Comment créer un bouton en utilisant CSS
L'article d'aujourd'hui vous présentera quatre méthodes de mise en œuvre de boutons, notamment les boutons carrés ordinaires, les boutons arrondis, les boutons tridimensionnels et les boutons avec des animations simples. Jetons un coup d'œil au contenu spécifique.

Jetons d'abord un coup d'œil à l'implémentation du bouton carré ordinaire
Le code du bouton est comme suit
Code HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <button>普通方形Comment créer un bouton en utilisant CSS</button> </body> </html>
Comment implémenter le bouton à coin arrondi
Le code est le suivant
Code HTML
<button class="kadomaru">圆角Comment créer un bouton en utilisant CSS</button>
Code CSS
.kadomaru {
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px 0 10px;
background:#6BCBF6;
border-radius: 20px;
}Comment implémenter le bouton tridimensionnel
Le code est le suivant
Code HTML
<button class="shadow">立体Comment créer un bouton en utilisant CSS</button>
Code CSS
.shadow {
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px 0 10px;
background:#6BCBF6;
border-radius:5px;
box-shadow:1px 1px #1A6EA0;
}Utilisez box-shadow pour spécifier la taille et la couleur de l'ombre à créer une sensation tridimensionnelle.
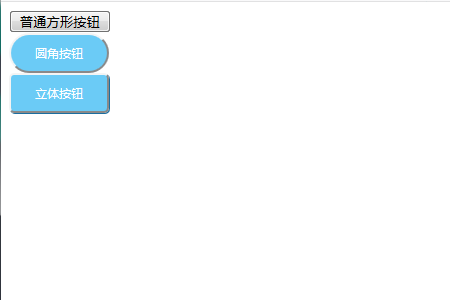
Les effets de bouton obtenus par les trois méthodes ci-dessus sont les suivants

Le dernier est une implémentation de bouton avec une animation simple. un exemple précis
Le code est le suivant
Code HTML
<div class="animation"> <div class="effect"></div> <a href="#"> Touch me </a>
Code CSS
.animation {
width:100px;
height:50px;
text-align:center;
border:2px solid #BBBBBB;
float:left;
cursor:pointer;
position:relative;
box-sizing:border-box;
overflow:hidden;
margin:0 0 40px 0;
}
.animation a {
font-family:arial;
font-size:12px;
color:#BBBBBB;
text-decoration:none;
line-height:50px;
transition:all .10s ease;
z-index:2;
position:relative;
}
.effect {
width:140px;
height:50px;
top:-2px;
left:-140px;
background:#BBBBBB;
position:absolute;
transition:all .5s ease;
z-index:1;
}
.animation:hover .effect {
left:0;
}
.animation:hover a {
color:#FFFFFF;
}Pour présenter un exemple de personnalisation, ajoutez .effect L'attribut gauche devient l'attribut droit, et l'attribut gauche de .animation:hover .effect est remplacé par l'attribut droit, qui peut devenir une animation vers la droite.
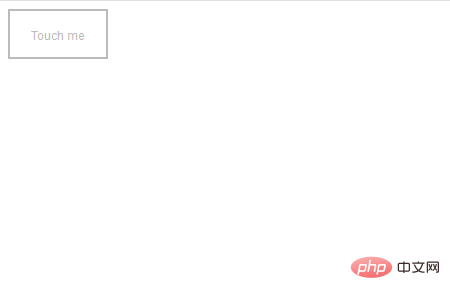
Lorsque le code ci-dessus est exécuté, l'effet suivant s'affiche sur le navigateur :

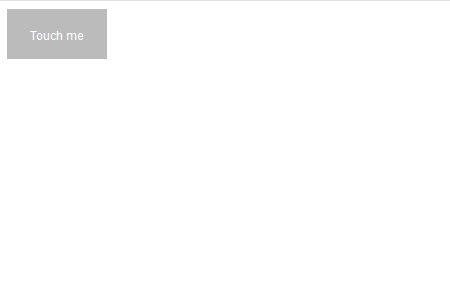
Placez la souris sur le bouton et il y aura une bonne animation pour montrer l'effet. Comme suit

Cet article est terminé ici. Pour plus d'informations sur la création de boutons en CSS, vous pouvez consulter le Tutoriel vidéo CSS<.> ou Tutoriel vidéo CSS3 pour un apprentissage plus approfondi ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment réparer l'écran blanc de Microsoft Teams
Apr 17, 2023 pm 05:07 PM
Comment réparer l'écran blanc de Microsoft Teams
Apr 17, 2023 pm 05:07 PM
Redémarrez Microsoft Teams Si vous obtenez un écran vide après le lancement de Teams, un bon point de départ est de redémarrer l'application elle-même. Pour fermer et redémarrer Microsoft Teams : Cliquez avec le bouton droit sur l'icône Teams dans la zone de notification de la barre des tâches et cliquez sur Quitter dans le menu. Redémarrez Microsoft Teams à partir du menu Démarrer ou du raccourci sur le bureau et voyez si cela fonctionne. Fermez Microsoft Teams à partir du Gestionnaire des tâches. Si un redémarrage de base du processus Teams ne fonctionne pas, accédez au Gestionnaire des tâches et terminez la tâche. Pour fermer Teams depuis le Gestionnaire des tâches, procédez comme suit
 Qu'est-ce que le bouton de sécurité Windows ? Tout ce que vous devez savoir
Apr 13, 2023 pm 10:22 PM
Qu'est-ce que le bouton de sécurité Windows ? Tout ce que vous devez savoir
