Que signifie hacker en CSS ?
Le hack en CSS consiste à écrire différents styles CSS pour différents navigateurs et versions, afin qu'il puisse présenter l'effet de page souhaité
Le hack CSS est principalement utilisé pour résoudre le navigateur problème de compatibilité, vous pouvez écrire différents CSS pour différents navigateurs, et vous pouvez également obtenir les effets de page souhaités dans différents navigateurs. Aujourd'hui, je vais vous présenter en détail ce qu'est un hack dans l'article
[. Cours recommandés : Tutoriel CSS]

Définition du piratage :
Le piratage est causé par des navigateurs de différents fabricants, tels qu'Internet Explorer, Firefox, Chrome, etc., ou par des navigateurs du même fabricant. Différentes versions ont une prise en charge différente pour CSS, donc les effets de page générés sont également différents. À l'heure actuelle, nous devons écrire différents CSS pour différents navigateurs afin qu'ils puissent être compatibles avec différents navigateurs en même temps et puissent être utilisés dans différents navigateurs pour obtenir l'effet de page que nous avons. voulez dans le navigateur. Autrement dit, le but du hacking est de rendre votre code CSS compatible avec différents navigateurs
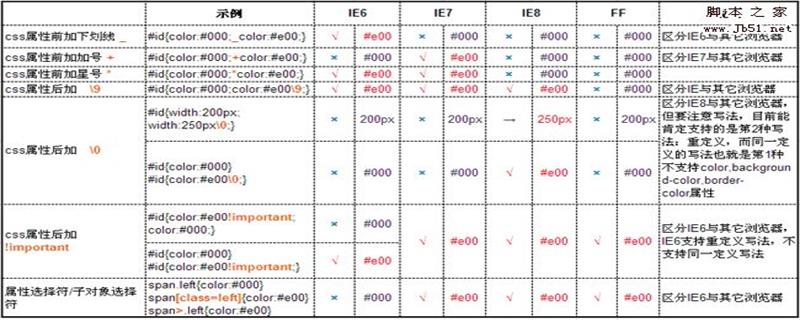
Par exemple : lorsque nous écrivons des attributs CSS3, nous rencontrons souvent le besoin d'écrire des codes différents pour différents navigateurs, comme indiqué ci-dessous
animation:5s;/*标准版*/ -moz-animation: 5s;/* Firefox */ -webkit-animation:5s;/* Safari 和 Chrome */ -o-animation:5s;/* Opera */
!important problème :
Il y a un problème avec l'identifiant !important dans Internet Explorer 6 et versions antérieures, si un autre style avec le même attribut apparaît dans le même bloc de déclaration de style entraînera l'ignorance de l'identifiant. Cela peut être utilisé pour fournir des valeurs de propriétés spéciales qu'Internet Explorer 6 et d'autres navigateurs ignorent. Mais ce problème n'existe pas dans Internet Explorer 7 et supérieur
p
{
background: green !important;
background: red;
}
</style>
</head>
<body class="page-body">
<p>Test</p>Nous pouvons changer la version d'IE via l'outil de débogage F12 sur le navigateur IE pour voir l'effet en cours
Dans IE5 On :

Sur IE8 :

*problème HTML
Le Une partie du code hack est représentée par un astérisque "*" suivi de "html". Il s'agit d'une combinaison d'un sélecteur universel et d'un sélecteur de type d'élément. À un moment donné, ces deux sélecteurs réunis devant un autre sélecteur n'ont d'effet que dans certaines versions inférieures des navigateurs, mais n'ont aucun effet dans d'autres navigateurs. Bien que cela n'ait aucun effet, il ne signalera toujours pas d'erreur, car il est réellement efficace
*html p
{
background: green;
background: red;
}
</style>
</head>
<body class="page-body">
<p>Test</p>sur IE5 :

sur IE8 Top :

Résumé : Ce qui précède est tout le contenu de cet article. J'espère qu'à travers cet article, tout le monde pourra avoir une certaine compréhension des hacks
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et






