
L'une des fonctions principales de JavaScript est de réécrire dynamiquement le site Web affiché, et ce qui prend en charge cette fonction est dom (documan Object Model), donc dans cet article nous présenterons l'utilisation des opérations JavaScript Méthodes Comment manipuler le Comment manipuler le Comment manipuler le DOM en utilisant JavaScript en utilisant JavaScript en utilisant JavaScript.

Avant de comprendre le Comment manipuler le Comment manipuler le Comment manipuler le DOM en utilisant JavaScript en utilisant JavaScript en utilisant JavaScript, jetons un coup d'œil à l'objet window
L'objet Window enregistre les informations du navigateur. on peut dire que c'est le "navigateur lui-même".
Cela peut être un peu difficile à comprendre, regardons réellement le contenu de l'objet.
Basé sur le fichier HTML de base, utilisez console.log pour appeler l'objet Window.
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
console.log(window);
</script>
</body>
</html>L'effet de course est le suivant

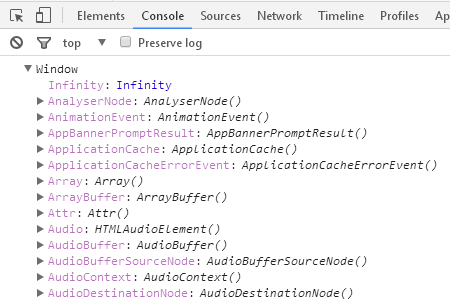
Ouvrez le triangle en pointant vers la fenêtre, le résultat est le suivant

De cette façon, toutes les propriétés et méthodes de l'objet Window apparaissent.
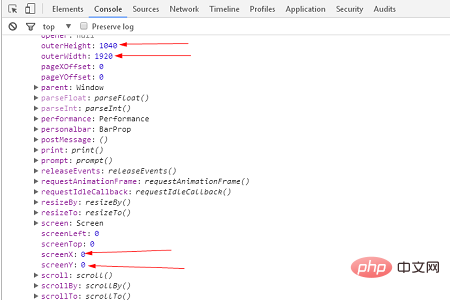
Les attributs simples incluent les éléments suivants

outerHeight →Attribut de hauteur du navigateur
outerWidth →Attribut de largeur du navigateur
screenX →Attribut qui représente la coordonnée X du coin supérieur gauche du navigateur
screenY →Attribut qui représente la coordonnée Y du coin supérieur gauche du navigateur
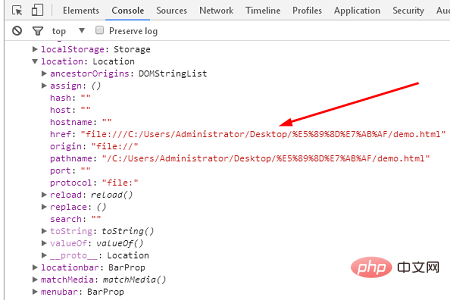
De plus, si le L'attribut d'emplacement est activé, l'attribut d'emplacement a Dans l'objet, il y a un affichage de l'emplacement d'accès actuel de cet onglet.

