 développement back-end
développement back-end
 Tutoriel Python
Tutoriel Python
 Exemple de code Python pour implémenter la pixellisation d'image
Exemple de code Python pour implémenter la pixellisation d'image
Exemple de code Python pour implémenter la pixellisation d'image
Le contenu de cet article concerne les exemples de code Python pour implémenter la pixellisation des images. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Cause
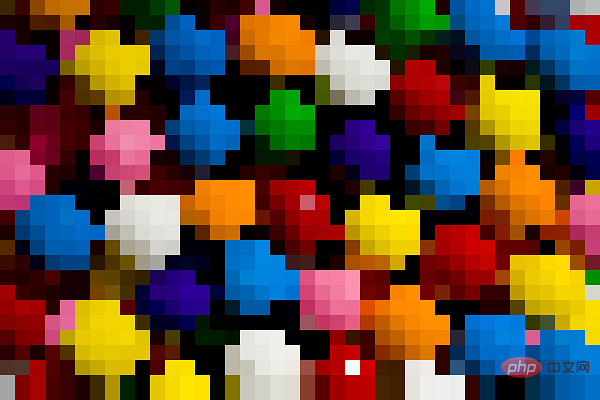
J'ai vu des images en pixels sur Internet et je les ai trouvées assez intéressantes, j'ai donc prévu d'en écrire une en utilisant des bibliothèques PIL en python.
Idée de mise en œuvre
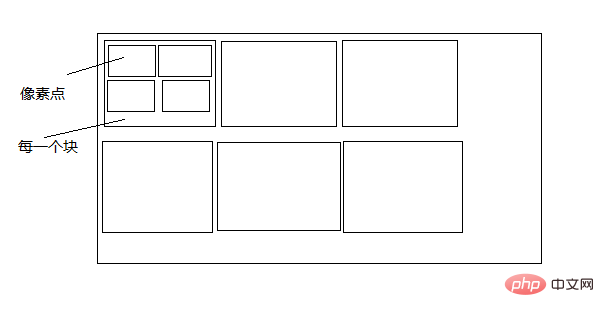
Divisez une image en plusieurs blocs, la couleur de chaque bloc est égale à cette couleur. coloriez avec le plus de couleurs dans le bloc, comme indiqué ci-dessous.

Cette image prend 2 × 2 pixels comme taille de bloc, stocke la couleur dans le bloc et le nombre d'occurrences de chaque couleur dans le dictionnaire, prend la plus grande couleur, et le remplit tout le bloc.
Mise en œuvre spécifique
from PIL import Image
def init():
# 设置每个像素区块的大小
block_size = 75
img = Image.open("a.jpg")
# 获取图片的宽高
width, height = img.size
# 获取像素点对应RGB颜色值,可以改变img_array中的值来改变颜色值
img_array = img.load()
# 为了处理最后的区块,加了一次循环
max_width = width + block_size
max_height = height + block_size
for x in range(block_size - 1, max_width, block_size):
for y in range(block_size - 1, max_height, block_size):
# 如果是最后一次循环,则x坐标等于width - 1
if x == max_width - max_width % block_size - 1:
x = width - 1
# 如果是最后一次循环,则x坐标等于height - 1
if y == max_height - max_height % block_size - 1:
y = height - 1
# 改变每个区块的颜色值
change_block(x, y, block_size, img_array)
y += block_size
x += block_size
img.save(r'D:\python\pixel_image\awesome_copy.png')
img.show()
"""
:param x坐标 x:
:param y坐标 y:
:param 区块大小 black_size:
:param 可操作图片数组 img_array:
"""
def change_block(x, y, black_size, img_array):
color_dist = {}
block_pos_list = []
for pos_x in range(-black_size + 1, 1):
for pos_y in range(-black_size + 1, 1):
# todo print(x + pos_x,y + pos_y)
block_pos_list.append([x + pos_x, y + pos_y])
for pixel in block_pos_list:
if not str(img_array[pixel[0], pixel[1]]) in color_dist.keys():
color_dist[str(img_array[pixel[0], pixel[1]])] = 1
else:
color_dist[str(img_array[pixel[0], pixel[1]])] += 1
# key-->value => value-->key
new_dict = {v: k for k, v in color_dist.items()}
max_color = new_dict[max(color_dist.values())]
# 将区块内所有的颜色值设置为颜色最多的颜色
for a in block_pos_list:
img_array[a[0], a[1]] = tuple(list(map(int, max_color[1:len(max_color) - 1].split(","))))
def get_key(dict, value):
return [k for k, v in dict.items() if v == value]
if __name__ == "__main__":
init()Comparaison des effets


Résumé
Adresse open sourcehttps://github.com/MasakiOvO/...
