
La conversion d'objets JS en chaînes au format json est également l'un des points de test courants lors des entretiens frontaux. Ensuite, pour convertir l'objet js au format json, nous pouvons y parvenir grâce à la méthode JSON.stringify().

Ci-dessous nous vous présenterons la méthode de conversion des objets js au format json à travers des exemples de code spécifiques.
L'exemple de code est le suivant :
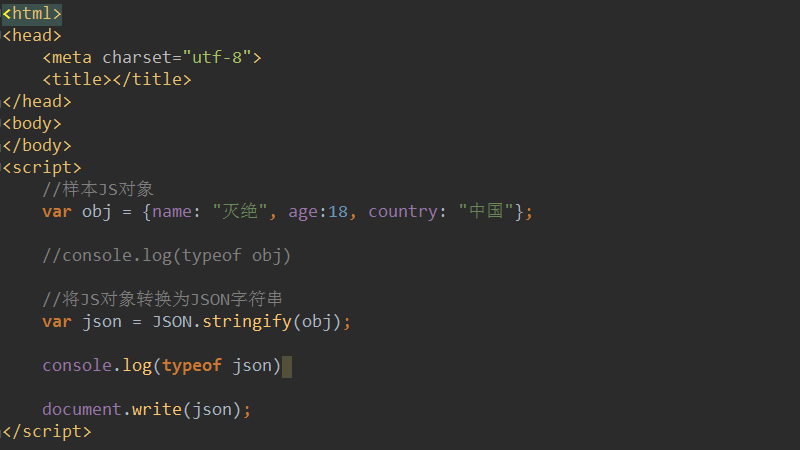
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
<script>
//样本JS对象
var obj = {name: "灭绝", age:18, country: "中国"};
//console.log(typeof obj)
//将JS对象转换为JSON字符串
var json = JSON.stringify(obj);
console.log(typeof json)
document.write(json);
</script>
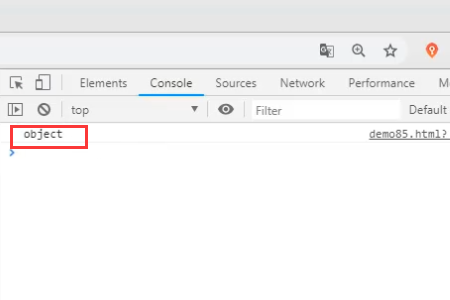
</html>Ici, nous définissons d'abord un objet obj, puis nous pouvons envoyer un message à la console via console.log(), et déboguer vers vérifiez si obj est un objet, comme indiqué ci-dessous.

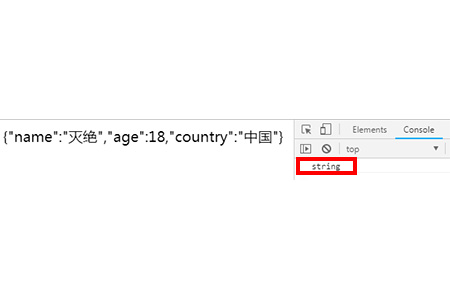
Ensuite, nous convertissons l'objet obj en une chaîne json via la méthode JSON.stringify().
Les résultats du débogage frontal sont les suivants :

Comme le montre la figure, l'objet obj a été converti au format de chaîne json .
La méthode JSON.stringify() est utilisée pour convertir la valeur JavaScript en chaîne JSON, et sa valeur de retour consiste à renvoyer une chaîne contenant du texte JSON.
Remarque :
JSON (JavaScript Object Notation, JS Object Notation) est un format d'échange de données léger.
En plus d'ajouter des noms de variables, tels que (obj), les paramètres dans JSON.stringify() peuvent également ajouter directement des données d'objet complètes, comme suit :
JSON.stringify({name: "灭绝", age:18, country: "中国"})Cet article est une introduction détaillée à la méthode de conversion d'objets JS en chaînes au format json. J'espère que cela sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce qu'Ethereum
Qu'est-ce qu'Ethereum
 Logiciel d'édition de pages Web
Logiciel d'édition de pages Web
 Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
 Introduction au rôle des serveurs cloud
Introduction au rôle des serveurs cloud
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 que signifie l'élément
que signifie l'élément
 La raison pour laquelle la fonction d'en-tête renvoie un échec 404
La raison pour laquelle la fonction d'en-tête renvoie un échec 404
 Quels sont les avantages du framework SpringBoot ?
Quels sont les avantages du framework SpringBoot ?