Quelles sont les utilisations des objets Array en JavaScript ?
Nous avons présenté l'utilisation des propriétés et des méthodes de l'objet Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ? dans l'article précédent Comment utiliser l'objet Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ? en JavaScript, suivez In Dans cet article, nous examinerons d'autres utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?.

Regardons d'abord un exemple
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var family= new Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?("Tom", "Jerry", "Soucy");
console.log(family);
</script>
</body>
</html>Utilisons ceci exemple ci-dessous Introduisons quelques utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?
Supprimer des éléments à la fin du tableau
Le code est le suivant
<script>
var family= new Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?("Tom", "Jerry", "Soucy");
var last = family.pop();
console.log(family);
</script>Les résultats d'exécution sont les suivants

Ajouter des éléments au début du tableau
Le le code est le suivant
<script>
var family= new Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?("Tom", "Jerry", "Soucy");
var newLength = family.unshift("Zero");
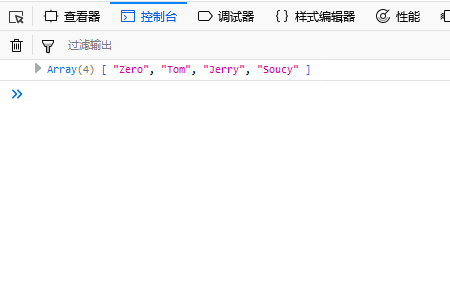
console.log(family);
</script>Exécuter les résultats comme suit

Obtenir l'indice de l'élément
Le code est le suivant
<script>
var family= new Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?("Tom", "Jerry", "Soucy");
var ban = family.indexOf("Soucy");
console.log(ban);
</script>Les résultats d'exécution sont les suivants

D'après les résultats ci-dessus, nous pouvons savoir que le la valeur d'indice de Soucy est 2.
Déterminez la position de l'indice et supprimez l'élément
Le code est le suivant
<script>
var family= new Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?("Tom", "Jerry", "Soucy");
var removedFamily = family.splice(0,1);
console.log(family);
</script>L'effet de course est comme suit

Copier un tableau
Le code est le suivant
<script>
var family= new Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?("Tom", "Jerry", "Soucy");
var FamilyCopied= new Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?("Tom", "Jerry", "Soucy");
console.log(FamilyCopied);
</script>L'effet d'exécution est comme suit

Définir un tableau vide
Le tableau vide permet de définir un tableau qui ne contient aucun contenu.
Le code est le suivant
//定义一个空数组
var family = new Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?();
msgQuelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?[0] = "Tom";
msgQuelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?[99] = "100Tom";
if (family.length==100) {
console.log("数组的长度为100");
}Supprimer n'importe quelle partie de l'objet Quelles sont les utilisations des objets Quelles sont les utilisations des objets Quelles sont les utilisations des objets Array en JavaScript ? en JavaScript ? en JavaScript ?
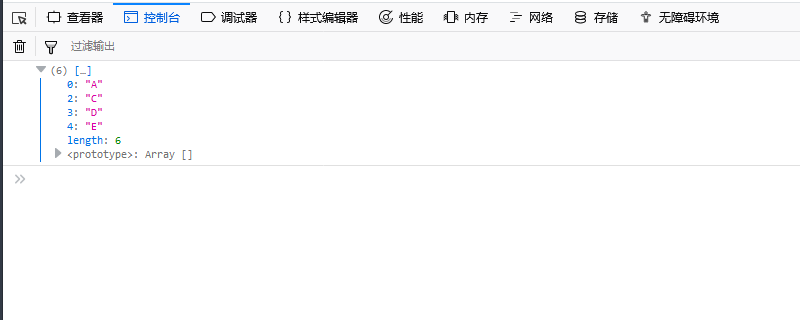
var array=["A","B","C","D","E","F"] delete array[1]; delete array[5]; console.log(array)
L'effet d'exécution est le suivant suit

Remarque : bien que deux éléments soient supprimés ici, la longueur du tableau reste inchangée lorsque l'épissure supprime des éléments, la longueur du tableau changera en conséquence et l'indice du tableau changera également. par conséquent.
Création de tableaux multidimensionnels
Un tableau multidimensionnel est un tableau qui combine des éléments de deux types ou plus.
JavaScript ne fournit pas de méthode pour les tableaux multidimensionnels, mais vous pouvez implémenter des tableaux multidimensionnels en créant un tableau dans un tableau.
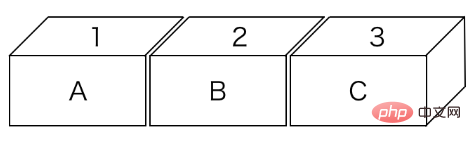
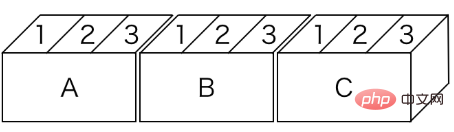
Regardons l'image ci-dessous
Tableau unidimensionnel

Tableau bidimensionnel

Regardons un exemple spécifique
var array = [ [1,2,3], [4,5,6], [7,8,9] ]; var array1 = array[2];
Dans une variable nommée array1, le deuxième élément du tableau array se verra attribuer Le valeur de [7,8,9]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Cet article explore une utilisation efficace du cadre de collections de Java. Il met l'accent sur le choix des collections appropriées (liste, set, map, file d'attente) en fonction de la structure des données, des besoins en performances et de la sécurité des threads. Optimisation de l'utilisation de la collection grâce à
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.






