Comment utiliser les variables JavaScript
Lors de l'écriture d'un programme, nous devons utiliser diverses données à chaque endroit. Parfois, nous devons également réutiliser des chaînes et les mêmes valeurset formules de calcul, ce sera très gênant. cette fois, les variables Ce sera très utile.

Tout d'abord, jetons un coup d'œil à Que sont les variables JavaScript ?
Les variables JavaScript peuvent être utilisées pour stocker des valeurs (telles que x=2) et des expressions (telles que z=x+y). Les variables peuvent avoir des noms courts (tels que x et y) ou des noms plus descriptifs.
Les variables doivent commencer par une lettre
Les variables peuvent également commencer par les symboles $ et _ (bien que nous ne le recommandons pas)
Les noms de variables sont sensibles à la casse (y et Oui Ce sont des variables différentes)
Ensuite, regardons Comment utiliser les variables JavaScript
La façon d'écrire des variables en JavaScript est la suivante suit
var Comment utiliser les variables JavaScript名 = “值、字符串”;
Lorsqu'une déclaration de variable est terminée à l'aide de var, remplacez la valeur et les données de la chaîne attachée à "" sur le côté droit par la variable sur le côté gauche, et utilisez l'opérateur d'affectation "=".
Par conséquent, si vous souhaitez mettre la chaîne string dans une variable nommée name, vous devez effectuer les opérations suivantes
var name = "string"
En plus de var, les variables incluent également let et const. À propos de ceci Pour les différences entre les trois, vous pouvez vous référer à La différence entre let, var et const en JavaScript et l'introduction des scénarios d'applicationCet article n'entrera pas dans les détails ici.
Utilisons la variable var pour voir un exemple spécifique
Dans cet exemple, nous définissons "string" comme une variable et utilisons la méthode document.write pour l'appeler. En utilisant la commande document.write(), des valeurs numériques et des chaînes peuvent être affichées.
Le code est le suivant
JavaScript
<script>
var name = "string";
document.write(name);
</script>
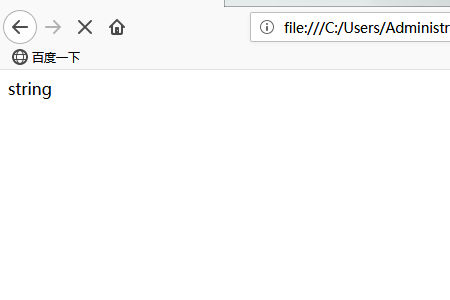
L'effet d'exécution sur le navigateur est le suivant

Enfin, nous pouvons également réaliser une notification contextuelle
La notification contextuelle peut être facilement implémentée en JavaScript, ce qui est utile lors de la confirmation des résultats d'exécution.
alert(Comment utiliser les variables JavaScript);
Au fait, cette fois, mettez la formule de calcul dans la variable et affichez-la. Dans le cas des nombres, puisqu'il ne s'agit pas de chaînes, "" n'est pas utilisé.
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var i = 1 + 100;
alert(i);
</script>
</body>
</html>L'effet de course est le suivant

Attribuez le "1 + 100 " valeur à la variable i et affiche le nombre total.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...