Par exemple, l'attribut href contient l'URL de la page Web à laquelle cet onglet accède.
De cette façon, l'objet Window stocke toutes les informations dont dispose l'onglet actuellement ouvert.
Jetons ensuite un coup d'œil à l'objet document
L'attribut document est un attribut très important de cet objet Window. De plus, l'objet document possède l'attribut document.
L'objet dit document est un objet qui stocke le contenu exprimé en HTML.
En termes simples, l'objet Window est le navigateur lui-même et l'objet document est le site Web visité lui-même.
Quand vous regardez à l’intérieur, il y a toutes sortes d’attributs. Par exemple, body représente le contenu de la balise HTML body.
Certains attributs n'apparaissent pas en HTML, mais ils sont également dispersés dans l'objet document.
Enfin, je reviens au Comment manipuler le Comment manipuler le Comment manipuler le DOM en utilisant JavaScript en utilisant JavaScript en utilisant JavaScript. Comme son nom l'indique, le Document Object Model (Comment manipuler le Comment manipuler le Comment manipuler le DOM en utilisant JavaScript en utilisant JavaScript en utilisant JavaScript) vous permet d'obtenir et de manipuler des éléments individuels via des objets de document.
En fait, nous pouvons effectuer des opérations de base telles que l'obtention, la suppression et l'ajout d'éléments individuels du site Web.
Jetons un coup d'œil à la arborescence du Comment manipuler le Comment manipuler le Comment manipuler le DOM en utilisant JavaScript en utilisant JavaScript en utilisant JavaScript
Voyons comment faire fonctionner le Comment manipuler le Comment manipuler le Comment manipuler le DOM en utilisant JavaScript en utilisant JavaScript en utilisant JavaScript.
Avant les méthodes de fonctionnement individuelles, jetons d'abord un coup d'œil à la structure de la « structure arborescente » du Comment manipuler le Comment manipuler le Comment manipuler le DOM en utilisant JavaScript en utilisant JavaScript en utilisant JavaScript.
Lors de la conversion du HTML en objet document, l'objet Window enregistre les informations sous la forme d'une arborescence.
En bref, il y a plusieurs éléments enfants sous l'élément parent, et l'élément enfant sert d'élément parent et a plusieurs éléments enfants...
Utilisé dans les fichiers HTML de base Les balises
Le code est le suivant
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h1 id="title">标题</h1>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
</script>
</body>
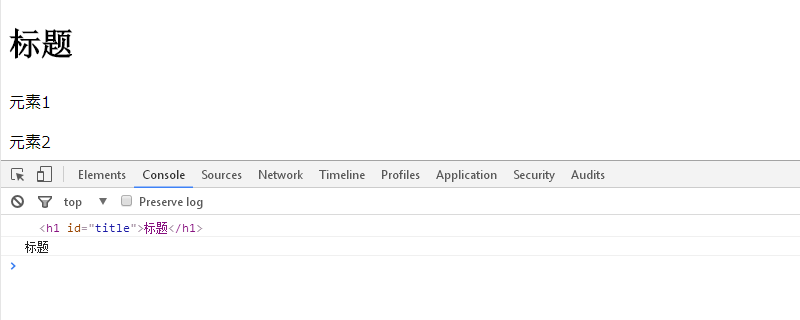
</html>Le résultat d'exécution est le suivant

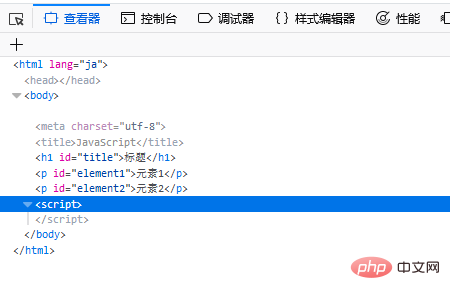
Vous pouvez facilement voir la conversion HTML dans le spectateur (élément) en tant que Comment manipuler le Comment manipuler le Comment manipuler le DOM en utilisant JavaScript en utilisant JavaScript en utilisant JavaScript.
Sous l'élément parent , vous pouvez voir clairement les deux éléments
et ,Ensuite, remplacez
En tant qu'élément parent, il existe des éléments < meta <
De cette façon, chaque élément enfant deviendra un élément parent et aura également des éléments enfants... Cela forme en outre une structure imbriquée.
Enfin, examinons en détail comment faire fonctionner le Comment manipuler le Comment manipuler le Comment manipuler le DOM en utilisant JavaScript en utilisant JavaScript en utilisant JavaScript en JavaScript
Méthode pour obtenir des éléments : getElementById(id );
Tout d'abord, obtenir un élément a une méthode pratique appelée getElementById(id)
En fonction de l'identifiant donné à l'élément (ById), nous obtenons un élément. avec cet élément id (get).
Regardons un exemple de code spécifique :
<script>
var h1 = document.getElementById("title");
console.log(h1);
</script>Cela obtiendra l'élément h1 avec l'identifiant du titre
Les résultats sont les suivants

元素内文本的取得和改变:textContent属性
如果只想获取h1中的字符串“标题”,那么可以使用textContent属性。
代码如下
<script>
var h1 = document.getElementById("title");
console.log(h1);
var title = h1.textContent;
console.log(title);
</script>运行结果如下

