
La méthode indexOf() en JavaScript est principalement utilisée pour renvoyer la position où la valeur de chaîne spécifiée apparaît pour la première fois dans la chaîne. Sinon, elle renvoie -1
En JavaScript, nous. La méthode indexOf() est souvent utilisée pour renvoyer la position où une certaine valeur de chaîne apparaît pour la première fois dans la chaîne afin de simplifier notre code. Ensuite, dans l'article, nous présenterons en détail comment utiliser la méthode indexOf()
<.>[Cours recommandés : Tutoriel JavaScript]

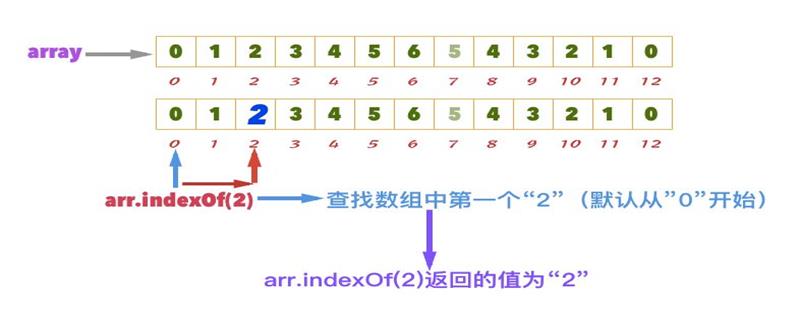
indexOf ()
Renvoie la position où une valeur de chaîne spécifiée apparaît pour la première fois dans la chaîne. Elle a deux paramètres : searchvalue : fait référence à la valeur à récupérer. La valeur de chaîne doit être récupérée. s'écrire fromindex : fait référence à la position où commence la recherche dans la chaîne. Sa valeur ne peut être qu'un entier, et sa plage légale est de 0 à string.length-1. Il peut être écrit ou non. S'il n'est pas écrit, cela signifie que la recherche commencera au début de la chaîneSignification :
string.indexOf(searchvalue,fromindex)
<script>
var str="hello world"
console.log(str.indexOf("Hello"))
console.log(str.indexOf("World"))
console.log(str.indexOf("world"))
</script>
<script>
var subject = ["Chinese","Math","English"];
console.log(subject.indexOf("Math"));
console.log(subject.indexOf("music"))
</script>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre indexof et include
La différence entre indexof et include
 Comment activer JavaScript
Comment activer JavaScript
 Tendance du marché des devises
Tendance du marché des devises
 L'amplificateur de signal wifi est-il utile ?
L'amplificateur de signal wifi est-il utile ?
 Pilote d'appareil photo numérique
Pilote d'appareil photo numérique
 Que sont les instructions de contrôle de flux Java ?
Que sont les instructions de contrôle de flux Java ?
 Quelle est la différence entre le framework CSS et la bibliothèque de composants
Quelle est la différence entre le framework CSS et la bibliothèque de composants
 Comment annuler le renouvellement automatique à la Station B
Comment annuler le renouvellement automatique à la Station B