Apr 13, 2023 pm 10:22 PM
Qu'est-ce que le bouton de sécurité Windows ? Comme son nom l'indique, le bouton de sécurité Windows est une fonctionnalité de sécurité qui vous permet d'accéder en toute sécurité au menu de connexion et de vous connecter à votre appareil à l'aide d'un mot de passe. Dans ce cas, les smartphones sont définitivement en avance. Mais les appareils portables Windows, tels que les tablettes, ont commencé à ajouter un bouton de sécurité Windows qui constitue plus qu'un simple moyen d'empêcher les utilisateurs indésirables d'entrer. Il fournit également des options de menu de connexion supplémentaires. Cependant, si vous essayez de trouver le bouton de sécurité Windows sur votre ordinateur de bureau ou ordinateur portable, vous pourriez être déçu. pourquoi donc? Tablettes vs PC Le bouton de sécurité Windows est un bouton physique qui existe sur les tablettes
 5 façons de désactiver le service d'optimisation de la livraison sous Windows
May 17, 2023 am 09:31 AM
5 façons de désactiver le service d'optimisation de la livraison sous Windows
May 17, 2023 am 09:31 AM
Il existe de nombreuses raisons pour lesquelles vous souhaiterez peut-être désactiver le service d'optimisation de la livraison sur votre ordinateur Windows. Cependant, nos lecteurs se plaignent de ne pas connaître les bonnes étapes à suivre. Ce guide explique comment désactiver le service d'optimisation de la livraison en quelques étapes. Pour en savoir plus sur les services, vous pouvez consulter notre guide Comment ouvrir services.msc pour plus d'informations. Que fait le service d’optimisation de la livraison ? Delivery Optimization Service est un téléchargeur HTTP avec une solution d'hébergement cloud. Il permet aux appareils Windows de télécharger des mises à jour, des mises à niveau, des applications et d'autres fichiers de packages volumineux à partir de sources alternatives. De plus, cela permet de réduire la consommation de bande passante en permettant à plusieurs appareils d'un déploiement de télécharger ces packages. De plus, Windo
 Comment redémarrer, forcer le redémarrage et éteindre l'iPad Mini 6
Apr 29, 2023 pm 12:19 PM
Comment redémarrer, forcer le redémarrage et éteindre l'iPad Mini 6
Apr 29, 2023 pm 12:19 PM
Comment forcer le redémarrage de l'iPad Mini 6 Forcer le redémarrage de l'iPad Mini 6 se fait avec une série de pressions sur des boutons, et cela fonctionne comme ceci : Appuyez et relâchez pour augmenter le volume Appuyez et relâchez pour diminuer le volume Appuyez et relâchez le bouton d'alimentation/verrouillage jusqu'à ce que vous voyiez Logo Apple, indiquant que l'iPad Mini a été redémarré de force. Ça y est, vous avez redémarré de force l'iPad Mini 6 ! Un redémarrage forcé est généralement utilisé pour des raisons de dépannage, par exemple lorsque votre iPad Mini se bloque, que les applications se bloquent ou qu'un autre problème général se produit. Une chose à noter concernant la procédure de redémarrage forcé de l'iPad Mini de 6e génération est que pour tous les autres appareils dotés de cadres ultra-fins et utilisant
 Après réécriture :
Comment réparer le contrôleur PS5 non reconnu sous Windows 11
May 09, 2023 pm 10:16 PM
Après réécriture :
Comment réparer le contrôleur PS5 non reconnu sous Windows 11
May 09, 2023 pm 10:16 PM
<h3>Que dois-je savoir sur la connexion de ma manette PS5 ? </h3><p>Aussi bon que soit le contrôleur DualSense, il a été signalé que le contrôleur ne se connectait pas ou n'était pas détecté. Le moyen le plus simple de résoudre ce problème consiste à connecter le contrôleur à votre PC à l'aide d'un câble USB approprié. </p><p>Certains jeux prennent en charge DualSense de manière native. Dans ces cas-là, vous pouvez simplement brancher le contrôleur. Mais cela soulève d'autres questions, comme que se passe-t-il si vous n'avez pas de câble USB ou si vous ne souhaitez pas en utiliser un ?
