Comment définir la ligne de bordure CSS
Comment définir la ligne de bordure CSS : Vous pouvez définir la ligne de bordure via l'attribut border-style. L'attribut border-style peut être défini sur pointillé, pointillé, solide, bordure de rainure 3D, bordure de crête, bordure 3Dinset, etc.

[Cours recommandé : Tutoriel CSS]
Définir la ligne de bordure CSS Méthode :
Style de bordure border-style
Cet attribut est utilisé pour définir le style de toutes les bordures de l'élément, ou pour définir la bordure de chacun côté individuellement Style
les styles de bordure ont les types suivants :
aucun : aucune bordure définie, c'est-à-dire aucune bordure
pointillé : bordure Le style est une bordure en pointillés
pointillé : le style de bordure est en pointillés
solide : le style de bordure est une ligne continue, rendue dans la plupart des navigateurs, il s'agit d'une ligne continue.
double : Le style de bordure est une ligne double. La largeur de la double ligne est égale à la valeur de border-width.
groove : Le style de bordure est une bordure de groove 3D, et son effet dépend de la valeur de border-color.
ridge : Le style de bordure est une bordure de crête et son effet dépend de la valeur de border-color.
inset : Le style de bordure est une bordure incrustée 3D, et son effet dépend de la valeur de border-color.
outset : Le style de bordure est une bordure de départ 3D, et son effet dépend de la valeur de border-color.
inherit : Le style de bordure doit être hérité de l'élément parent.
Cas :
Réglez le bord supérieur de la bordure sur des points, le bord inférieur sur des lignes pointillées et les côtés gauche et droit sur lignes pleines
div{
width:100px;
height: 100px;
border-style: dotted solid dashed solid;
border-color: pink;
} Le rendu est le suivant :

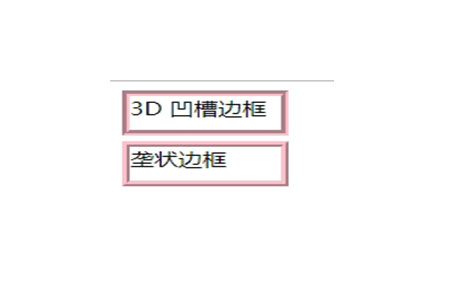
Régler la bordure sur rainure 3D et bordure de crête
<style type="text/css">
.box1{
width:100px;
height:30px;
border:5px groove pink;
margin-bottom: 5px;
}
.box2{
width:100px;
height:30px;
border:5px ridge pink;
}
</style>
</head>
<body>
<div class="box1">3D 凹槽边框</div>
<div class="box2">垄状边框</div>
</body>Le rendu

Résumé : Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde dans l'apprentissage des styles de bordure.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...






