Quel est le principe du passif ? Qu'est-ce que ça fait ?
Le contenu de cet article concerne le principe du passif ? Qu'est-ce que ça fait ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
A quoi sert le passif ?
passif est principalement utilisé pour optimiser les performances de défilement des pages du navigateur et rendre le défilement des pages plus fluide~~
La chronologie historique générée par passif
addEventListener() : comme tout le monde le sait, ajoutez un événement déclencheur au dom et l'histoire commence ici.
Au début, addEventListener ressemblait à ceci :
addEventListener(type, listener, useCapture)
useCapture : s'il faut autoriser la capture d'événements, mais true est rarement transmis, puis cela devient facultatif :
addEventListener(type, listener[, useCapture ])
Maintenant, cela ressemble à ceci :
addEventListener(type, listener, {
capture: false, //捕获
passive: false,
once: false //只触发一次
})Notre protagoniste passif apparaît
Pourquoi le passif peut-il optimiser les performances de défilement de la page ?
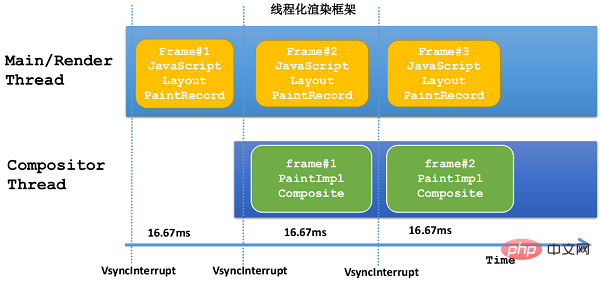
Une brève description du framework de rendu threadé de Chrome
Les deux threads du framework de rendu threadé de Chrome :
Thread du noyau (Main /Render Thread) : Responsable de la construction de l'arborescence DOM, de la disposition des éléments, de la partie d'enregistrement du dessin de couche (côté thread principal), de l'exécution de JavaScript
Thème du compositeur : partie d'implémentation du dessin de couche (côté impl), synthèse d'image de couche

Partie 1 Comme on peut le voir sur la figure, après la page Frame#1 termine l'exécution, la mise en page et le dessin de js dans le thread du noyau, elle passe par un cycle de threads de synthèse pour effectuer la synthèse de l'image de la page Frame#1.
Classification des événements d'entrée utilisateur :
Événements traités par le thread du noyau
Événements traités directement par le thread de composition
Alors quelle est la différence ?
Événements traités dans le thread du noyau : les événements d'entrée qui doivent être traités par le thread du noyau doivent exécuter la logique dans le thread du noyau. Si le thread du noyau est occupé, il ne peut pas répondre immédiatement. Par exemple, la plupart des événements d'entrée de l'utilisateur sont liés aux éléments de page. Une fois que l'élément de page enregistre un écouteur pour l'événement correspondant, le code logique (JavaScript) de l'écouteur doit être exécuté dans le thread du noyau (le moteur V8 s'exécute dans le thread du noyau). thread du noyau), donc ces événements d'entrée ne reçoivent souvent pas de réponse immédiate.
Événements traités directement par le thread de composition : Les événements d'entrée qui peuvent être traités rapidement sans passer par le thread du noyau sont des événements de saisie gestuelle (balayage, pincement).
Point clé : voici la chose la plus ennuyeuse. Bien que les événements gestuels puissent être traités sans le thread du noyau, la génération des événements gestuels est toujours indissociable du thread du noyau.
La raison pour laquelle la page est bloquée
Les événements gestuels ont des attributs annulable, sa fonction est d'indiquer au navigateur si l'événement permet à l'écouteur de passer PreventDefault() Blocage de la méthode, la valeur par défaut est true. Si PreventDefault() est appelé à l'intérieur de l'événement touch, le comportement par défaut de l'événement est annulé et la page devient stationnaire. Cependant, le navigateur ne sait pas si PreventDefault() est appelé en interne dans l'événement touch. Le navigateur peut seulement savoir si la fonction PreventDefault sera appelée en interne pour empêcher le comportement par défaut de l'événement jusqu'à ce que le thread du noyau exécute le code JavaScript correspondant à. l'écouteur d'événements. Par conséquent, la navigation sur le serveur lui-même ne peut pas optimiser ce scénario. Les événements de saisie gestuelle sont composés d'événements de saisie ordinaires continus. Dans ce scénario, ils ne peuvent pas être générés rapidement, ce qui empêchera la page d'exécuter rapidement la logique coulissante, ce qui donnera à l'utilisateur le sentiment que la page est bloquée.
L'équipe Chrome a analysé à partir de données statistiques que 80 % des pages qui ont enregistré des écouteurs d'événements liés à la molette de la souris/au toucher n'appellent pas la fonction PreventDefault en interne pour empêcher le comportement par défaut de l'événement. Pour ces 80% de pages, même si rien n'est fait à l'intérieur de l'écouteur, par rapport aux pages qui n'ont pas enregistré d'écouteurs d'événements molette de souris/toucher, 10% des pages augmenteront le délai d'au moins 100 ms en termes de fluidité de glissement, et 1 % des pages ajouteront même un délai de plus de 500 ms. L'équipe Chrome estime que pour 80 % des pages des statistiques, elle ne souhaite pas augmenter le délai de glissement en raison de l'enregistrement des écouteurs d'événements liés à la molette de la souris/au toucher.
La naissance du passif
Ainsi, l'auditeur passif est né Passif signifie « obéissant », ce qui signifie qu'il ne dira pas non au comportement par défaut du. Une fois que le navigateur sait qu'un écouteur est passif, il peut exécuter le code JavaScript dans l'écouteur et le comportement par défaut du navigateur dans deux threads en même temps.
Après l'analyse ci-dessus, nous avons appris que le passif Événement La fonctionnalité Listeners est en fait conçue pour résoudre le problème de la fluidité du glissement des pages du navigateur. Elle permet aux développeurs Web d'indiquer au navigateur si l'écouteur bloquera le comportement par défaut de l'événement en étendant l'attribut d'événement passif, afin que le navigateur puisse prendre des décisions plus intelligentes. . Et l'optimisation, qui implique le cadre de rendu multithread de Chrome, le traitement des événements d'entrée et d'autres connaissances.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






