
L'événement glisser dans jQueryEasyUI peut être déplacé en y définissant un élément proxy, l'élément glisser peut être configuré pour glisser par rapport à l'axe x.y, et quand le glissement doit s'arrêter, etc.
L'easyui dans jQuery est un plug-in très simple à utiliser Bien qu'il soit simple et pratique à utiliser, ses fonctions sont en effet très puissantes. Aujourd'hui je vais vous présenter comment utiliser l'easyui. plug-in pour réaliser le glisser-placer de base. Il a une certaine valeur de référence et j'espère qu'il sera utile à tout le monde.
[Cours recommandé : Tutoriel jQueryEasyUI]

Draggable (glisser)
Draggable est un plug-in dans easyui qui est utilisé pour implémenter des fonctions glisser-déposer. Grâce à lui, nous pouvons obtenir l'effet glisser-déposer sur les contrôles.
Il a les valeurs d'attribut suivantes :
| Nom de l'attribut | Signification | ||||||||||||||||||||
|
fait référence à l'élément proxy à utiliser lors du déplacement. Lorsqu'il est défini sur clone, l'élément cloné sera utilisé comme proxy ; s'il s'agit d'une fonction est spécifié, il doit renvoyer un objet jQuery. | ||||||||||||||||||||
| est une valeur booléenne, définie sur true signifie que l'élément reviendra à sa position de départ après avoir été déplacé. (La valeur par défaut est false) | |||||||||||||||||||||
| curseur | |||||||||||||||||||||
| deltaX | Fait référence à la position de l'élément glissé par rapport à l'axe X du curseur actuel. La valeur par défaut est null | ||||||||||||||||||||
| deltaY | fait référence à la position sur l'axe Y de l'élément déplacé par rapport au curseur actuel. La valeur par défaut est null | ||||||||||||||||||||
| fait référence au démarrage du traitement des éléments déplaçables, la valeur par défaut est null | tr>|||||||||||||||||||||
| désactivé | est une valeur booléenne Si elle est définie sur true, le glissement cessera. La valeur par défaut est false | ||||||||||||||||||||
| edge | signifie que vous pouvez commencer à le faire glisser La largeur de déplacement du mouvement, la valeur par défaut est 0 | ||||||||||||||||||||
| axis | fait référence à la définition de l'axe sur lequel l'élément de déplacement peut se déplacer. Les valeurs disponibles sont 'v. ' ou 'h', lorsqu'il est défini sur null, se déplacera dans la direction de 'v' et 'h' |
Analyse de cas :
Activer le glisser et le placement de trois éléments div
Un plug-in indispensable pour les références externes
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\default\easyui.css"> <link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\icon.css"> <script src="D:\jquery-easyui-1.6.10\jquery.min.js"></script> <script src="D:\jquery-easyui-1.6.10\jquery.easyui.min.js"></script>
Code HTML et CSS
<style>
div{
width:100px;
height: 100px;
margin-bottom:5px;
text-align: center;
line-height: 100px;
}
#box1{background: pink;}
#box2{background: skyblue;}
#box3{background: yellow;}
</style>
</head>
<body>
<div id="box1">box1</div>
<div id="box2">box2</div>
<div id="box3">box3</div>Rendu :

Définir l'élément box1 comme déplaçable
$('#box1').draggable();
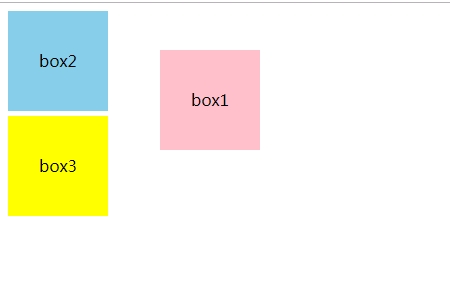
Rendu :

Pour box2, créez une valeur de clonage pour le proxy de l'élément d'origine afin qu'il puisse faire glisser l'effet
$('#box2').draggable({
proxy:'clone'
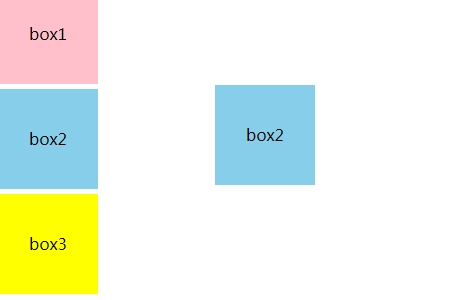
});Image :

Dans la troisième case, nous définissons l'élément pour qu'il soit déplacé uniquement sur l'axe v :
$("#box3").draggable({
axis: 'v'
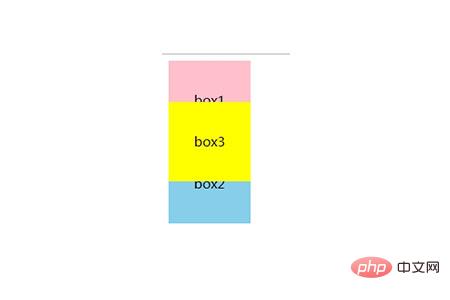
})Rendu :

Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux touches de raccourci de capture d'écran dans le système Windows 7
Introduction aux touches de raccourci de capture d'écran dans le système Windows 7
 jsonp résout les problèmes inter-domaines
jsonp résout les problèmes inter-domaines
 Vérifiez le statut en ligne de vos amis sur TikTok
Vérifiez le statut en ligne de vos amis sur TikTok
 disque système win10 occupé à 100%
disque système win10 occupé à 100%
 À quelle devise appartient l'USDT ?
À quelle devise appartient l'USDT ?
 utilisation de la fonction heure locale
utilisation de la fonction heure locale
 équipebition
équipebition
 menu contextuel
menu contextuel