
Cet article vous présentera comment utiliser CSS pour définir l'impression de la page. Si le type de support est défini, il reflétera le CSS appliqué lors de l'impression.

Tout d'abord, jetons un coup d'œil à Quels sont les types de médias CSS ?
écran (écran)
impression (impression)
tv (télévision)
projection (projecteur)
tous (tous)
Bien sûr, il existe d'autres types, mais nous introduisons principalement l'utilisation de l'impression pour créer des pages imprimées.
Regardons le contenu spécifique de Impression de la page des paramètres CSS
Il existe deux façons d'y parvenir
La première
Le code CSS
<link rel="stylesheet" type="text/css" href="sample_print.css" media="print">
est souvent utilisé ici et le CSS n'est appliqué que lors de l'impression en définissant "media="print"" à l'intérieur.
Avec la méthode ci-dessus, vous devez écrire deux types de CSS, une page Web normale et une page Web à imprimer.
Le deuxième type
Regardons le code CSS suivant
@media print{
/*print的内容*/
}Ceci est implémenté par types de médias En faisant cela, vous pouvez Application interne ". @media print"
Prenons la première méthode comme exemple pour voir un exemple précis
Le code est le suivant
Code HTML
CSS Comment configurer limpression de pages à laide de CSS方法
<link rel="stylesheet" type="text/css" href="sample_print.css" media="print">
Sample
如果是Comment configurer limpression de pages à laide de CSS页可以看到文字
Code CSS
sample_print.css
p{
color: #000000;
}sample_screen.css
p{
color: #ffffff;
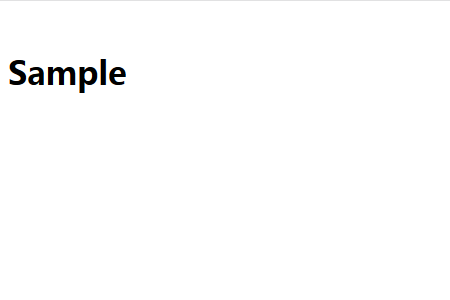
} dans la page du navigateur Nous verra l'effet montré ci-dessous

Parce qu'il s'agit du type de média "écran", la couleur du texte du CSS utilisant "écran" est blanche, donc le texte ci-dessous est invisible.
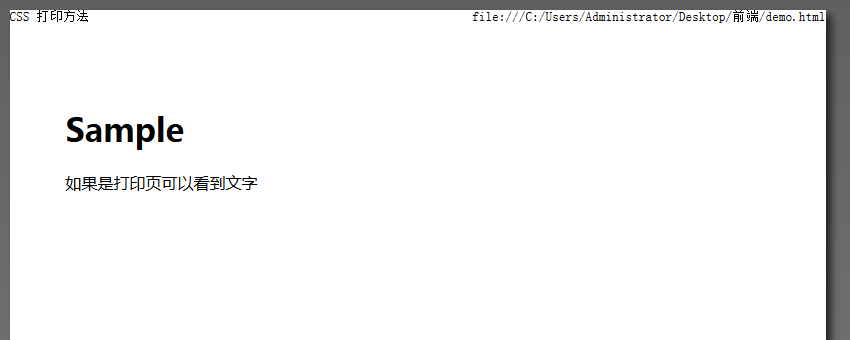
Lorsque nous ferons l'aperçu avant impression, le texte suivant apparaîtra, comme le montre l'image ci-dessous

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Structure de données en langage C
Structure de données en langage C
 Comment utiliser le curseur MySQL
Comment utiliser le curseur MySQL
 Méthode d'enregistrement du compte Google
Méthode d'enregistrement du compte Google
 De quels mécanismes de mise en cache dispose PHP ?
De quels mécanismes de mise en cache dispose PHP ?
 Le langage C est-il identique au C++ ?
Le langage C est-il identique au C++ ?
 touches de raccourci de remplacement wps
touches de raccourci de remplacement wps
 Tri des tableaux JS : méthode sort()
Tri des tableaux JS : méthode sort()
 Comment acheter et vendre du Bitcoin sur la plateforme Ouyi
Comment acheter et vendre du Bitcoin sur la plateforme Ouyi