
L'attribut Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété z-index en CSS en CSS en CSS définit l'ordre d'empilement des éléments. Les éléments avec un ordre d'empilement supérieur seront toujours devant les éléments avec un ordre d'empilement inférieur si vous souhaitez que les éléments suivants aient un ordre d'empilement plus élevé. priorité , vous pouvez la définir à l'aide de la propriété Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété z-index en CSS en CSS en CSS.

Regardons de plus près Comment utiliser l'attribut Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété z-index en CSS en CSS en CSS en CSS ?
Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété z-index en CSS en CSS en CSS est décrit ci-dessous.
Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété z-index en CSS en CSS en CSS:value ;
Les valeurs sont saisies sous forme d'entiers, la valeur la plus grande étant affichée en premier.
Pour utiliser Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété z-index en CSS en CSS en CSS, une valeur autre que statique (la valeur initiale) doit être appliquée à l'élément dans l'attribut position.
Lorsque auto est entré, la même valeur que l'élément parent sera définie. Si Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété z-index en CSS en CSS en CSS n'est pas spécifié dans l'élément parent, la valeur est 0. (Valeur initiale)
Regardons un exemple en détail
Le code est le suivant :
Appliquez le Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété z-index en CSS en CSS en CSS au html suivant.
Code HTML
<!DOCTYPE html> <html> <head> <meta charset=”utf-8″ /> <link rel=”stylesheet” href=”sample.css” type=”text/css”> </head> <body> <img class="content1 lazy" src="/static/imghw/default1.png" data-src="img/girl.jpg" alt="Comment utiliser la propriété z-index en CSS" > <img class="content2 lazy" src="/static/imghw/default1.png" data-src="img/flower.jpg" alt="Comment utiliser la propriété z-index en CSS" > </body> </html>
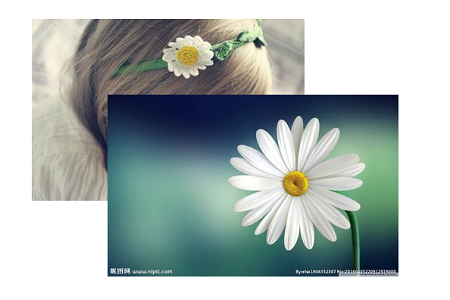
Premièrement, c'est l'état où Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété z-index en CSS en CSS en CSS n'est pas spécifié.
Code CSS
sample.css
img.content1{position:absolute; top:50px; left:150px; }
img.content2{position:absolute; top:300px; left:100px; }Le code ci-dessus télécharge deux images girl.jpg et flower.jpg sous le dossier img, selon l'attribut position Certains d'entre eux se chevauchent
Dans l'état initial sans définir l'attribut Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété z-index en CSS en CSS en CSS, le flower.jpg défini plus tard est affiché devant girl.jpg, comme le montre l'image

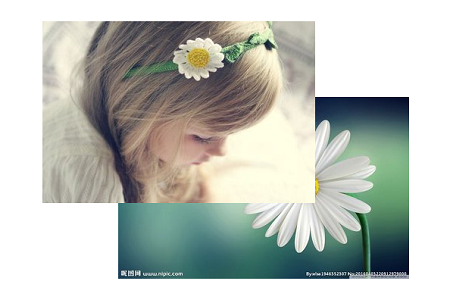
Ensuite, nous définissons la valeur de l'attribut Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété z-index en CSS en CSS en CSS, définissons la valeur Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété z-index en CSS en CSS en CSS de girl.jpg sur 2 et définissons la valeur Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété z-index en CSS en CSS en CSS de flower.jpg sur 1.
Code CSS
img.content1{position:absolute; top:100px; left:100px; Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété z-index en CSS en CSS en CSS: 2; }
img.content2{position:absolute; top:200px; left:200px; Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété z-index en CSS en CSS en CSS: 1; }Résultat d'exécution
L'effet ci-dessous est affiché sur le navigateur, car girl.jpg est prioritaire, donc il est affiché devant flower.jpg.

Enfin, jetons un œil à un exemple d'ajout de texte
Le code est le suivant
Code HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel=”stylesheet” href=”sample.css” type=”text/css”> </head> <body> <p>这是添加的文字</p> <img class="content1 lazy" src="/static/imghw/default1.png" data-src="img/girl.jpg" alt="Comment utiliser la propriété z-index en CSS" > <img class="content2 lazy" src="/static/imghw/default1.png" data-src="img/flower.jpg" alt="Comment utiliser la propriété z-index en CSS" > </body> </html>
Code CSS
p {font-size: 20px; color:#ffffff; position:absolute; top:200px; left:200px; Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété z-index en CSS en CSS en CSS: 3;}
img.content1{position:absolute; top:100px; left:100px; Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété z-index en CSS en CSS en CSS: 2; }
img.content2{position:absolute; top:200px; left:200px; Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété z-index en CSS en CSS en CSS: 1; }Le texte du paragraphe étant défini initialement, il ne peut pas être affiché sur l'image, mais en définissant la valeur du Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété z-index en CSS en CSS en CSS sur 3, il le sera être au premier show.
L'effet est le suivant

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment passer un appel sans afficher votre numéro
Comment passer un appel sans afficher votre numéro
 Que sont les échanges de devises numériques ?
Que sont les échanges de devises numériques ?
 La différence entre TCP et UDP
La différence entre TCP et UDP
 psp3000 fissure
psp3000 fissure
 Solution de rapport d'erreur de fichier SQL d'importation Mysql
Solution de rapport d'erreur de fichier SQL d'importation Mysql
 Comment conserver deux décimales en C++
Comment conserver deux décimales en C++
 Comment ouvrir le fichier apk
Comment ouvrir le fichier apk
 La différence entre injectif et surjectif
La différence entre injectif et surjectif