
L'objet Comment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript est une fonction intégrée. Nous pouvons utiliser l'objet Comment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript pour afficher la date. Cet article vous expliquera comment utiliser l'objet Comment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript.

Nous pouvons utiliser new pour créer des fonctions intégrées
var 对象名称= new object();
Créons réellement un objet Comment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript
Créons un objet Comment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript en ajoutant un nom d'objet approprié (aujourd'hui). Différents types et méthodes concernant les dates peuvent être générés
var today = new Comment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript();
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new Comment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript();
</script>
</body>
</html>Une fois terminé, nous utilisons console.log pour déboguer divers attributs et méthodes de date .
Jetons un coup d'œil aux propriétés de l'objet Comment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript
Propriétés 1. getFullYear() (obtient l'année en cours)
Si Pour obtenir l'année en cours, vous devez utiliser getFullYear().
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new Comment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript();
console.log(today.getFullYear());
</script>
</body>
</html>Le résultat d'exécution est le suivant :

Attribut 2 . getMonth()+ 1 (obtenir le mois en cours)
Ce qui est obtenu après l'année est le mois en cours. Il est à noter ici que dans la méthode getMonth, a. un nombre descendant est obtenu, par exemple, 0 représente janvier et 1 représente février.
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new Comment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript();
console.log(today.getMonth()+1);
</script>
</body>
</html>L'effet d'exécution est le suivant

Attribut 3. getComment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript() (obtenir la date actuelle)
getComment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript() obtiendra la valeur de la date actuelle. Dans getMonth, il faut ajouter 1, mais getComment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript est de 1 à 31, il n'est donc pas nécessaire d'ajouter 1.
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new Comment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript();
console.log(today.getComment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript());
</script>
</body>
</html>L'effet de course est la suivante

Attribut 4. getDay() (obtenir le jour de la semaine (jour de la semaine))
En commençant par dimanche, dimanche vaut 0, lundi vaut 1, etc. etc. pour obtenir des nombres de 0 à 6.
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new Comment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript();
console.log(today.getDay());
</script>
</body>
</html>L'effet courant est le suivant

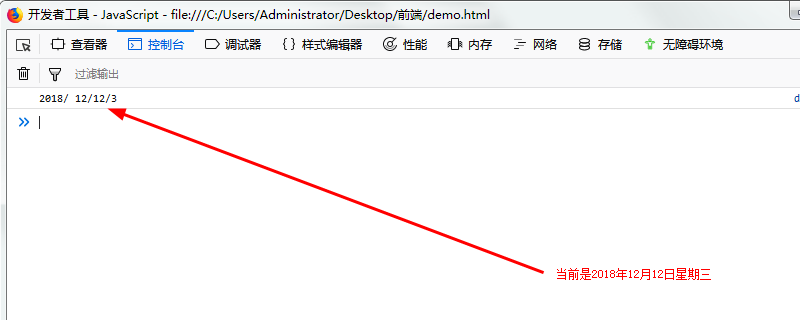
Enfin (obtenir l'année en cours , mois, jour et semaine immédiatement Plusieurs)
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var today = new Comment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript();
console.log(today.getFullYear()+"/",today.getMonth()+1+"/"+today.getComment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript()+"/"+today.getDay());
</script>
</body>
</html>L'effet de course est le suivant

Enfin, jetons un coup d'œil à l'objet Comment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript. Autre utilisation de
Nous pouvons également utiliser l'objet Comment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript pour obtenir l'heure actuelle en heures, minutes et secondes.
Regardons un exemple spécifique
Afficher l'heure
Obtenir les données horaires de l'objet Comment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript.
Comme l'heure actuelle est 14 heures, le résultat est affiché comme 14.
Le code JavaScript est le suivant
var today = new Comment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript(); console.log(today.getHours());
Le résultat d'exécution est le suivant

Afficher les minutes
Comme l'heure actuelle est de 46 minutes, le résultat est affiché comme 46.
Le code JavaScript est le suivant
var today = new Comment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript(); console.log(today.getMinutes());
Le résultat d'exécution est le suivant

Afficher les secondes
Le code JavaScript est le suivant
var today = new Comment utiliser les objets Comment utiliser les objets Comment utiliser les objets Date en JavaScript en JavaScript en JavaScript(); console.log(today.getSeconds())
L'effet de course est le suivant

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment installer le pilote d'imprimante sous Linux
Comment installer le pilote d'imprimante sous Linux
 Explication détaillée de la classe Symbol dans JS
Explication détaillée de la classe Symbol dans JS
 Comment afficher le code source de Tomcat
Comment afficher le code source de Tomcat
 La différence entre vscode et vs
La différence entre vscode et vs
 Mon ordinateur ne peut pas l'ouvrir en double-cliquant dessus.
Mon ordinateur ne peut pas l'ouvrir en double-cliquant dessus.
 Quel logiciel est AE
Quel logiciel est AE
 Comment redémarrer le service dans le framework swoole
Comment redémarrer le service dans le framework swoole
 Comment intercepter les appels harcelants
Comment intercepter les appels harcelants
 Introduction à la différence entre javascript et java
Introduction à la différence entre javascript et java