Aussi Il devrait y avoir de meilleures solutions pour de nombreuses améliorations, comme l'algorithme d'obtention des valeurs de couleur, qui devrait être implémenté à l'aide de plusieurs processus, afin que la vitesse du programme soit beaucoup plus rapide.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 MySQL doit-il payer
Apr 08, 2025 pm 05:36 PM
MySQL doit-il payer
Apr 08, 2025 pm 05:36 PM
MySQL a une version communautaire gratuite et une version d'entreprise payante. La version communautaire peut être utilisée et modifiée gratuitement, mais le support est limité et convient aux applications avec des exigences de stabilité faibles et des capacités techniques solides. L'Enterprise Edition fournit une prise en charge commerciale complète pour les applications qui nécessitent une base de données stable, fiable et haute performance et disposées à payer pour le soutien. Les facteurs pris en compte lors du choix d'une version comprennent la criticité des applications, la budgétisation et les compétences techniques. Il n'y a pas d'option parfaite, seulement l'option la plus appropriée, et vous devez choisir soigneusement en fonction de la situation spécifique.
 HaDIDB: une base de données légère et évolutive horizontalement dans Python
Apr 08, 2025 pm 06:12 PM
HaDIDB: une base de données légère et évolutive horizontalement dans Python
Apr 08, 2025 pm 06:12 PM
HaDIDB: Une base de données Python évolutive de haut niveau légère HaDIDB (HaDIDB) est une base de données légère écrite en Python, avec un niveau élevé d'évolutivité. Installez HaDIDB à l'aide de l'installation PIP: PiPinStallHaDIDB User Management Créer un utilisateur: CreateUser () pour créer un nouvel utilisateur. La méthode Authentication () authentifie l'identité de l'utilisateur. FromHadidb.OperationMportUserUser_OBJ = User ("Admin", "Admin") User_OBJ.
 Méthode de Navicat pour afficher le mot de passe de la base de données MongoDB
Apr 08, 2025 pm 09:39 PM
Méthode de Navicat pour afficher le mot de passe de la base de données MongoDB
Apr 08, 2025 pm 09:39 PM
Il est impossible de visualiser le mot de passe MongoDB directement via NAVICAT car il est stocké sous forme de valeurs de hachage. Comment récupérer les mots de passe perdus: 1. Réinitialiser les mots de passe; 2. Vérifiez les fichiers de configuration (peut contenir des valeurs de hachage); 3. Vérifiez les codes (May Code Hardcode).
 MySQL a-t-il besoin d'Internet
Apr 08, 2025 pm 02:18 PM
MySQL a-t-il besoin d'Internet
Apr 08, 2025 pm 02:18 PM
MySQL peut s'exécuter sans connexions réseau pour le stockage et la gestion des données de base. Cependant, la connexion réseau est requise pour l'interaction avec d'autres systèmes, l'accès à distance ou l'utilisation de fonctionnalités avancées telles que la réplication et le clustering. De plus, les mesures de sécurité (telles que les pare-feu), l'optimisation des performances (choisissez la bonne connexion réseau) et la sauvegarde des données sont essentielles pour se connecter à Internet.
 Comment optimiser les performances MySQL pour les applications de haute charge?
Apr 08, 2025 pm 06:03 PM
Comment optimiser les performances MySQL pour les applications de haute charge?
