Comment formater le code HTML
Le code HTML peut être formaté via la commande intégrée Reindent in sublime, et vous pouvez également installer le plug-in HTML-CSS-JS Prettify pour formater le code
Parfois nous utilisons celui d'autres personnes. Lorsque j'ai copié le code, j'ai trouvé que la disposition du code était très compliquée et je ne pouvais pas lire le code. Aujourd'hui, je vais vous présenter comment utiliser le plug-in dans sublime pour formater le code. un certain effet de référence et j'espère qu'il sera utile à tout le monde.
[Cours recommandés : Cours HTML ]

(1) Commande Reindent intégrée à Sublime
Chemin d'ouverture : Edit-->Line-->Reindent
Exemple :

Cependant, la fonction de réindentation fournie avec sublime est relativement simple, elle garantit simplement que l'indentation est normale. Cependant, l'écriture non standard dans le code ne peut pas être traitée. Elle convient à une utilisation dans des scénarios simples, s'il existe des situations complexes, vous devez installer un plug-in
(2) HTML-. Plug-in CSS-JS Prettify
Ce plug-in peut être utilisé pour Sublime Text 2 et Sublime Text 3, et peut être utilisé pour traiter des fichiers HTML, CSS, JavaScript et JSON
Vous devez d'abord installer le plug-in :
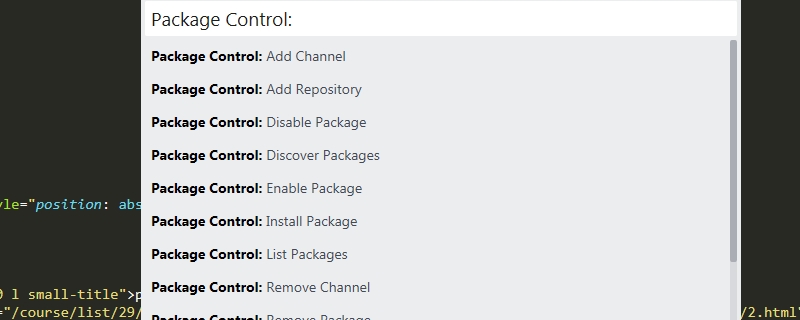
ctrl+shift+p pour ouvrir Package Control : Sélectionnez ensuite le package d'installation et entrez le plug-in HTML-CSS-JS Prettify et appuyez sur la touche Entrée pour redémarrer sublime
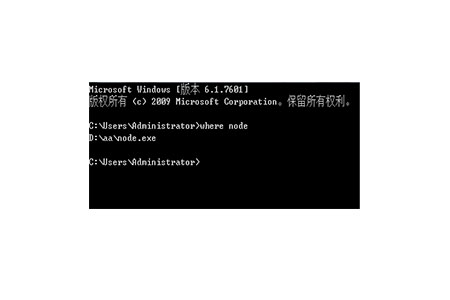
Le plug-in est installé avec succès car le plug-in HTML-CSS-JS Prettify et Node.js sont requis pour fonctionner, nous devons donc également installer le logiciel node.js. Après le téléchargement, suivez les étapes "Démarrer--Recherche de fichiers et de programmes--cmd"

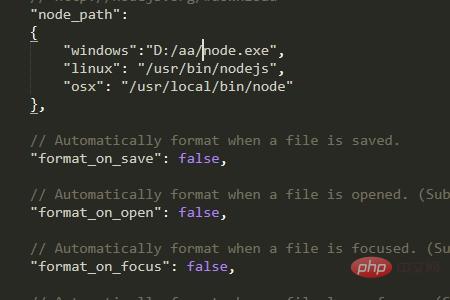
Puis ouvrez un fichier html dans sublime, faites un clic droit et sélectionnez le fichier Options du plugin sous HTML -CSS-JS Prettify pour ouvrir et modifier le chemin vers le chemin où le logiciel du nœud est installé, comme indiqué ci-dessous

Une fois ce plug-in installé avec succès
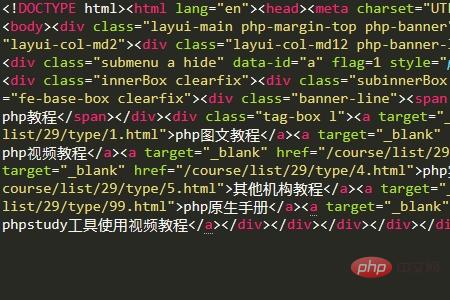
Avant le formatage :

Après le formatage :

Plugin HTML-CSS-JS Prettify qui ne supprime pas les lignes vides supplémentaires dans les fichiers ni ne met en retrait JavaScript dans les blocs <script>, c'est un très bon plugin</script>
(3) HTMLBeautify
Le plugin HTMLBeautify est un script de base qui suppose que votre code HTML est déjà partiellement formaté avec des balises de ligne distinctes. Cela ne fonctionne pas sur les commentaires en ligne
(4) TidyHTML5
Si vous êtes uniquement intéressé par le formatage HTML5, vous pouvez choisir le plugin TidyHTML5. Bien qu'il utilise un utilitaire externe pour effectuer le formatage, il est fourni pour les utilisateurs Windows.
Résumé : ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde pour apprendre à utiliser sublime.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