 Comment effacer l'historique de téléchargement du navigateur Microsoft Edge ?
Apr 21, 2023 am 09:34 AM
Comment effacer l'historique de téléchargement du navigateur Microsoft Edge ?
Apr 21, 2023 am 09:34 AM
<ul><li><strong>Cliquez pour accéder :</strong>Navigation du plug-in de l'outil ChatGPT</li></ul><h2>Rechercher et supprimer l'historique des téléchargements dans Edge< /h2> ;<p>Comme les autres navigateurs, Edge dispose d'un<strong>Téléchargement
 Comment utiliser Vue pour implémenter des effets de compte à rebours des boutons
Sep 21, 2023 pm 02:03 PM
Comment utiliser Vue pour implémenter des effets de compte à rebours des boutons
Sep 21, 2023 pm 02:03 PM
Comment utiliser Vue pour implémenter des effets de compte à rebours des boutons. Avec la popularité croissante des applications Web, nous devons souvent utiliser certains effets dynamiques pour améliorer l'expérience utilisateur lorsque les utilisateurs interagissent avec la page. Parmi eux, l'effet compte à rebours du bouton est un effet très courant et pratique. Cet article expliquera comment utiliser le framework Vue pour implémenter des effets de compte à rebours des boutons et donnera des exemples de code spécifiques. Tout d’abord, nous devons créer un composant Vue contenant un bouton et une fonction de compte à rebours. Dans Vue, un composant est une instance Vue réutilisable et une vue sera
![Modifier l'action du bouton d'alimentation sous Windows 11 [5 conseils]](https://img.php.cn/upload/article/000/887/227/169600135086895.png?x-oss-process=image/resize,m_fill,h_207,w_330) Modifier l'action du bouton d'alimentation sous Windows 11 [5 conseils]
Sep 29, 2023 pm 11:29 PM
Modifier l'action du bouton d'alimentation sous Windows 11 [5 conseils]
Sep 29, 2023 pm 11:29 PM
Le bouton d'alimentation peut faire plus que simplement éteindre votre PC, bien qu'il s'agisse de l'action par défaut pour les utilisateurs d'ordinateurs de bureau. Si vous souhaitez modifier l’action du bouton d’alimentation dans Windows 11, c’est plus simple que vous ne le pensez ! Gardez à l'esprit que le bouton d'alimentation physique est différent du bouton du menu Démarrer et que les modifications ci-dessous n'affecteront pas le fonctionnement de ce dernier. De plus, vous trouverez des options d'alimentation légèrement différentes selon qu'il s'agit d'un ordinateur de bureau ou d'un ordinateur portable. Pourquoi devriez-vous modifier l’action du bouton d’alimentation dans Windows 11 ? Si vous mettez votre ordinateur en veille plus souvent que vous ne l'éteignez, modifier le comportement de votre bouton d'alimentation matériel (c'est-à-dire le bouton d'alimentation physique de votre PC) fera l'affaire. La même idée s'applique au mode veille ou simplement à la désactivation de l'écran. Changer Windows 11






