Comment utiliser les objets Array en JavaScript
Comment utiliser l'objet Comment utiliser les objets Array en JavaScript en JavaScript : créez d'abord un fichier de code ; puis utilisez new pour créer un objet tableau ; enfin utilisez l'objet Comment utiliser les objets Array en JavaScript pour traiter le tableau.

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3.
L'objet tableau de JavaScript est également l'une des fonctions intégrées de JavaScript. L'objet Comment utiliser les objets Array en JavaScript est utilisé pour traiter les tableaux. Lorsque nous utilisons l'objet Comment utiliser les objets Array en JavaScript, nous devons d'abord créer un objet tableau avec new.
Nous avons déjà présenté comment créer une fonction intégrée dans cet article Comment utiliser l'objet chaîne en JavaScript, nous allons donc le créer directement avec nouvel objet An Comment utiliser les objets Array en JavaScript
var family= new Comment utiliser les objets Array en JavaScript();
Ensuite, regardons un exemple spécifique
Le code est le suivant
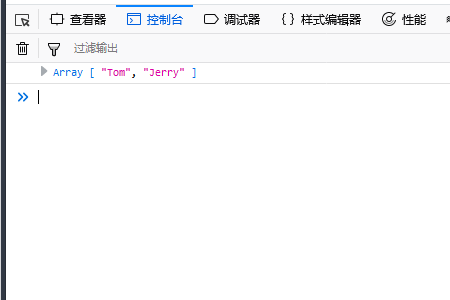
Ajouter "Tom", "Jerry ", "Soucy" " et utilisez console.log pour appeler le débogage.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var family= new Comment utiliser les objets Array en JavaScript("Tom", "Jerry", "Soucy");
console.log(family);
</script>
</body>
</html>L'effet de l'opération est le suivant

Jetons ensuite un coup d'œil aux propriétés et aux méthodes de l'objet Comment utiliser les objets Array en JavaScript
Propriété 1 .longueur (obtenir la longueur du tableau)
Le code est le suivant
<script>
var family= new Comment utiliser les objets Array en JavaScript("Tom", "Jerry", "Soucy");
console.log(family.length);
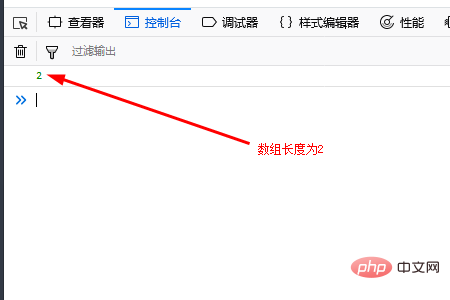
</script>L'effet d'exécution est le suivant

Il y a trois éléments Tom, Jerry et Soucy dans le tableau familial, il est donc affiché comme 3.
À propos de la longueur et des attributs
Remplacez le nombre d'éléments dans l'attribut de longueur de l'arrangement. Si le nombre d'éléments après substitution est inférieur au nombre d'éléments avant substitution, les éléments le seront également. être supprimé.
Cette fois, l'attribut de longueur de l'arrangement de "Taro", "Jiro" et "Saburo" remplace ""Taro", "Jiro" par 2.
Alors veuillez expliquer chacun code.
La valeur initiale est la suivante
En attribuant le nombre d'éléments à la propriété length du tableau, si le nombre d'éléments après affectation est inférieur au nombre d'éléments avant. remplacement, l'élément sera supprimé. 🎜>À ce moment, ["Tom", "Jerry", "Soucy"] définit l'attribut length du tableau à 2, et le tableau devient ["Tom", "Jerry"] . > Expliquons
La valeur initiale est la suivante
La longueur du tableau familial avec un élément de 3 est fixée à 2var family = ['Tom', 'Jerry', 'Soucy'];
family.length = 2;
console.log(family)
Le résultat d'affichage est 2
console.log(Object.keys(family));
Nous écrivons le code comme suit

console.log(family.length);

