
Quelles sont les différences entre zepto et jquery ? Cet article va vous présenter ce qu'est zepto ? La différence entre zepto et jquery, laissez tout le monde comprendre zepto, connaissez la différence entre zepto et jquery, j'espère que cela vous sera utile.

Qu'est-ce que zepto ?
Zepto est une bibliothèque JavaScript minimaliste pour les navigateurs modernes basée sur la bibliothèque jQuery. L'API et la syntaxe de Zepto sont identiques à celles de jQuery, donc si vous connaissez jQuery, vous connaissez Zepto.
Zepto est une bibliothèque véritablement optimisée pour les mobiles avec une très petite taille de fichier pour une bibliothèque Javascript complète, parfaite pour créer des applications mobiles. Plus la bibliothèque Javascript se charge rapidement sur nos pages Web.
Quelles sont les différences entre zepto et jquery ?

1. Différence d'opération DOM
Opération DOM lors de l'ajout d'un identifiant, jQuery ne prendra pas effet. Et Zepto prendra effet
(function($) {
$(function() {
var $list = $('<ul><li>jQuery 插入</li></ul>', {
id: 'insert-by-jquery'
});
$list.appendTo($('body'));
});})(window.jQuery);L'identifiant sur l'ul exploité par jQuery ne sera pas ajouté.
Zepto(function($) {
var $list = $('<ul><li>Zepto 插入</li></ul>', {
id: 'insert-by-zepto'
});
$list.appendTo($('body'));
});Zepto peut ajouter un identifiant sur ul.
2. Différences dans le déclenchement d'événements
Lors de l'utilisation de jquery, la fonction de gestionnaire de l'événement de chargement ne sera pas exécutée. Exemple :
(function($) {
$(function() {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.min.js',
id: 'ui-jquery'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('jQ script loaded');
});
});})(window.jQuery);Lors de l'utilisation de Zepto, la fonction de gestionnaire de l'événement de chargement sera exécutée. Exemple :
Zepto(function($) {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-zepto'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('zepto script loaded');
});});3. La différence entre width() ou height() :
obtenue en utilisant width() ou height() dans Zepto et jQuery. les valeurs sont différentes :
Les valeurs obtenues par width() et height() dans Zepto sont déterminées par le modèle de boîte (box-sizing).
Dans jQuery, le modèle de boîte est ignoré et width() et height() renvoient toujours la largeur et la hauteur de la zone de contenu à l'exclusion du remplissage (attribut padding) et de la largeur de la bordure (bordure).
Exemple : Obtention de la largeur et de la hauteur du triangle de bordure
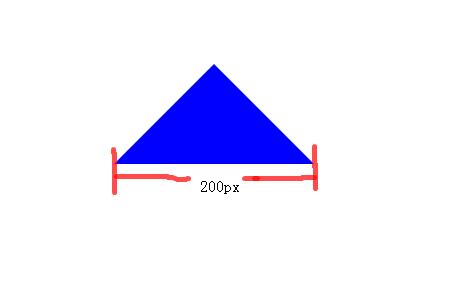
Supposons qu'un petit triangle soit dessiné à l'aide du HTML et du CSS suivants :
<div class="caret"></div>
.caret {
width: 0;
height: 0;
border-width: 0 100px 100px;
border-color: transparent transparent blue;
border-style: none dotted solid;
}Résultat d'exécution :

Ensuite, jQuery utilise .width() et .css('width') pour renvoyer 0px, et la hauteur renvoie également 0px tandis que Zepto utilise .width() ; pour renvoyer 200 px, l'utilisation de .css('width') renvoie 0 px.
4. Différences dans offset()
L'angle de traitement de Zepto offset() est différent de jQuery. Dans Zepto, offset() obtiendra et renverra les quatre valeurs de haut, de gauche, de largeur et de hauteur ; dans jquery, offset() obtiendra et renverra uniquement les deux valeurs de largeur et de hauteur.
S'il s'agit d'un élément caché, Zepto ne peut pas obtenir sa largeur et sa hauteur mais jquery peut obtenir la largeur et la hauteur de l'élément caché ;
5. Différences dans data()
Contrairement à jQuery, Zepto ne tente de faire aucun type d'inférence à partir des valeurs stockées dans les attributs data-*.
6. Différences de clone()
Zepto clone() ne prend pas en charge la transmission de paramètres aux gestionnaires d'événements de clonage, mais jQuery le prend en charge.
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que faire si une erreur normal.dotm se produit
Que faire si une erreur normal.dotm se produit
 Comment activer JavaScript
Comment activer JavaScript