通过这种方式,你就可以看到仅获取了文本部分的“标题”。
还可以使用textContent属性改变文本的内容。
代码如下
<script>
var h1 = document.getElementById("title");
console.log(h1);
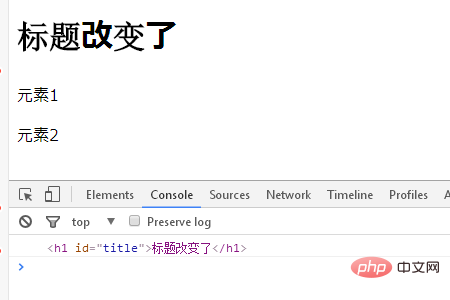
h1.textContent="标题改变了";
</script>运行结果如下

创建元素的方法:createElement(tag_type);和createTextNode(text);
元素具有h1和p等标签类型。它也被指定为字符串。
此外,如果要使该元素具有文本,可以使用createTextNode(text)创建它;
已经有了“元素1”和“元素2”的p标签,再创建一个有“元素3”的文字的p标签吧。
首先,我们这样写
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h1 id="title">标题</h1>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
var p = document.createElement("p");
var text = document.createTextNode("元素3");
</script>
</body>
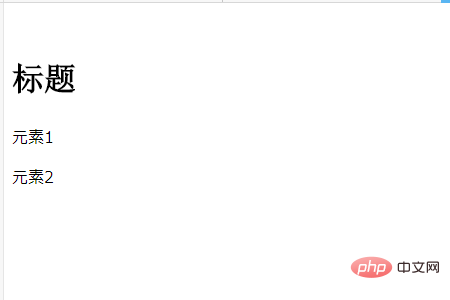
</html>运行效果如下

但是你却没有看到增加的元素3,这是因为还没有指定p标签和文本“元素3”属于哪个父元素,所以为了显示“元素3”,我们需要将其中一个现有元素指定为父元素,并将其添加为子元素。
所以,下面我们就来看看添加元素的方法:appendChild(element);
在制作中,新制作了具有“要素3”的文字的p要素。但是,因为只是做了,所以还在树结构中还没有被组合的状态。当然,不能在浏览器上显示。因此,必须把拥有“要素3”这个文本的p要素作为作为父母要素的子要素追加。
为了在特定的父母要素下追加子元素的方法是苹果。
(一个要素(elemen)作为孩子(Chil)追加(苹果)!很容易理解。
指定父母,把制作了的p要素作为孩子要素进行追加。
这次,因为想与已经某个p要素(要素1、要素2)并行排列,所以将BOdy标签指定为父母。
我们新创建了一个带有文本“元素3”的p元素。但是,因为它只是创建了,所以还在树结构中但处于没有被组合的状态,因此不能在浏览器上显示。所以我们需要添加带有文本“元素3”的p元素作为某个父元素的子元素。
在特定的父元素下添加子元素的方法是appendChild(element);
下面将指定父元素并尝试将创建的p元素添加为子元素。
在这种情况下,由于我们想要并行排列已存在的p标签(元素1,元素2),我们将body标记指定为父元素。
代码如下
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<h1 id="title">标题</h1>
<p id="element1">元素1</p>
<p id="element2">元素2</p>
<script>
var p = document.createElement("p");
var text = document.createTextNode("元素3");
document.body.appendChild(p).appendChild(text);
</script>
</body>
</html>运行结果如下

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment définir un écran large ppt
Comment définir un écran large ppt
 Trois méthodes de déclenchement du déclencheur SQL
Trois méthodes de déclenchement du déclencheur SQL
 apropriétéutilisation
apropriétéutilisation
 La différence entre un téléphone de remplacement officiel et un téléphone neuf
La différence entre un téléphone de remplacement officiel et un téléphone neuf
 La page Web s'ouvre lentement
La page Web s'ouvre lentement
 Comment annuler après gitcommit
Comment annuler après gitcommit
 Type de vulnérabilité du système
Type de vulnérabilité du système
 méthode de formatage HTML
méthode de formatage HTML