
CSS Sprites est une technique d'optimisation des performances, une méthode de combinaison de plusieurs images en un seul fichier image à utiliser sur un site Web pour améliorer les performances, également connue sous le nom de sprites CSS.

CSS Sprites est une technique d'optimisation des performances et une méthode de combinaison de plusieurs images en un seul fichier image à utiliser sur un site Web pour améliorer les performances ; également connu sous le nom de CSS carte des sprites.

Pourquoi utiliser des Sprites ?
Les pages Web contiennent souvent plusieurs images. Ceux-ci incluent des icônes, des boutons, des logos, des images associées et d'autres graphiques. Lorsqu'une image est chargée dans une page, le navigateur envoie une requête HTTP au serveur. Le chargement de chaque image individuellement nécessite plusieurs appels au serveur HTTP, ce qui peut entraîner des temps de téléchargement lents et une utilisation élevée de la bande passante.
Les Sprites CSS combineront plusieurs images en une seule image appelée feuille de sprite ou collage. Au lieu de télécharger plusieurs fichiers, l'utilisateur télécharge un seul fichier et affiche les images nécessaires via des fichiers offset (ou sprite).
Cela peut réduire les appels vers le serveur, réduire le nombre de téléchargements requis pour afficher les pages Web, économiser la bande passante et raccourcir le temps de téléchargement côté client, et réduire la congestion du réseau.
Comment utiliser les Sprites CSS ?
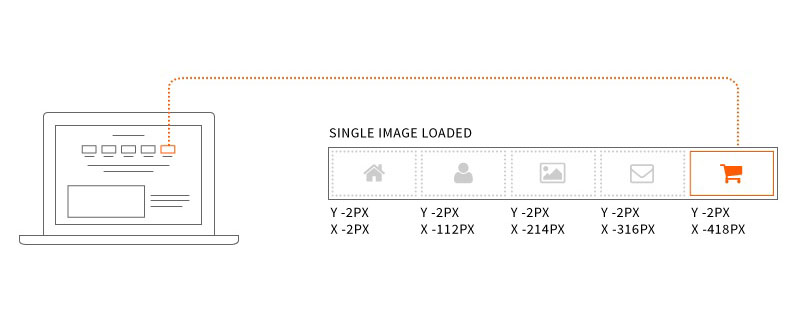
Étant donné que les sprites CSS sont plusieurs images combinées en une seule image, plusieurs images dans la feuille de sprite seront placées selon un motif en forme de grille, montrant une distribution réseau.
Lorsqu'une image spécifique (sprite map) est nécessaire, la feuille de sprite est généralement référencée via l'attribut CSS background-images, puis décalée et positionnée via l'attribut CSS background-position pour obtenir la carte de sprite requise, puis définit la taille de l'image du sprite en pixels.
Exemple d'utilisation des Sprites
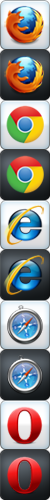
Graphique des Sprites :

Code exemple :
code html :
<ul class="menu">
<li class="firefox"><a href="#">Firefox</a></li>
<li class="chrome"><a href="#">Chrome</a></li>
<li class="ie"><a href="#">Explorer</a></li>
<li class="opera"><a href="#">Opera</a></li>
<li class="safari"><a href="#">Safari</a></li>
</ul>code css :
ul.menu {
list-style-type: none;
width: 400px;
}
ul.menu li {
padding:20px 5px;
font-size: 16px;
float: left;
font-family: "Trebuchet MS", Arial, sans-serif;
}
ul.menu li a {
height: 50px;
line-height: 50px;
display: inline-block;
padding-left: 60px; /* To sift text off the background-image */
color: #3E789F;
background:url(Sprites.png) no-repeat; /* As all link share the same background-image */
}
ul.menu li.firefox a {
background-position: 0 0;
}
ul.menu li.chrome a {
background-position: 0 -100px;
}
ul.menu li.ie a {
background-position: 0 -200px;
}
ul.menu li.safari a {
background-position: 0 -300px;
}
ul.menu li.opera a {
background-position: 0 -400px;
}
ul.menu li.firefox a:hover {
background-position: 0 -50px;
}
ul.menu li.chrome a:hover {
background-position: 0 -150px;
}
ul.menu li.ie a:hover {
background-position: 0 -250px;
}
ul.menu li.safari a:hover {
background-position: 0 -350px;
}
ul.menu li.opera a:hover {
background-position: 0 -450px;
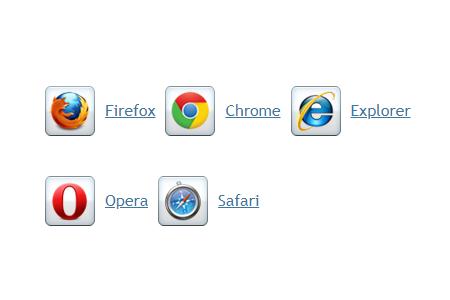
}Rendu :

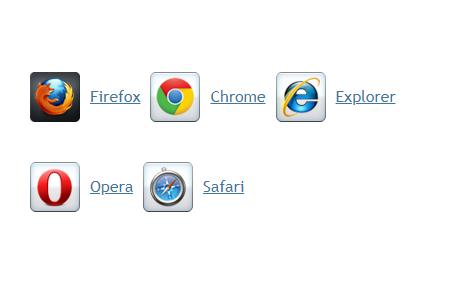
Quand la souris survole un sprite :

Effet dynamique :

Résumé : Ce qui précède représente tout le contenu de ce article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!