 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment définir l'espacement des lignes à l'aide de la propriété CSS line-height
Comment définir l'espacement des lignes à l'aide de la propriété CSS line-height
Comment définir l'espacement des lignes à l'aide de la propriété CSS line-height
L'implémentation de l'espacement des lignes en CSS nécessite l'attribut Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height L'article suivant vous présentera la méthode spécifique d'utilisation de l'attribut Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height en CSS.

Parfois, il peut être incertain si l'espace entre les caractères est trop grand ou trop étroit. Nous devons l'ajuster en fonction des besoins du site Web et de l'utilisation. Les propriétés CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height peuvent ajuster la distance entre les caractères.
Regardons un exemple spécifique ci-dessous
Créons d'abord le code HTML suivant (la taille par défaut du navigateur est de 16 px)
Code HTML
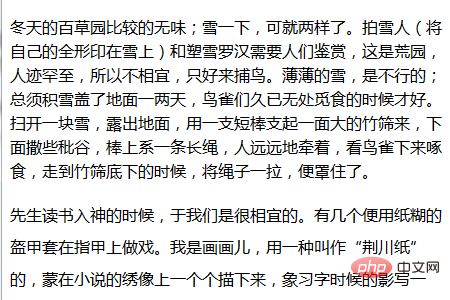
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <p class="sample1">冬天的百草园比较的无味;雪一下,可就两样了。拍雪人(将自己的全形印在雪上)和塑雪罗汉需要人们鉴赏,这是荒园,人迹罕至,所以不相宜,只好来捕鸟。薄薄的雪,是不行的;总须积雪盖了地面一两天,鸟雀们久已无处觅食的时候才好。扫开一块雪,露出地面,用一支短棒支起一面大的竹筛来,下面撒些秕谷,棒上系一条长绳,人远远地牵着,看鸟雀下来啄食,走到竹筛底下的时候,将绳子一拉,便罩住了。 </p> <p class="sample2">先生读书入神的时候,于我们是很相宜的。有几个便用纸糊的盔甲套在指甲上做戏。我是画画儿,用一种叫作“荆川纸”的,蒙在小说的绣像上一个个描下来,象习字时候的影写一样。读的书多起来,画的画也多起来;书没有读成,画的成绩却不少了,最成片断的是《荡寇志》和《西游记》的绣像,都有一大本。 </p> </body> </html>
Ensuite, nous appliquons l'attribut Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height en CSS
Nous définissons d'abord la valeur de l'attribut Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height sur normal
Code CSS
p.sample1 {Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height:normal; }
p.sample2 {Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height:normal; }Cet état est l'état par défaut, donc l'espacement des caractères n'a pas changé
L'effet est le suivant

Ci-dessous, nous utilisons ce qui suit trois Définissez l'espacement des lignes en unités séparément
Utilisez px pour définir
Le code CSS est le suivant
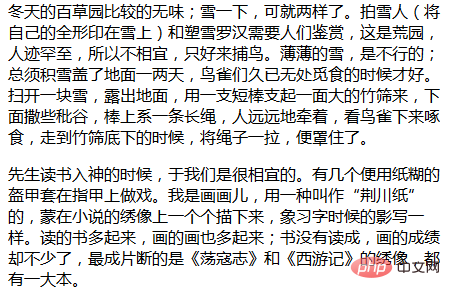
p.sample1 {Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height:20px; }
p.sample2 {Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height:50px; }affiché sur le navigateur L'effet est le suivant. Définir la valeur avec la hauteur de ligne (ici la valeur par défaut est de 16 px) répartira la valeur de manière égale vers le haut et vers le bas. Par conséquent, plus le nombre est grand, plus l’espacement entre les lignes est grand.

Réglage avec em
Ce qui suit est un exemple de définition de l'espacement des lignes dans l'unité em (Em). em est une unité de 1 basée sur la taille spécifiée par l'attribut font-size. Si elle n'est pas spécifiée dans l'élément parent, elle est de 1 em = 16px.
Le code CSS est le suivant
p.sample1 {Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height:2em; }
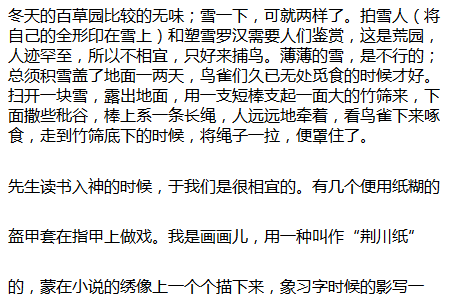
p.sample2 {Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height:4em; }L'effet d'affichage sur le navigateur est le suivant
Plus la valeur spécifiée ici est grande, plus l'interligne est grand. La valeur par défaut est 16 px, où 2em = 32 px, 4em = 64 px.

Réglé avec %
Enfin réglé avec %. La taille spécifiée par l'attribut font-size est de 100 % et l'espacement des lignes est défini par la valeur % spécifiée. S'il n'y a aucun élément parent défini, 100 % = 16 px.
Le code CSS est le suivant
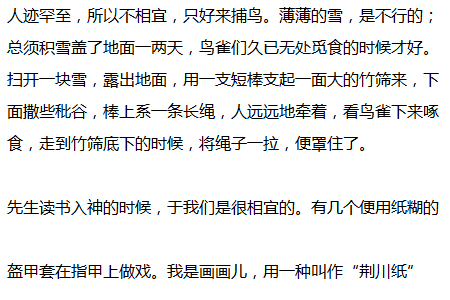
p.sample1 {Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height:150%; }
p.sample2 {Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height:200%; }L'effet suivant est affiché sur le navigateur

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...





