Comment utiliser la pseudo-classe CSS nth-child
Il existe une pseudo-classe nième-enfant en CSS Comment utiliser cette pseudo-classe ? Le prochain article vous présentera comment utiliser la pseudo-classe Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS nth-child en CSS. Jetons un coup d'œil au contenu spécifique.

Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS nth-child est une pseudo-classe qui ajoute des conditions au sélecteur et vous permet d'appliquer des styles au nième (énième) élément enfant.
le nième enfant devient très utile lorsque vous souhaitez alterner les couleurs d'arrière-plan pour une visualisation facile dans un tableau contenant de nombreux éléments.
Voyons comment utiliser le énième enfant
le nième enfant est décrit comme suit
元素:Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS nth-child(值){样式的内容}En plus des chiffres, 2n + 1 En plus de certaines expressions mathématiques, même (pair), etc. peut être défini sur des valeurs.
ne s'applique qu'aux nombres pairs : 2n ou pairs
s'applique uniquement aux nombres impairs : 2n+1 ou impair
Il existe d'autres situations, regardons des exemples d'application spécifiques
Il existe d'autres situations, regardons des exemples d'application spécifiques
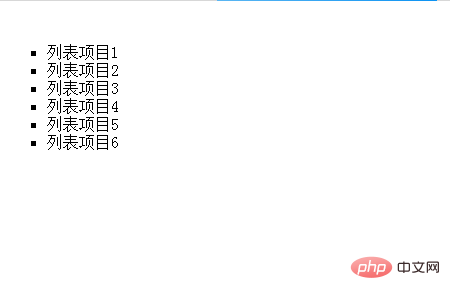
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <ul type="square"> <li>列表项目1</li> <li>列表项目2</li> <li>列表项目3</li> <li>列表项目4</li> <li>列表项目5</li> <li>列表项目6</li> </ul> </body> </html>
 L'effet d'exécution est comme indiqué ci-dessous
L'effet d'exécution est comme indiqué ci-dessous
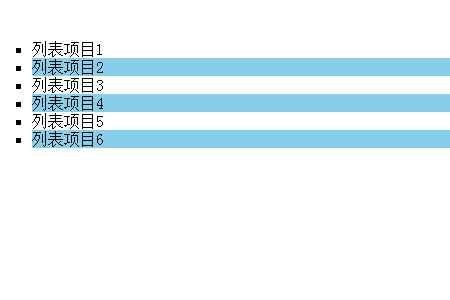
Ensuite utilisez nth - child et définissez-le de sorte que la couleur d'arrière-plan soit #add8e6, qui s'applique uniquement à des éléments de liste spécifiques.
ul li:Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS nth-child(even){
background-color: skyblue;
}Code CSS
L'effet suivant est affiché sur le navigateur
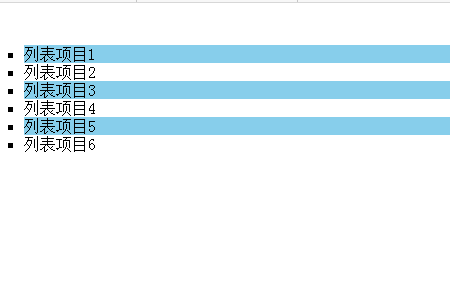
La situation lorsqu'un nombre impair est sélectionné
La valeur de Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS nth-child définie sur impair ou 2n+1ul li:Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS nth-child(odd){
background-color: skyblue;
}Code CSS
affiche l'effet suivant sur le navigateur
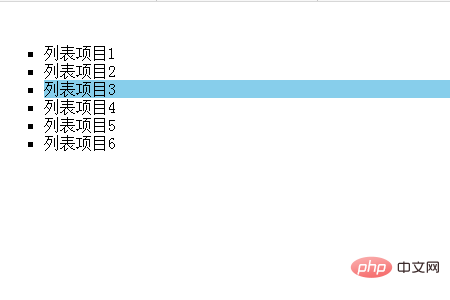
Entrez le numéro d'article à appliquer au nième-enfant valeur. Nous entrons 3 ici.
ul li:Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS nth-child(3){
background-color: skyblue;
} L'effet d'affichage sur le navigateur est le suivant
L'effet d'affichage sur le navigateur est le suivant
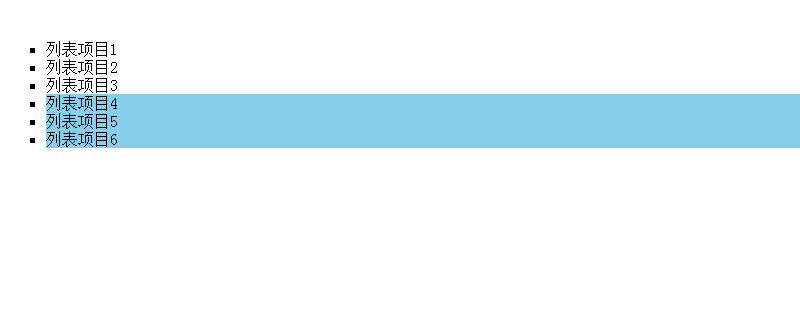
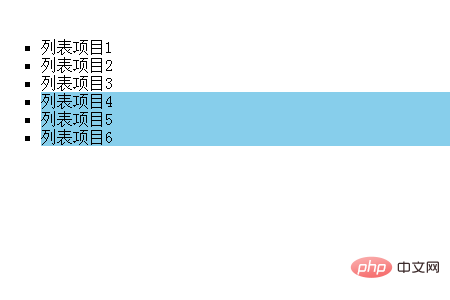
n+ à nième - l'enfant saisit la valeur de l'article pour commencer à postuler. Voici n+4.
ul li:Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS Comment utiliser la pseudo-classe CSS nth-child(n+4){
background-color: skyblue;
} L'effet lors de l'exécution sur le navigateur est le suivant
L'effet lors de l'exécution sur le navigateur est le suivant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et






