
list-style est un attribut qui peut être défini sur la balise au début de chaque élément de la liste. En plus du symbole d'un cercle plein ou d'un carré plein, la balise peut également. spécifiez des chiffres et des lettres. Bien sûr, il peut également s'agir d'une image, cet article vous présentera l'utilisation de l'attribut de style liste.

En définissant l'attribut list-style, vous pouvez afficher automatiquement différentes balises devant les éléments de la liste. Les paramètres des balises de liste incluent list-style-. type et Comment utiliser lattribut de style liste en CSS deux attributs.
Comment utiliser lattribut de style liste en CSS : définissez des jetons et des lettres comme marqueurs d'éléments de liste.
Comment utiliser lattribut de style liste en CSS : définit une image comme balisage de l'élément de liste.
Comment utiliser lattribut de style liste en CSS
Comment utiliser lattribut de style liste en CSS a la forme suivante :
Comment utiliser lattribut de style liste en CSS:指定的符号值;
est affiché en continu sur lis-style - tapez ● ou des symboles tels que ■ ou 1, 2, 3...a, b, c...et d'autres chiffres et lettres affichés dans l'ordre.
Lors du réglage du symbole
Comment utiliser lattribut de style liste en CSS: square;
Si vous entrez le code ci-dessus, vous pouvez afficher le symbole du carré plein au début.
Si vous entrez le disque dans la partie carrée, un symbole de cercle plein s'affichera. Si vous entrez un cercle, un symbole de cercle ouvert s'affichera.
Lors de la définition de chiffres ou de lettres consécutifs
Comment utiliser lattribut de style liste en CSS: decimal;
Si vous saisissez le code ci-dessus, il sera affiché dans l'ordre 1, 2, 3... depuis le début de la liste.
Lorsque vous entrez l'alpha inférieur dans la partie décimale, il sera trié par ordre alphabétique minuscule. Si vous entrez l'alpha supérieur, il sera trié par ordre alphabétique majuscule. Il existe d'autres ordres, comme Roman. chiffres et lettres grecques.
Comment utiliser lattribut de style liste en CSS
Comment utiliser lattribut de style liste en CSS se présente sous la forme suivante
Comment utiliser lattribut de style liste en CSS : url("图像路径");Téléchargez d'abord le fichier image dont vous avez besoin Sur le serveur, le chemin d'accès à l'image d'entrée est spécifié sous forme de balise.
Le chemin de l'image peut être un chemin absolu ou un chemin relatif.
Lorsque Comment utiliser lattribut de style liste en CSS et Comment utiliser lattribut de style liste en CSS sont définis en même temps, lis-style-image est prioritaire.
Regardons un exemple spécifique
Le code est le suivant
Code HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <ul class="list1"> <li>列表项目1</li> <li>列表项目2</li> <li>列表项目3</li> <li>列表项目4</li> <li>列表项目5</li> </ul> </body> </html>
Définissons le style de liste- tapez d'abord Attribut
Définir le symbole
Code CSS
.list1 {
Comment utiliser lattribut de style liste en CSS : circle;
}L'effet d'affichage sur le navigateur est le suivant : Il y a un cercle creux devant la liste

Définir des chiffres ou des lettres consécutifs
Code CSS
.list1 {
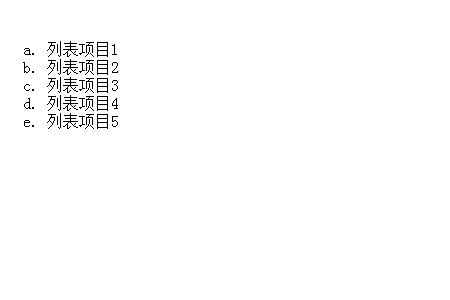
Comment utiliser lattribut de style liste en CSS : lower-alpha;
}L'effet de course est la suivante : Appuyez sur la lettre minuscule devant la liste Organiser dans l'ordre

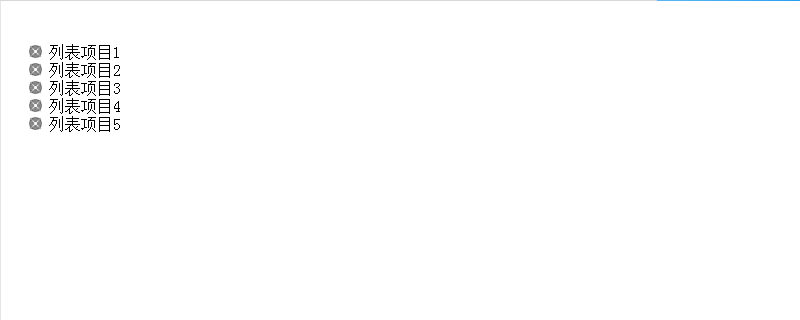
Nous utiliserons l'attribut Comment utiliser lattribut de style liste en CSS
Le code HTML est le même que ci-dessus
Le code CSS est le suivant
.list1 {
Comment utiliser lattribut de style liste en CSS : url("img/d.jpg");
}L'effet d'exécution est le suivant : Il y a une image dans devant la liste

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!