Apr 08, 2025 pm 06:03 PM
Guide d'optimisation des performances de la base de données MySQL dans les applications à forte intensité de ressources, la base de données MySQL joue un rôle crucial et est responsable de la gestion des transactions massives. Cependant, à mesure que l'échelle de l'application se développe, les goulots d'étranglement des performances de la base de données deviennent souvent une contrainte. Cet article explorera une série de stratégies efficaces d'optimisation des performances MySQL pour garantir que votre application reste efficace et réactive dans des charges élevées. Nous combinerons des cas réels pour expliquer les technologies clés approfondies telles que l'indexation, l'optimisation des requêtes, la conception de la base de données et la mise en cache. 1. La conception de l'architecture de la base de données et l'architecture optimisée de la base de données sont la pierre angulaire de l'optimisation des performances MySQL. Voici quelques principes de base: sélectionner le bon type de données et sélectionner le plus petit type de données qui répond aux besoins peut non seulement économiser un espace de stockage, mais également améliorer la vitesse de traitement des données.
 MySQL Workbench peut-il se connecter à MariaDB
Apr 08, 2025 pm 02:33 PM
MySQL Workbench peut-il se connecter à MariaDB
Apr 08, 2025 pm 02:33 PM
MySQL Workbench peut se connecter à MARIADB, à condition que la configuration soit correcte. Sélectionnez d'abord "MariADB" comme type de connecteur. Dans la configuration de la connexion, définissez correctement l'hôte, le port, l'utilisateur, le mot de passe et la base de données. Lorsque vous testez la connexion, vérifiez que le service MARIADB est démarré, si le nom d'utilisateur et le mot de passe sont corrects, si le numéro de port est correct, si le pare-feu autorise les connexions et si la base de données existe. Dans une utilisation avancée, utilisez la technologie de mise en commun des connexions pour optimiser les performances. Les erreurs courantes incluent des autorisations insuffisantes, des problèmes de connexion réseau, etc. Lors des erreurs de débogage, analysez soigneusement les informations d'erreur et utilisez des outils de débogage. L'optimisation de la configuration du réseau peut améliorer les performances
 Comment résoudre MySQL ne peut pas se connecter à l'hôte local
Apr 08, 2025 pm 02:24 PM
Comment résoudre MySQL ne peut pas se connecter à l'hôte local
Apr 08, 2025 pm 02:24 PM
La connexion MySQL peut être due aux raisons suivantes: le service MySQL n'est pas démarré, le pare-feu intercepte la connexion, le numéro de port est incorrect, le nom d'utilisateur ou le mot de passe est incorrect, l'adresse d'écoute dans my.cnf est mal configurée, etc. 2. Ajustez les paramètres du pare-feu pour permettre à MySQL d'écouter le port 3306; 3. Confirmez que le numéro de port est cohérent avec le numéro de port réel; 4. Vérifiez si le nom d'utilisateur et le mot de passe sont corrects; 5. Assurez-vous que les paramètres d'adresse de liaison dans My.cnf sont corrects.
 MySQL a-t-il besoin d'un serveur
Apr 08, 2025 pm 02:12 PM
MySQL a-t-il besoin d'un serveur
Apr 08, 2025 pm 02:12 PM
Pour les environnements de production, un serveur est généralement nécessaire pour exécuter MySQL, pour des raisons, notamment les performances, la fiabilité, la sécurité et l'évolutivité. Les serveurs ont généralement un matériel plus puissant, des configurations redondantes et des mesures de sécurité plus strictes. Pour les petites applications à faible charge, MySQL peut être exécutée sur des machines locales, mais la consommation de ressources, les risques de sécurité et les coûts de maintenance doivent être soigneusement pris en considération. Pour une plus grande fiabilité et sécurité, MySQL doit être déployé sur le cloud ou d'autres serveurs. Le choix de la configuration du serveur approprié nécessite une évaluation en fonction de la charge d'application et du volume de données.





