins métiers auxquels ils répondent sont différents, donc les principes de mise en œuvre sont également différents. Examinons-les en détail ci-dessous.
1. Anti-rebond
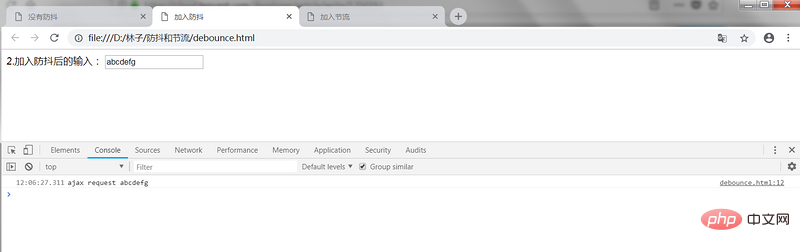
1.1 Qu'est-ce que l'anti-rebond Exécutez la fonction de rappel n secondes après le déclenchement de l'événement Si s'il est à nouveau déclenché dans les délais. ces n secondes, le temps sera relancé. 1.2 Scénarios d'application (1) Une fois que l'utilisateur a saisi en continu une chaîne de caractères dans la zone de saisie, la dernière requête ajax de requête ne sera exécutée qu'une fois la saisie terminée, ce qui peut effectivement réduire le nombre de requêtes, économisant ainsi les ressources de requête ; (2) Les événements de redimensionnement et de défilement de la fenêtre déclencheront les événements correspondants lors de l'ajustement constant de la taille ou du défilement de la fenêtre du navigateur, et l'anti-tremblement ne fera que déclenchez-le une fois ;1.3 L'implémentation de est toujours la même que ci-dessus, ajoutez un anti-shake ici pour l'optimiser, le code complet est le suivant :
nbsp;html>
<meta>
<title>加入防抖</title>
<style></style>
<script>
window.onload = function () {
//模拟ajax请求
function ajax(content) {
console.log('ajax request ' + content)
}
function debounce(fun, delay) {
return function (args) {
//获取函数的作用域和变量
let that = this
let _args = args
//每次事件被触发,都会清除当前的timeer,然后重写设置超时调用
clearTimeout(fun.id)
fun.id = setTimeout(function () {
fun.call(that, _args)
}, delay)
}
}
let inputDebounce = document.getElementById('debounce')
let debounceAjax = debounce(ajax, 500)
inputDebounce.addEventListener('keyup', function (e) {
debounceAjax(e.target.value)
})
}
</script>
<div>
2.加入防抖后的输入:
<input>
</div>

2. Throttle
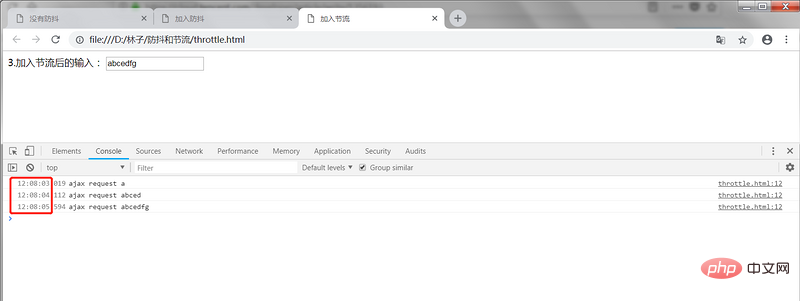
2.1 Qu'est-ce que la limitation Spécifie une unité de temps. Dans cette unité de temps, la fonction de rappel qui déclenche l'événement ne peut être exécutée qu'une seule fois. Si un événement est déclenché plusieurs fois dans la même unité de temps, une seule heure peut prendre effet. 2.2 Scénarios d'application(1) La souris déclenche en continu un événement (comme un clic), et ne le déclenche qu'une fois par unité de temps (2) Sur le page Dans le scénario de chargement infini, l'utilisateur doit envoyer une requête ajax de temps en temps pendant le défilement de la page, au lieu de demander des données uniquement lorsque l'utilisateur arrête de faire défiler la page (3) Surveiller le défilement ; event, Par exemple, s'il faut glisser vers le bas pour charger automatiquement plus, utilisez la limitation pour juger 2.3 Mise en œuvre C'est toujours l'exemple ci-dessus, ajoutez une limitation ici pour l'optimiser, le complet ; le code est le suivant :nbsp;html>
<meta>
<title>加入节流</title>
<style></style>
<script>
window.onload = function () {
//模拟ajax请求
function ajax(content) {
console.log('ajax request ' + content)
}
function throttle(fun, delay) {
let last, deferTimer
return function (args) {
let that = this;
let _args = arguments;
let now = +new Date();
if (last && now < last + delay) {
clearTimeout(deferTimer);
deferTimer = setTimeout(function () {
last = now;
fun.apply(that, _args);
}, delay)
} else {
last = now;
fun.apply(that, _args);
}
}
}
let throttleAjax = throttle(ajax, 1000)
let inputThrottle = document.getElementById('throttle')
inputThrottle.addEventListener('keyup', function (e) {
throttleAjax(e.target.value)
})
}
</script>
<div>
3.加入节流后的输入:
<input>
</div>

3. Résumé
Résumez la différence entre l'anti-tremblement et la limitation : -- Effet : La fonction anti-tremblement est un certain paragraphe. Elle n'est exécutée qu'une fois de temps en temps ; la limitation de la fonction est exécutée à intervalles réguliers. Quelle que soit la fréquence de déclenchement de l'événement, il est garanti que la fonction de traitement de l'événement réel sera exécutée. exécuté une fois dans le délai spécifié. -- Principe : Anti-shake maintient une minuterie, qui stipule que la fonction est déclenchée après le temps de retard. Cependant, si elle est déclenchée à nouveau dans le temps de retard, la minuterie actuelle. sera effacé et le délai d'attente sera réinitialisé, c'est-à-dire le resynchronisation. De cette façon, seule la dernière opération peut être déclenchée. La limitation est une fonction qui est déclenchée en jugeant si une certaine heure est atteinte. Si l'heure spécifiée n'est pas atteinte, une minuterie est utilisée pour retarder et l'événement suivant réinitialisera la minuterie.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!