Comment utiliser la boîte flexible CSS
Flexbox (Flexible Box Layout Module) peut effectuer divers ajustements de mise en page sur plusieurs éléments enfants en écrivant des instructions simples sur l'élément parent. Cet article vous présentera comment utiliser Comment utiliser la boîte flexible CSS en CSS.

Définir Flexbox comme élément parent C'est un point très important. Commencez par saisir l'élément parent de l'élément que vous souhaitez appliquer, comme indiqué ci-dessous.
display: flex;
Pour postuler aux éléments en ligne, saisissez ce qui suit.
display:inline-flex;
L'élément écrit ici deviendra automatiquement un "conteneur Flex" et ses éléments enfants seront "Flexbox", rendant ainsi la propriété Flexbox disponible. Écrivons quelques propriétés typiques.
Utilisation de flex-direction
flex-direction est un attribut qui peut spécifier la disposition du contenu.
Créons le code HTML et CSS suivant, changeons la valeur de flex-direction en CSS
Code HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="menu">
<div class="item">
1
</div>
<div class="item">
2
</div>
<div class="item">
3
</div>
<div class="item">
4
</div>
<div class="item">
5
</div>
</div>
</body>
</html>Code CSS
style.css
.menu{
display: flex;
flex-direction: row;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
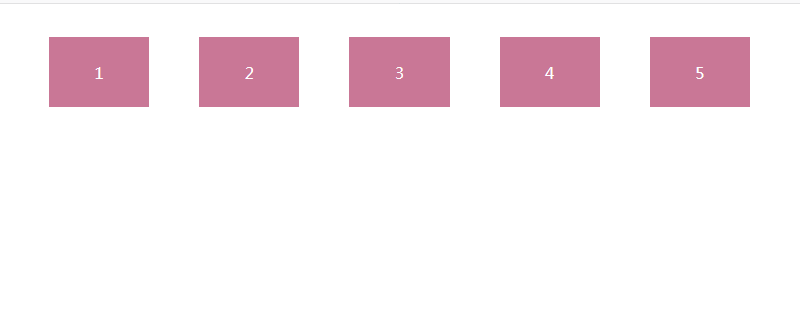
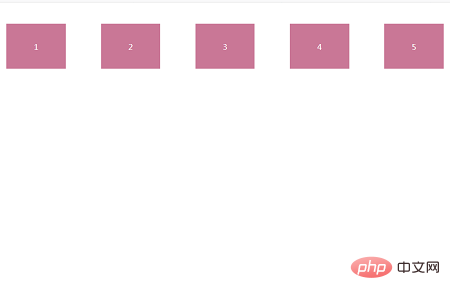
}Lorsque flex-direction est défini sur row, il est affiché horizontalement, l'effet est le suivant

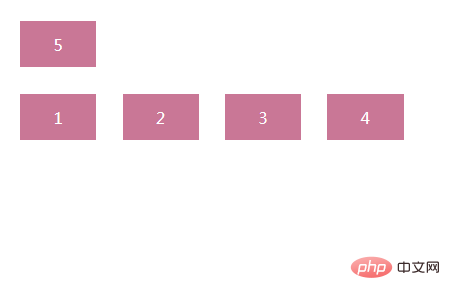
Lorsque flex-direction Lorsqu'il est défini sur colonne, il est affiché verticalement L'effet est le suivant

Utilisation de flex-wrap<🎜. >
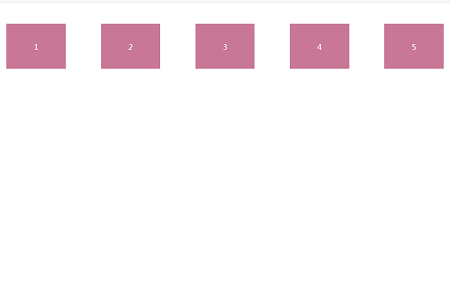
flex L'attribut -wrap est utilisé pour spécifier la méthode d'emballage des sous-éléments de la boîte flexible. Regardons un exemple spécifiqueLe code HTML est le même que l'exemple ci-dessusCode CSSstyle.css.menu{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
}


