
JS obtient la largeur et la hauteur actuelles de l'image. Nous pouvons utiliser les attributs JavaScript clientWidth et clientHeight pour l'obtenir. Les propriétés clientWidth et clientHeight représentent l'obtention de la largeur et de la hauteur actuelles de l'image.

Référence recommandée : "Tutoriel JavaScript"
Ci-dessous, nous vous présenterons JS sur la base d'exemples de code spécifiques. Méthode pour obtenir la largeur et la hauteur actuelles de l'image .
Les exemples de code sont les suivants :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js获取当前图片宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var currWidth = myImg.clientWidth;
var currHeight = myImg.clientHeight;
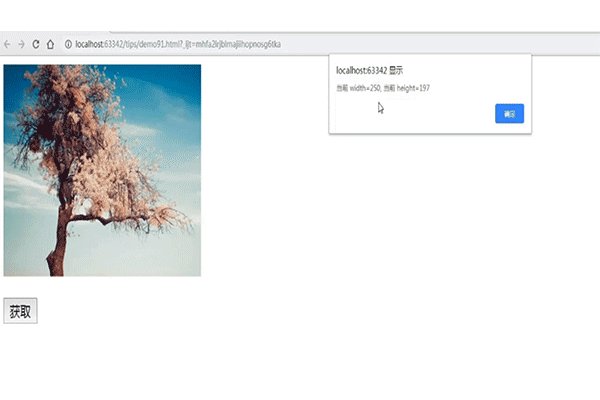
alert("当前 width=" + currWidth + ", " + "当前 height=" + currHeight);
}
</script>
</head>
<body>
<img src="./1/png" id="sky" style=" width:250px;">
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
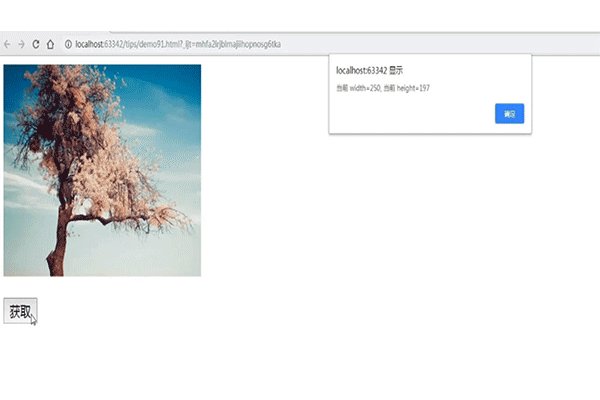
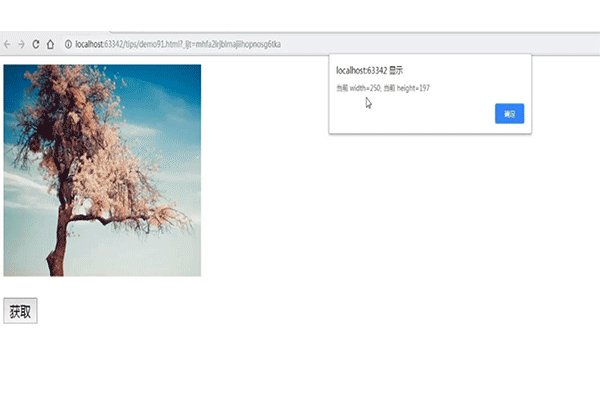
</html>Lorsque nous cliquons sur le bouton get, la méthode imgSize() définie ci-dessus sera appelée, où querySelector () La méthode peut obtenir l'élément avec id="sky" dans le document, qui est l'image img obtenue. Obtenez ensuite la largeur et la hauteur actuelles (unité : pixels) de l'élément via les propriétés .clientWidth et clientHeight.
Pour l'image img ici, nous avons ajouté un attribut de largeur de 250 px et une hauteur adaptative.
L'effet final est le suivant :

Remarque : L'attribut clientWidth représente la largeur interne de l'élément. Cette propriété inclut le remplissage mais exclut les barres de défilement verticales (le cas échéant), les bordures et les marges, et sa valeur est arrondie à un nombre entier.
clientHeight peut être calculé par la hauteur CSS + le remplissage CSS - la hauteur de la barre de défilement horizontale (si présente). Cette propriété est une propriété en lecture seule pour les éléments qui ne définissent pas de CSS ou de disposition en ligne. boxes est 0, sinon c'est la hauteur de l'intérieur de l'élément en pixels, remplissage compris mais excluant les barres de défilement horizontales, les bordures et les marges.
Cet article est une introduction détaillée à JS pour obtenir la largeur et la hauteur actuelles d'une image. C'est simple et facile à comprendre. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment obtenir le numéro de série d'un disque dur physique sous Windows
Comment obtenir le numéro de série d'un disque dur physique sous Windows
 Quels sont les moteurs de workflow Java ?
Quels sont les moteurs de workflow Java ?
 Comment obtenir du Bitcoin
Comment obtenir du Bitcoin
 commande de démarrage mongodb
commande de démarrage mongodb
 Où se trouve l'effet de fondu entrant et sortant des relations publiques ?
Où se trouve l'effet de fondu entrant et sortant des relations publiques ?
 Analyse des perspectives de pièces ICP
Analyse des perspectives de pièces ICP
 Comment résoudre le problème d'occupation du port phpstudy
Comment résoudre le problème d'occupation du port phpstudy
 utilisation du champ d'application de la transaction
utilisation du champ d'application de la transaction
 Utilisation de base de FTP
Utilisation de base de FTP