
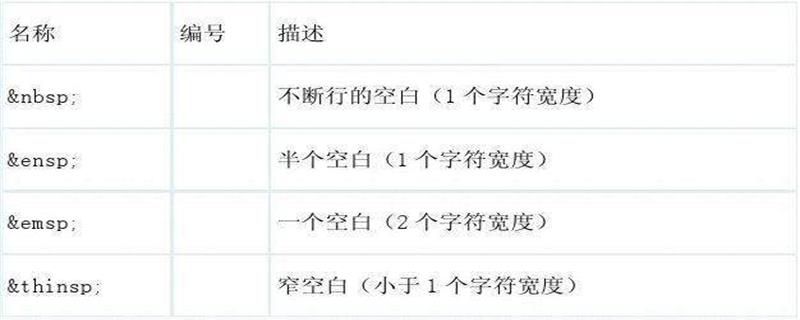
Les symboles d'espace en HTML sont : signifie espace blanc continu ; Lors de la rédaction d'un article, lorsque nous rencontrons un espace, nous entrerons directement dans la barre d'espace pour obtenir l'effet de l'espace. , si nous entrons la barre d'espace dans le code HTML, elle sera ignorée et l'effet de l'espace ne sera pas obtenu. Aujourd'hui, je vais vous présenter comment utiliser le code d'espace en écriture HTML, j'espère que cela vous sera utile. à tout le monde.
[Cours recommandés :
Cours HTML ]
 La méthode
La méthode
est un caractère d'échappement HTML. Lorsque nous avons besoin de quelques caractères d'espacement, entrez simplement quelques-uns
. ExempleRemarque : lors de l'écriture du code d'espace, assurez-vous de faire attention au ";" Comme indiqué ci-dessous
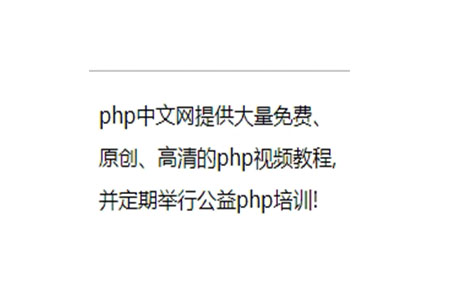
<p style="width:200px;height: 30px;line-height: 30px;"> php中文网提供大量免费、原创、 高清的php视频教程, 并定期举行公益php培训!</p>
image avec effet d'espace ajouté


Le rendu est le suivant
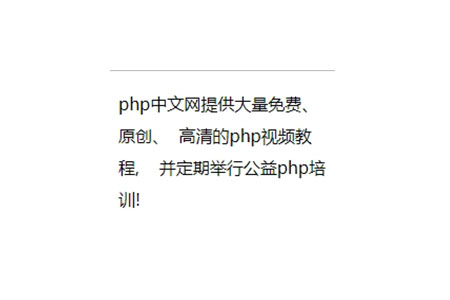
<p style="max-width:90%"> php中文网提供大量免费、原创、  高清的php视频教程,并定期举行公益php培训!</p>

Le rendu est le suivant :
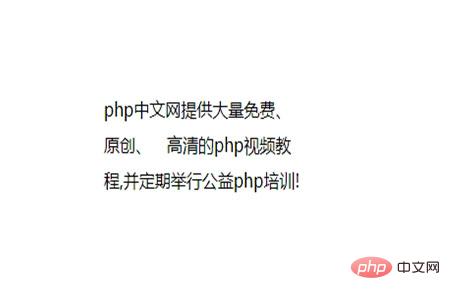
<p style="max-width:90%"> php中文网提供大量免费、原创、  高清的php视频教程,并定期举行公益php培训!</p>
En cours d'écriture du code, on peut choisir le code d'espace approprié en fonction du style dont nous avons besoin.
Résumé : ce qui précède représente l’intégralité du contenu de cet article. J'espère que cet article pourra donner à chacun une certaine compréhension des espaces dans le code HTML. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!