Comment utiliser les types de médias CSS
L'article d'aujourd'hui présentera l'utilisation des types de médias CSS vous permettent de spécifier comment les fichiers seront présentés dans différents médias. Jetons un coup d'œil au contenu spécifique ci-dessous.

En fonction du site Web, des erreurs dans la page Web peuvent apparaître sous des formes inattendues, telles que l'effondrement de la mise en page lors de l'impression, mais dans le type de support, il peut être défini sur éviter Cela signifie que vous pouvez créer des pages pour l'impression, la sortie sur un projecteur, etc.
Comment utiliser les types de médias CSS ?
Les types de médias peuvent être écrits de deux manières.
Première méthode
<link rel="stylesheet" href="sample.css" type="text/css" media="screen">
Deuxième méthode
@media screen{
/*screen的内容*/
}La première utilise
La seconde consiste à écrire les paramètres en CSS pour chaque type de média
Comme il est parfois difficile de changer lorsqu'il y a beaucoup de codes CSS, il est donc recommandé d'utiliser la première méthode , mais cette fois, nous prenons la deuxième méthode comme exemple pour introduire les types de médias CSS.
Jetons un bref coup d'œil à Plusieurs types de médias couramment utilisés en CSS
screen (screen)
print (print)
tv (télévision)
projection (projecteur)
tous (tous)
Lors de l'utilisation de deux types de médias, ils peuvent être séparés par des virgules, regardons l'exemple spécifique ci-dessous
Le code est le suivant
Code HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Comment utiliser les types de médias CSS</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<h1 id="Sample">Sample</h1>
<p>根据媒体的不同,背景颜色会改变</p>
<p>screen : 平常显示 : #d9534f(红色)</p>
<p>print : 打印时显示: #5bc0de(蓝色)</p>
</body>
</html>Code CSS
exemple .css
@media all{
p{
color:#000000;
}
}
@media print{
body{
color: #5bc0de;
}
}
@media screen{
body{
color: #d9534f;
}
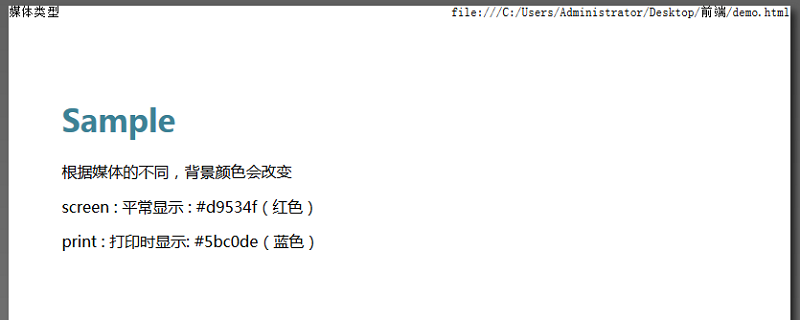
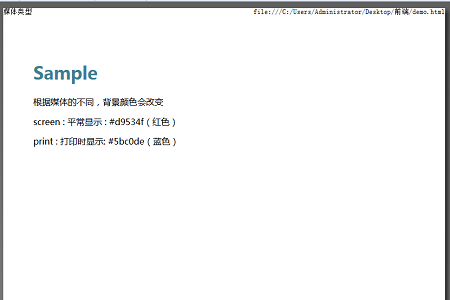
}Exécutez le code ci-dessus pour afficher l'effet suivant sur la page du navigateur
L'échantillon est rouge

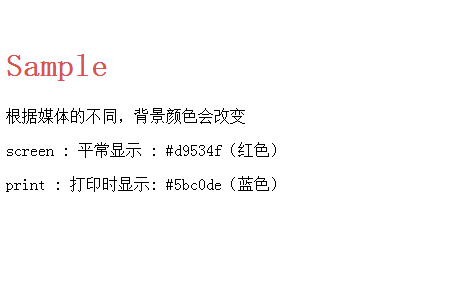
Lors de l'aperçu avant impression, le navigateur affiche l'effet suivant
L'échantillon devient bleu

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.






