Comment utiliser la propriété box-sizing en CSS
L'attribut Comment utiliser la propriété Comment utiliser la propriété box-sizing en CSS en CSS peut être utilisé pour définir la taille de la zone de changement. Par exemple, si vous devez placer deux boîtes avec des bordures côte à côte, vous pouvez le faire en définissant box-. dimensionnement à la bordure de la boîte. Ci-dessous, nous examinerons le contenu spécifique.
L'attribut Comment utiliser la propriété Comment utiliser la propriété box-sizing en CSS en CSS est un paramètre utilisé pour modifier le calcul de la taille de la zone. Lorsque vous utilisez les attributs de remplissage et de bordure pour définir l'épaisseur de la marge et de la ligne de bordure, ajoutez les parties de remplissage et de bordure à la largeur et à la bordure. hauteur de la zone. Par conséquent, en fonction des valeurs de remplissage et de bordure, la taille de la zone entière changera.

Cela est dû au fait que la taille de la zone n'inclut pas les valeurs de remplissage et de bordure.
Modifiez les paramètres en fonction de l'attribut Comment utiliser la propriété Comment utiliser la propriété box-sizing en CSS en CSS, et vous pouvez définir le remplissage et la bordure dans la taille de la zone. Cela permet de déterminer la taille de la boîte sans être affecté par le remplissage et les bordures.
Voyons comment utiliser Comment utiliser la propriété Comment utiliser la propriété box-sizing en CSS en CSS
L'attribut Comment utiliser la propriété Comment utiliser la propriété box-sizing en CSS en CSS s'écrit comme suit
Comment utiliser la propriété Comment utiliser la propriété box-sizing en CSS en CSS:value ;
valeur. Peut écrire une zone de contenu et une zone de bordure.
content-box : La largeur et la hauteur sont appliquées respectivement à la zone de contenu de l'élément ; le remplissage et la bordure de l'élément sont dessinés en dehors de la largeur et de la hauteur.
border-box : La largeur et la hauteur définies pour l'élément déterminent la zone de bordure de l'élément, c'est-à-dire que tout remplissage et bordure spécifiés pour l'élément seront dans l'ensemble Draw Within une largeur et une hauteur spécifiées. La largeur et la hauteur du contenu peuvent être obtenues en soustrayant respectivement la bordure et le remplissage de la largeur et de la hauteur définies.
De plus, si vous saisissez hériter, la valeur de l'élément parent est héritée.
Regardons un exemple spécifique
Le code est le suivant
Code HTML
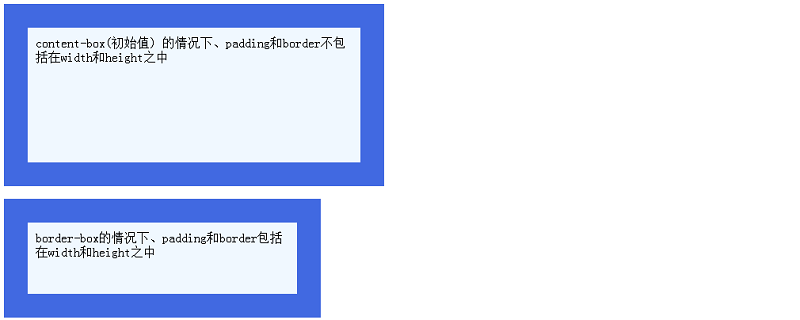
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <p class="content1">content-box(初始值) 的情况下、padding和border不包括在width和height之中</p> <p class="content2">border-box的情况下、padding和border包括在width和height之中</p> </body> </html>
Définissez la largeur et height complètement Pour les deux mêmes cases (largeur 400px, hauteur 150px), la première case est définie sur la valeur initiale content-box et la seconde case est définie sur la valeur border-box.
Code CSS
p.content1 {
width: 400px;
height: 150px;
background-color:#f0f8ff;
border: 30px solid #4169e1;
padding: 10px;
Comment utiliser la propriété Comment utiliser la propriété box-sizing en CSS en CSS: content-box;
}
p.content2 {
width: 400px;
height: 150px;
background-color:#f0f8ff;
border: 30px solid #4169e1;
padding: 10px;
Comment utiliser la propriété Comment utiliser la propriété box-sizing en CSS en CSS: border-box;
}Résultat d'exécution
L'effet suivant sera affiché sur le navigateur

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Ceci est le 3ème article d'une petite série que nous avons faite sur l'accessibilité. Si vous avez manqué le deuxième article, consultez "Gestion de la mise au point des utilisateurs avec: Focus-visible". Dans
 Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Ce tutoriel montre la création de formulaires JavaScript professionnels à l'aide du cadre Smart Forms (Remarque: non plus disponible). Bien que le cadre lui-même ne soit pas disponible, les principes et techniques restent pertinents pour d'autres constructeurs de formulaires.
 Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Le CSS Box-Shadow et les propriétés de contour ont gagné le thème. Laissez regarder quelques exemples de la façon dont cela fonctionne dans des thèmes réels et des options que nous devons appliquer ces styles aux blocs et éléments WordPress.
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Dans cet article, nous plongerons dans le monde des barres de défilement. Je sais, ça ne semble pas trop glamour, mais croyez-moi, une page bien conçue va de pair
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.




