
Utilisation de la méthode de confirmation : créez une boîte de dialogue avec des boutons de confirmation et d'annulation en définissant la fonction de confirmation sur l'élément. Lorsque vous cliquez sur confirmer, il renvoie vrai et. Cancel Return false
Aujourd'hui, nous allons expliquer l'utilisation spécifique de la méthode confirm() en JavaScript. Elle est principalement utilisée pour afficher une boîte de dialogue avec un message spécifié et les boutons OK et Annuler. Ensuite, nous l'expliquerons. en détail dans l'article Introduction
[Cours recommandés : Cours JavaScript]

confirm(message)
message : fait référence au texte brut affiché dans la boîte de dialogue contextuelle
Utilisation :
Lorsque l'utilisateur clique sur le bouton OK, confirm() renvoie true ; si l'utilisateur clique sur le bouton annuler, confirm() renvoie false ;
Il bloquera toutes les entrées de l'utilisateur dans le navigateur jusqu'à ce que le bouton OK ou le bouton Annuler soit cliqué, c'est-à-dire avant la fermeture de la boîte de dialogue. Ainsi, lors du processus d'appel de confirm(), JavaScript suspendra l'exécution jusqu'à ce que l'utilisateur réponde
Exemple :
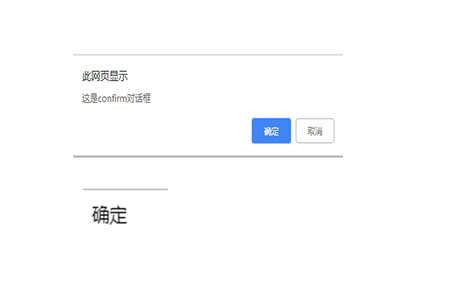
Lorsque nous cliquons sur le bouton, une boîte de dialogue apparaîtra, et lorsque on clique sur Confirmer La page affiche confirmation. En cliquant sur Annuler, la page affiche Annuler
<script type="text/javascript">
function getConfirmation(){
var result= confirm("这是confirm对话框");
if( result== true ){
document.write("确定")
return true;
}
else{
document.write("取消")
return false;
}
}
</script> Le rendu est le suivant :

.

Remarque :
Faites attention au problème de retour lors de l'utilisation, car confirm a une valeur de retour, la fonction onclick a besoin d'une valeur de retour si la valeur de confirmation n'est pas renvoyée, onclick ne détectera pas la valeur de retour, donc onclick reçoit une valeur non définie
Résumé : Ce qui précède est cet article. Tout le contenu. À travers cet article, j'espère que tout le monde pourra avoir une certaine compréhension de l'utilisation de la méthode confirm() en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 attributusage
attributusage
 Solution au succès de Java et à l'échec de Javac
Solution au succès de Java et à l'échec de Javac
 Comment définir le retour à la ligne automatique dans Word
Comment définir le retour à la ligne automatique dans Word
 introduction à la commande route add
introduction à la commande route add
 Nettoyer le registre
Nettoyer le registre
 Que faire si une erreur normal.dotm se produit
Que faire si une erreur normal.dotm se produit
 Algorithme du complément négatif
Algorithme du complément négatif
 Comment basculer entre les systèmes doubles Huawei
Comment basculer entre les systèmes doubles Huawei