
Les méthodes pour effacer les flottants incluent clearboth, définir clearfix, overflow et définir des pseudo-éléments doubles sur l'élément parent
Lorsque nous écrivons du code, parfois à cause de l'utilisation de float éléments, certains éléments de la page ne peuvent pas être affichés correctement. Dans l'article suivant, nous présenterons en détail plusieurs méthodes d'effacement des flottants. Cela a une certaine valeur de référence et j'espère que cela sera utile à tout le monde.
[Cours recommandés : Cours CSS]

Flottant Conséquences :
(1) L'élément flottant étant hors du flux documentaire, la hauteur de l'élément parent ne peut pas être étendue, affectant les éléments au même niveau que l'élément parent
(2 ) et les éléments non flottants au même niveau de l'élément flottant le suivront, car l'élément flottant quitte le flux documentaire et n'occupe pas sa position d'origine
(3) Si l'élément flottant n'est pas le premier élément flottant, les éléments qui le précèdent doivent également être flottants, sinon cela affectera facilement l'affichage structurel de la page
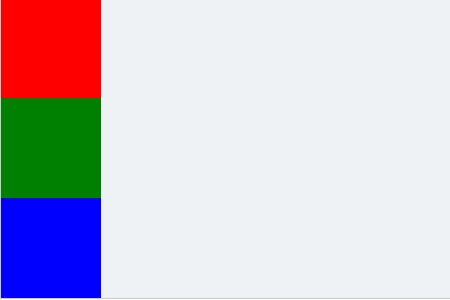
Exemple : définissez trois divs dans un div et laissez les trois divs développer l'élément parent
<style>
.box{border:1px solid #ccc;background:pink;}
.red{width:100px;height:100px;background: red;}
.green{width:100px;height:100px;background:green;}
.blue{width:100px;height:100px;background: blue;}
</style>
<body>
<div class="box">
<div class="red"></div>
<div class="green"></div>
<div class="blue"></div>
</div>Rendu :

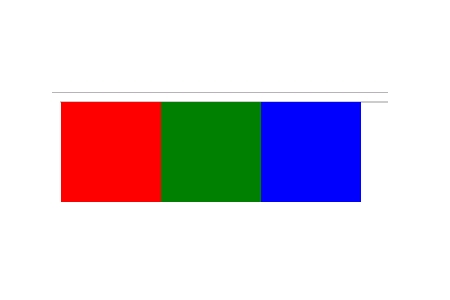
Après l'ajout de float:left, l'élément parent ne peut pas être ouvert

Comment effacer le flottant
(1) Utilisez clear:both pour effacer le flottant
Mettez une balise div vide dans le code, puis set clear:both sur cette balise Effacez l'effet de flottement sur la page. Ses avantages sont la simplicité, la commodité et une bonne compatibilité, mais il n'est généralement pas recommandé d'utiliser cette méthode car elle entraînerait une confusion structurelle et n'est pas propice à une maintenance ultérieure
<div style="clear: both"></div>
(2) Utiliser un pseudo -element clearfix Pour effacer le flottant
Ajoutez un pseudo-élément :after à l'élément parent En effaçant le flottant du pseudo-élément, l'objectif de prendre en charge la hauteur de l'élément parent est atteint.
.clearfix:after{
content:"";
display:block;
visibility:hidden;
clear:both;
}(3) Utilisation de la méthode de débordement
Lorsque le style de débordement est défini pour l'élément parent, qu'il soit overflow:hidden ou overflow:auto, le float peut être effacé tant que sa valeur n'est pas visible. Son essence est de construire un BFC, afin que l'effet de support de la hauteur de l'élément parent soit obtenu
.box{border:1px solid #ccc;background:#eff2f4;overflow: auto} (4). ) Utilisation de la méthode du double pseudo-élément
Obtenez l'effet d'effacement des flotteurs en définissant des pseudo-éléments doubles sur l'élément parent
.clearfix:before,.clearfix:after {
content: "";
display: block;
clear: both;
}Résumé : ce qui précède est le tout le contenu de cet article. J'espère qu'à travers cet article, tout le monde pourra comprendre la méthode de nettoyage des flotteurs
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation de float en CSS
utilisation de float en CSS
 Comment créer un nouveau dossier dans Webstorm
Comment créer un nouveau dossier dans Webstorm
 Comment configurer les variables d'environnement JDK
Comment configurer les variables d'environnement JDK
 Comment accéder au BIOS sur ThinkPad
Comment accéder au BIOS sur ThinkPad
 Application de plateforme de trading Ouyi
Application de plateforme de trading Ouyi
 Que sont les bibliothèques d'intelligence artificielle Python ?
Que sont les bibliothèques d'intelligence artificielle Python ?
 Solution au succès de Java et à l'échec de Javac
Solution au succès de Java et à l'échec de Javac
 Comment utiliser la fonction Print() en Python
Comment utiliser la fonction Print() en Python
 Avantages du téléchargement du site officiel de l'application Yiou Exchange
Avantages du téléchargement du site officiel de l'application Yiou Exchange