Comment utiliser la propriété overflow en CSS
L'attribut Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS en CSS est un attribut fréquemment utilisé. Dans l'article suivant, nous examinerons l'utilisation spécifique de l'attribut Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS en CSS.

Jetons d'abord un coup d'œil aux Quelles sont les valeurs de l'attribut Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS ?
L'attribut Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS spécifie ce qui se passe lorsque le contenu déborde de la boîte de l'élément.
Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS a les quatre valeurs d'attribut suivantes
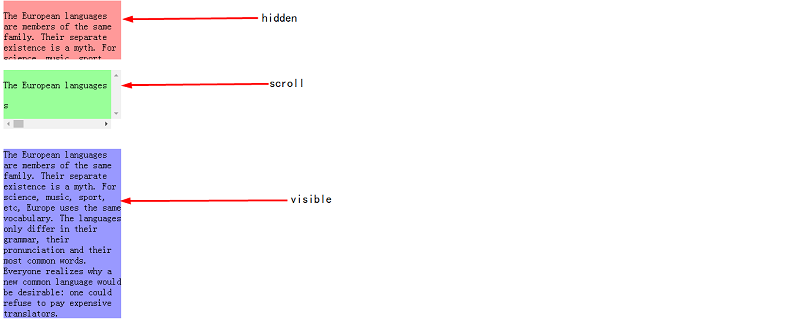
visible : valeur initiale, le contenu ne sera pas coupé et sera rendu en dehors de la zone de l'élément.
défilement : le contenu sera coupé, mais le navigateur affichera des barres de défilement pour afficher le reste du contenu.
masqué : le contenu sera coupé et le contenu restant sera invisible.
auto : Si le contenu est coupé, le navigateur affiche des barres de défilement pour afficher le reste du contenu.
Parlons des quatre valeursde l'attribut Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS en détail
Regardons un exemple spécifique
Le code est le suivant
Code HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="hid">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="scr">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="vis">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>Code CSS
/*hidden*/
div.hid{
width: 200px;
height: 100px;
Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS: hidden;
background-color: #FF9999;
}
/*scroll*/
div.scr{
width: 200px;
height: 100px;
Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS: scroll;
background-color: #99FF99;
}
/*visible*/
div.vis{
width: 200px;
height: 100px;
Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS: visible;
background-color: #9999FF;
}affiche les résultats suivants sur le navigateur
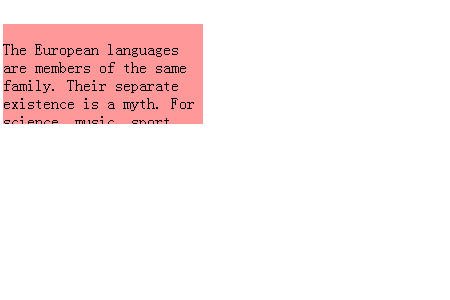
Lorsque la valeur d'attribut de le débordement est masqué, l'effet est le suivant

En cas de masquage, la partie restante ne sera pas affichée et le contenu restant ne pourra pas défiler.
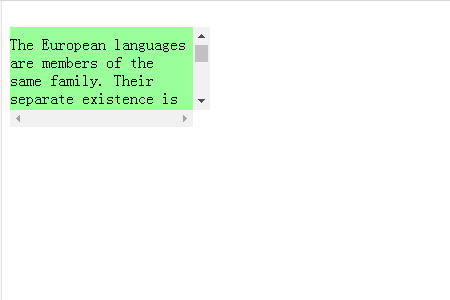
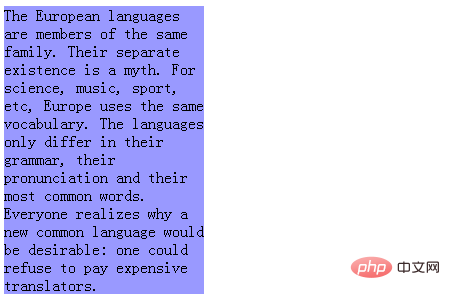
Lorsque la valeur de l'attribut de débordement est scroll, l'effet est le suivant

Dans le cas du scroll, aucun contenu affiché ne peut défiler. Par défaut, le texte s'ajuste horizontalement et une barre de défilement apparaît verticalement.
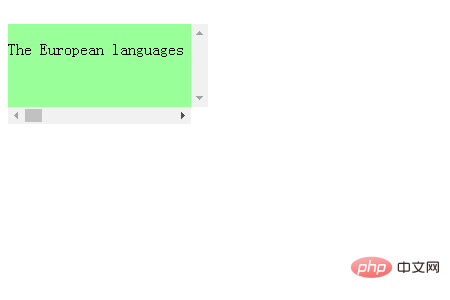
Définissez l'espace blanc : nowrap en CSS (ce qui signifie ne pas changer automatiquement la ligne), et vous pouvez également faire défiler horizontalement.
Code CSS
div.scr{
width: 200px;
height: 100px;
white-space:nowrap;
Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS: scroll;
background-color: #99FF99;
}L'effet est le suivant

Aussi , vous pouvez utiliser les propriétés Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS-x et Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS-y pour définir plus en détail l'affichage des barres de défilement verticales et horizontales.
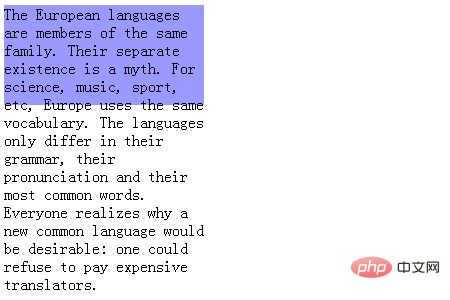
Lorsque la valeur de l'attribut de débordement est visible, l'effet est le suivant

boîtier visible vers le bas, affiché débordant de la boîte. La partie violette est la boîte div. Par défaut, le texte est enveloppé dans la largeur horizontale du div et affiché dans le sens vertical.
C'est également la même chose que la valeur de l'attribut scroll. Définition de l'espace blanc : nowrap en CSS peut également défiler horizontalement.
De plus, si la hauteur de la boîte n'est pas définie, la hauteur de la boîte sera automatiquement modifiée.
div.vis{
width: 200px;
/* height: 100px; */
Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS: visible;
background-color: #9999FF;
}L'effet est le suivant

Enfin, jetons un coup d'œil à lorsque la valeur de l'attribut de débordement est auto Situation
Code HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="aut">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>Code CSS
div.aut{
width: 200px;
height: 100px;
Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS: auto;
background-color: red;
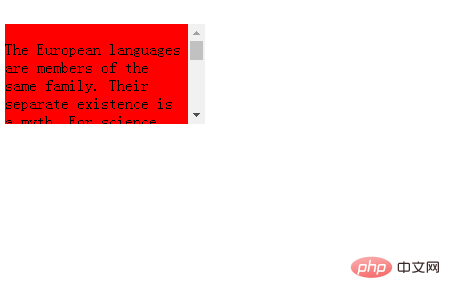
}L'effet de l'exécution sur le navigateur est similaire au défilement

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.






