Comment utiliser la propriété de transition CSS
L'attribut Comment utiliser la propriété de Comment utiliser la propriété de Comment utiliser la propriété de transition CSS CSS CSS en CSS peut être utilisé pour implémenter une animation. Cet article vous présentera l'utilisation de l'attribut Comment utiliser la propriété de Comment utiliser la propriété de Comment utiliser la propriété de transition CSS CSS CSS en CSS. Jetons un coup d'œil au contenu spécifique.

Voyons d'abord ce qu'est l'attribut Comment utiliser la propriété de Comment utiliser la propriété de Comment utiliser la propriété de transition CSS CSS CSS Comment utiliser la propriété de Comment utiliser la propriété de Comment utiliser la propriété de transition CSS CSS CSS ?
L'attribut de Comment utiliser la propriété de Comment utiliser la propriété de Comment utiliser la propriété de transition CSS CSS CSS est utilisé lors de l'affichage des changements dans le temps. Plus précisément, vous pouvez changer progressivement la couleur d'arrière-plan en cliquant sur le curseur. Il existe d'autres attributs d'animation, mais l'attribut de Comment utiliser la propriété de Comment utiliser la propriété de Comment utiliser la propriété de transition CSS CSS CSS est utilisé pour effectuer des modifications relatives. . À utiliser lors de modifications simples.
Examinons de plus près l'utilisation de l'attribut de Comment utiliser la propriété de Comment utiliser la propriété de Comment utiliser la propriété de transition CSS CSS CSS
Examinons d'abord les paramètres de l'attribut de Comment utiliser la propriété de Comment utiliser la propriété de Comment utiliser la propriété de transition CSS CSS CSS
-webkit-Comment utiliser la propriété de Comment utiliser la propriété de Comment utiliser la propriété de transition CSS CSS CSS-property: 变化的属性(background属性等); -webkit-Comment utiliser la propriété de Comment utiliser la propriété de Comment utiliser la propriété de transition CSS CSS CSS-duration: 变化的秒数; -webkit-Comment utiliser la propriété de Comment utiliser la propriété de Comment utiliser la propriété de transition CSS CSS CSS-timing-function: 变化的方法;
-webkit-Comment utiliser la propriété de Comment utiliser la propriété de Comment utiliser la propriété de transition CSS CSS CSS-timing-function a les valeurs suivantes
default linear: 匀速 ease-in: 逐渐加速 ease-out: 逐渐减速 ease-in-out: 逐渐加速和逐渐加速 cubic-bezier: 自定义
Vous pouvez également utiliser les abréviations suivantes
-webkit-Comment utiliser la propriété de Comment utiliser la propriété de Comment utiliser la propriété de transition CSS CSS CSS: 变化的属性 変化的秒数 変化的方法;
Allons regardez des exemples spécifiques
Le code est le suivant
Code HTML
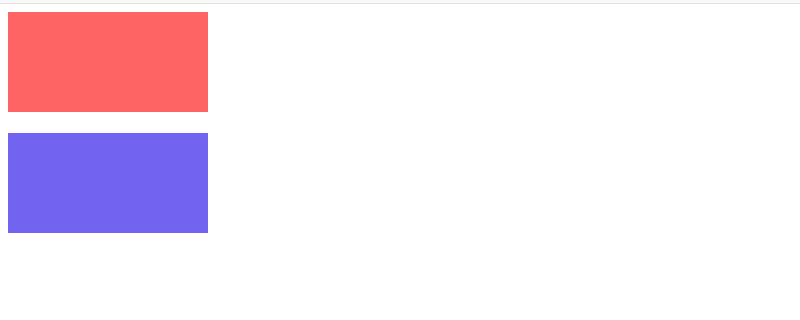
<div id="demo"></div> <br> <div id="demo2"></div>
Code CSS
#demo {
height: 100px;
width: 200px;
background: rgb(255, 100, 100);
-webkit-Comment utiliser la propriété de Comment utiliser la propriété de Comment utiliser la propriété de transition CSS CSS CSS-property: background;
-webkit-Comment utiliser la propriété de Comment utiliser la propriété de Comment utiliser la propriété de transition CSS CSS CSS-duration: 1s;
-webkit-Comment utiliser la propriété de Comment utiliser la propriété de Comment utiliser la propriété de transition CSS CSS CSS-timing-function: linear;
}
#demo:hover {
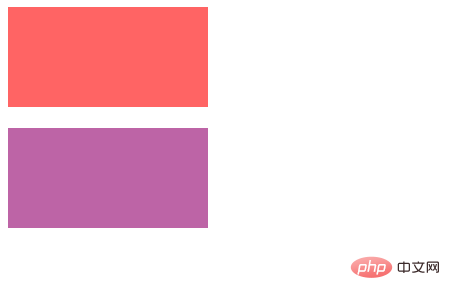
background: rgb(100, 255, 100);
}
#demo2 {
height: 100px;
width: 200px;
background: rgb(255, 100, 100);
-webkit-Comment utiliser la propriété de Comment utiliser la propriété de Comment utiliser la propriété de transition CSS CSS CSS: background 2s ease-in-out;
}
#demo2:hover {
background: rgb(100, 100, 255);
}Résultat d'exécution
Exécutez le code ci-dessus et l'effet suivant sera affiché

Placez le curseur de la souris sur les deux rouges cases, la couleur changera progressivement


Cet article se termine ici Pour plus d'informations sur l'attribut de Comment utiliser la propriété de Comment utiliser la propriété de Comment utiliser la propriété de transition CSS CSS CSS, vous pouvez vous rendre sur le PHP. Site Web chinoisTutoriel vidéo CSS3 ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.