Le résultat d'exécution est le même que ci-dessus
console.log(family.1);
Méthodes de l'objet Comment utiliser les objets Array en JavaScript 
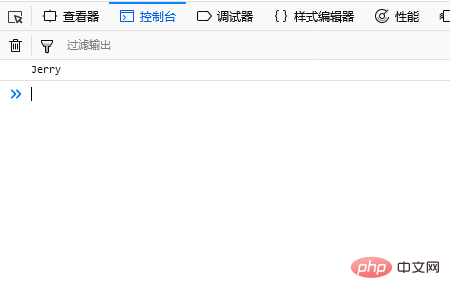
console.log(family[1]);
 (L'indice numérote les éléments du tableau, en commençant de 0 et en allant jusqu'à n...) Lorsque
(L'indice numérote les éléments du tableau, en commençant de 0 et en allant jusqu'à n...) Lorsque
récupère l'élément, il doit être entre ( ) précise l'indice de la position de départ et l'indice de la position de fin si aucune plage spécifique n'est spécifiée, le dernier élément sera récupéré à partir du premier élément
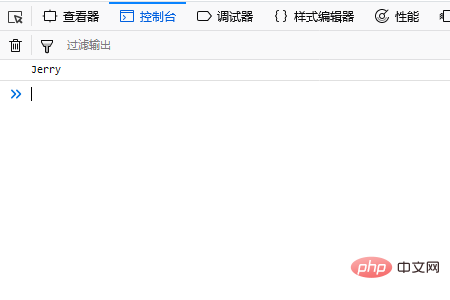
console.log(family[family.length - 1]);
Le. les résultats en cours sont les suivants

slice(0,2)指的是从下标为0的元素开始到下标为2的元素前,所以运行结果是"Tom", "Jerry"。
还有需要知道的是:
如果slice(0),则显示"Tom", "Jerry", "Soucy"
如果slice(0,1),则显示"Tom"
如果slice(1),则显示"Jerry", "Soucy"
如果slice(1,2),则显示"Jerry"
如果slice(2),则显示"Soucy"
方法2. reverse()(翻转元素顺序)
代码如下
<script>
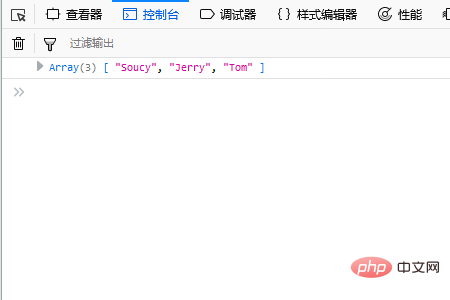
var family= new Comment utiliser les objets Array en JavaScript("Tom", "Jerry", "Soucy");
console.log(family.reverse());
</script>运行结果如下:顺序翻转了过来

方法3. push()(在末尾添加新元素)
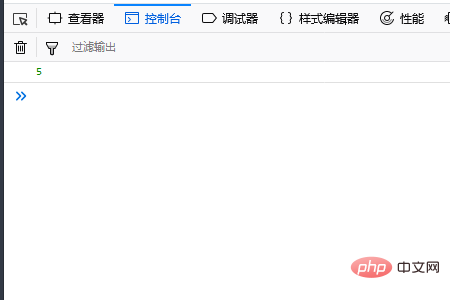
在push()中,您可以在数组末尾添加一个新元素,并在添加后获取元素数。
代码如下
<script>
var family= new Comment utiliser les objets Array en JavaScript("Tom", "Jerry", "Soucy");
console.log(family.push("Marry", "Cindy"));
</script>运行效果如下

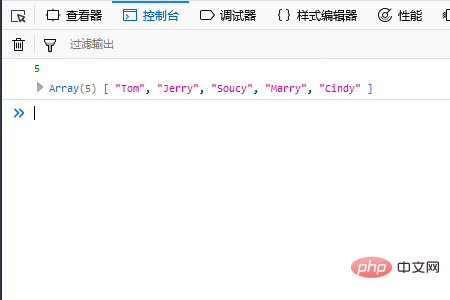
元素个数从3增加到了5,如果要显示增加的元素,可以再输入以下代码
console.log(family)
运行结果如下

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Cet article explore une utilisation efficace du cadre de collections de Java. Il met l'accent sur le choix des collections appropriées (liste, set, map, file d'attente) en fonction de la structure des données, des besoins en performances et de la sécurité des threads. Optimisation de l'utilisation de la collection grâce à
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle