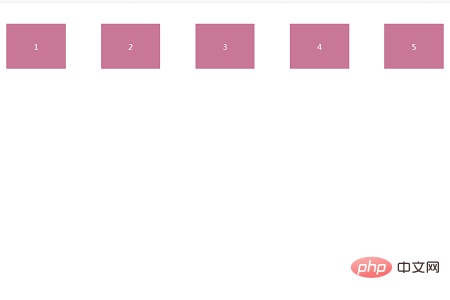
Utilisation de justifier-content
justifier-content est un attribut qui spécifie la position du contenu. De même, définissons chaque valeur de justifier-contenuLe code HTML est le même que ci-dessus.menu{
display: flex;
flex-direction: row;
justify-content: flex-start;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
}
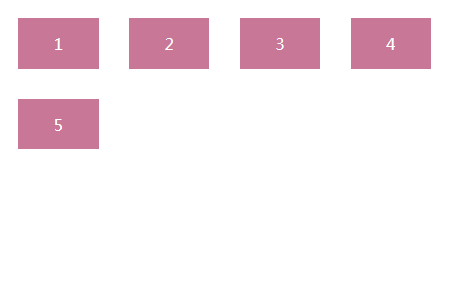
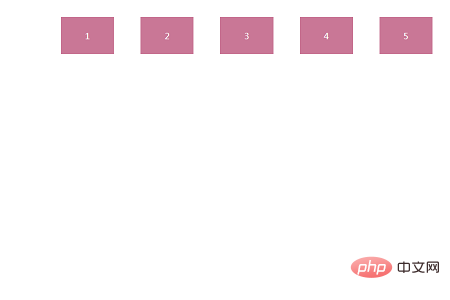
, est aligné à droite et l'effet est le suivant
(Quand il est horizontal, il est aligné à droite, lorsqu'il est vertical, il est aligné en bas.)


