Comment utiliser l'attribut float en CSS
使用CSS中的Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut float en CSS en CSS en CSS属性可以将应用的元素从原本的位置移动到左上或向右移动。不适用于Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut float en CSS en CSS en CSS的内部元素,如文本等会被设置在Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut float en CSS en CSS en CSS元素的周围。

我们来看Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut float en CSS en CSS en CSS的具体使用方法
Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut float en CSS en CSS en CSS属性描述如下
Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut float en CSS en CSS en CSS: 值;
值的部分有以下几个
none:不指定元素的位置。(初始值)
left:把元素移到左边。
right:把元素移到右边。
另外,如果值是inherit的话,会继承父元素Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut float en CSS en CSS en CSS的值
如果在同一元素中设置了position属性的初始值(static)以外的值的话,就不能使用Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut float en CSS en CSS en CSS属性。
如果要将Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut float en CSS en CSS en CSS属性应用于块元素的话,必须先设置width属性的宽度。
如果想清除Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut float en CSS en CSS en CSSe属性的话,在clear属性中输入相同值(比如Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut float en CSS en CSS en CSS输入left就输入left、Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut float en CSS en CSS en CSS输入right就输入right)。另外,clear输入both的值的话,两边都可以清除。
下面我们来看Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut float en CSS en CSS en CSS属性应用的具体示例
首先我们来看Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut float en CSS en CSS en CSS:left;
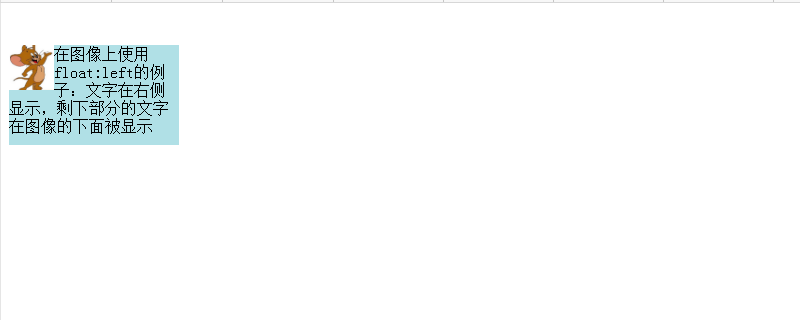
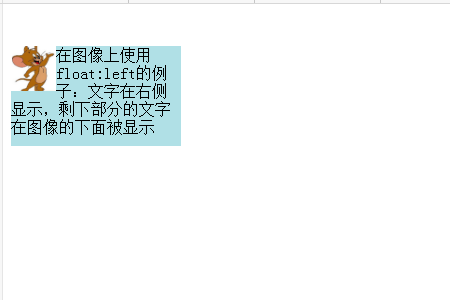
在宽度为170px,高度为100px的盒子中设置图像和文字,在图像上设置Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut float en CSS en CSS en CSS属性为left时的例子。
代码如下:
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="/static/imghw/default1.png" data-src="img/mouse.png" class="lazy" alt="图像" style="max-width:90%"> 在图像上使用Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut float en CSS en CSS en CSS:left的例子:文字在右侧显示,剩下部分的文字在图像的下面被显示</p> </body> </html>
CSS代码
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; }
img {Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut float en CSS en CSS en CSS: left;}在浏览器上显示如下效果
图像在左侧显示,文字环绕在图像右侧和下侧。

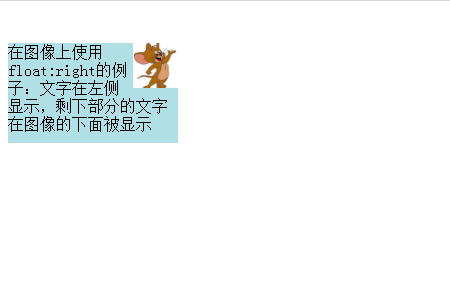
然后我们再来看Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut float en CSS en CSS en CSS:right;
代码如下
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="/static/imghw/default1.png" data-src="img/mouse.png" class="lazy" alt="图像" style="max-width:90%"> 在图像上使用Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut float en CSS en CSS en CSS:right的例子:文字在左侧显示,剩下部分的文字在图像的下面被显示</p> </body> </html>
CSS代码
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; }
img {Comment utiliser lattribut Comment utiliser lattribut Comment utiliser lattribut float en CSS en CSS en CSS: right;}在浏览器上显示如下效果
图像在右侧显示,文字围绕在图像左侧和下侧。

以上就是本篇文章的全部内容了,更多相关的精彩内容大家可以移步到php中文网的CSS视频教程栏目进一步学习!!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire