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Conseils d'optimisation des propriétés de mise en page CSS : position collante et flexbox
Oct 20, 2023 pm 03:15 PM
Conseils d'optimisation des propriétés de mise en page CSS : position collante et flexbox
Oct 20, 2023 pm 03:15 PM
Conseils d'optimisation des attributs de mise en page CSS : positionsticky et flexbox Dans le développement Web, la mise en page est un aspect très important. Une bonne structure de mise en page peut améliorer l’expérience utilisateur et rendre la page plus belle et plus facile à naviguer. Les propriétés de mise en page CSS sont la clé pour atteindre cet objectif. Dans cet article, je présenterai deux techniques d'optimisation des propriétés de mise en page CSS couramment utilisées : positionsticky et flexbox, et je fournirai des exemples de code spécifiques. 1. Postes
 Compétences d'application flexibles de l'attribut de poste en H5
Dec 27, 2023 pm 01:05 PM
Compétences d'application flexibles de l'attribut de poste en H5
Dec 27, 2023 pm 01:05 PM
Comment utiliser de manière flexible l'attribut position dans H5. Dans le développement H5, le positionnement et la disposition des éléments sont souvent impliqués. A ce moment, la propriété CSS position entrera en jeu. L'attribut position peut contrôler le positionnement des éléments sur la page, y compris le positionnement relatif (relatif), le positionnement absolu (absolu), le positionnement fixe (fixe) et le positionnement collant (collant). Cet article présentera en détail comment utiliser de manière flexible l'attribut position dans le développement H5.
 Tutoriel HTML : Comment utiliser Flexbox pour une mise en page adaptative à hauteur égale, largeur égale et espacement égal
Oct 27, 2023 pm 05:51 PM
Tutoriel HTML : Comment utiliser Flexbox pour une mise en page adaptative à hauteur égale, largeur égale et espacement égal
Oct 27, 2023 pm 05:51 PM
Tutoriel HTML : Comment utiliser Flexbox pour une mise en page adaptative à hauteur égale, largeur égale et espacement égal, des exemples de code spécifiques sont nécessaires Introduction : Dans la conception Web moderne, la mise en page est un facteur très critique. Pour les pages qui doivent afficher une grande quantité de contenu, la manière d’organiser raisonnablement la position et la taille des éléments pour obtenir une bonne visibilité et une facilité d’utilisation est une question importante. Flexbox (Flexible Box Layout) est un outil très puissant grâce auquel divers besoins de mise en page flexibles peuvent être facilement réalisés. Cet article présentera Flexbox en détail
 Comment utiliser la technologie flexbox de CSS3 pour obtenir une distribution uniforme du contenu Web ?
Sep 11, 2023 am 11:33 AM
Comment utiliser la technologie flexbox de CSS3 pour obtenir une distribution uniforme du contenu Web ?
Sep 11, 2023 am 11:33 AM
Comment utiliser la technologie flexbox de CSS3 pour obtenir une distribution uniforme du contenu Web ? Avec le développement de la conception Web, les gens ont des exigences de plus en plus élevées en matière de mise en page Web. Afin de parvenir à une distribution uniforme du contenu Web, la technologie flexbox de CSS3 est devenue une solution très efficace. Cet article présentera comment utiliser la technologie flexbox pour parvenir à une distribution uniforme du contenu Web et donnera quelques exemples pratiques. 1. Qu'est-ce que la technologie flexbox ? Flexbox (mise en page élastique) est une nouvelle fonctionnalité ajoutée dans CSS3.
 Tutoriel HTML : Comment utiliser Flexbox pour une disposition adaptative à hauteur égale
Oct 21, 2023 am 10:00 AM
Tutoriel HTML : Comment utiliser Flexbox pour une disposition adaptative à hauteur égale
Oct 21, 2023 am 10:00 AM
Tutoriel HTML : Comment utiliser Flexbox pour une mise en page adaptative à hauteur égale, des exemples de code spécifiques sont requis. Introduction : Dans la conception et le développement Web, la mise en œuvre d'une mise en page adaptative à hauteur égale est une exigence courante. Les méthodes de mise en page CSS traditionnelles sont souvent confrontées à certaines difficultés lorsqu'il s'agit d'une mise en page à hauteur égale, et la mise en page Flexbox nous offre une solution simple et puissante. Cet article présentera les concepts de base et l'utilisation courante de la mise en page Flexbox, et donnera des exemples de code spécifiques pour aider les lecteurs à maîtriser rapidement l'utilisation de Flexbox pour implémenter leur propre
 Tutoriel HTML : Comment utiliser Flexbox pour une mise en page uniformément répartie
Oct 16, 2023 am 09:31 AM
Tutoriel HTML : Comment utiliser Flexbox pour une mise en page uniformément répartie
Oct 16, 2023 am 09:31 AM
Tutoriel HTML : Comment utiliser Flexbox pour une mise en page uniformément répartie Introduction : Dans la conception Web, il est souvent nécessaire de mettre en page les éléments. Les méthodes de mise en page traditionnelles présentent certaines limites, et Flexbox (mise en page flexible) est une méthode de mise en page qui peut offrir plus de flexibilité et de puissance. Cet article explique comment utiliser Flexbox pour obtenir une disposition de distribution uniforme et donne des exemples de code spécifiques. 1. Introduction à Flexbox Flexbox est un modèle de disposition de boîte flexible introduit dans CSS3, qui permet aux éléments de
 Tutoriel HTML : Comment utiliser Flexbox pour une disposition verticale à hauteur égale
Oct 16, 2023 am 09:12 AM
Tutoriel HTML : Comment utiliser Flexbox pour une disposition verticale à hauteur égale
Oct 16, 2023 am 09:12 AM
Tutoriel HTML : Comment utiliser Flexbox pour la mise en page en hauteur verticale Dans le développement Web, la mise en page a toujours été un problème important. Surtout lorsqu'il est nécessaire d'implémenter une disposition verticale à hauteur égale, la méthode de disposition CSS traditionnelle rencontre souvent certaines difficultés. Ce problème peut être facilement résolu en utilisant la disposition Flexbox. Ce didacticiel présentera en détail comment utiliser Flexbox pour une disposition verticale à hauteur égale et fournira des exemples de code spécifiques. Flexbox est une nouvelle fonctionnalité de CSS3 qui peut être utilisée pour créer des mises en page flexibles et réactives.
 Découvrez cinq frameworks de mise en page CSS couramment utilisés
Jan 16, 2024 am 09:20 AM
Découvrez cinq frameworks de mise en page CSS couramment utilisés
Jan 16, 2024 am 09:20 AM
Cadre de mise en page CSS : explorez les cinq cadres de mise en page couramment utilisés Introduction : Dans la conception Web, la mise en page est un élément crucial. Le cadre de mise en page CSS peut nous aider à créer rapidement des pages Web avec différents styles de mise en page. Cet article présentera cinq frameworks de mise en page CSS couramment utilisés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et utiliser ces frameworks. 1. Bootstrap : Bootstrap est actuellement l’un des frameworks de mise en page CSS les plus populaires. Il possède des composants riches et de puissantes fonctionnalités réactives qui peuvent






