 programmation quotidienne
programmation quotidienne
 connaissance HTML
connaissance HTML
 Comment obtenir la largeur et la hauteur d'origine de l'image en JS
Comment obtenir la largeur et la hauteur d'origine de l'image en JS
Comment obtenir la largeur et la hauteur d'origine de l'image en JS
JS obtient la largeur et la hauteur d'origine de l'image, qui est la taille d'origine de l'image. Nous pouvons obtenir la taille d'origine de l'image grâce aux attributs HTML5 naturalWidth et naturalHeight. La largeur et la hauteur d'origine d'une image peuvent être facilement trouvées à l'aide des propriétés d'image HTML5 naturalWidth et naturalHeight.
Référence recommandée : "Tutoriel JavaScript"

Eh bien, dans l'article précédent, je l'ai déjà présenté à vousLa méthode pour obtenir la largeur et la hauteur actuelles d'une image à l'aide de JS est en fait similaire à la méthode pour obtenir la largeur et la hauteur d'origine. Les amis qui en ont besoin peuvent s'y référer en premier.
Ci-dessous, nous continuerons à combiner des exemples de code spécifiques pour vous présenter la méthode js pour obtenir la taille d'origine de l'image.
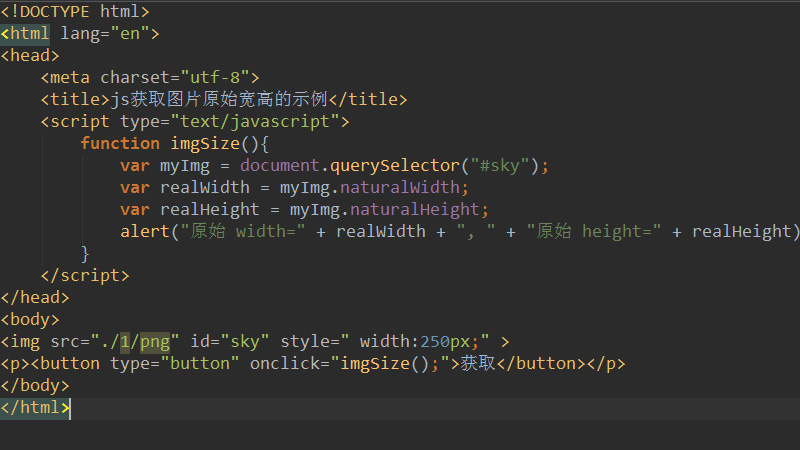
L'exemple de code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js获取图片原始宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var realWidth = myImg.naturalWidth;
var realHeight = myImg.naturalHeight;
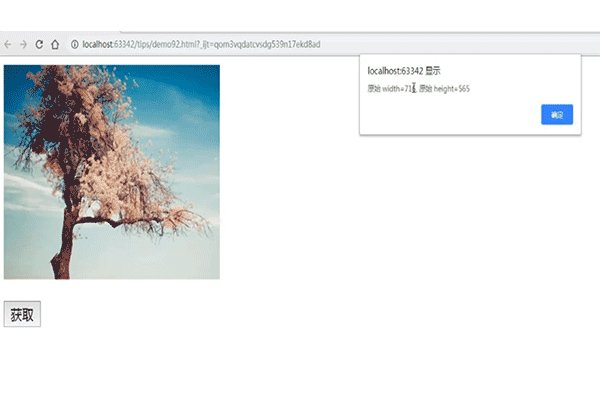
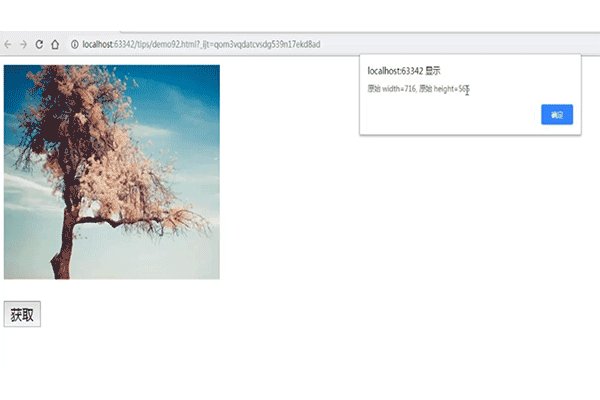
alert("原始 width=" + realWidth + ", " + "原始 height=" + realHeight);
}
</script>
</head>
<body>
<img src="./1/png" id="sky" style=" width:250px;" >
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
</html>Différent des attributs clientWidth et clientHeight qui obtiennent la largeur et la hauteur actuelles de l'image, l'obtention de la taille originale de l'image se fait principalement via Propriété naturalWidth et naturalHeight. La largeur et la hauteur d'origine de l'image obtenue par ces deux propriétés ne changeront pas en raison des modifications apportées aux paramètres des propriétés de largeur et de hauteur externes.
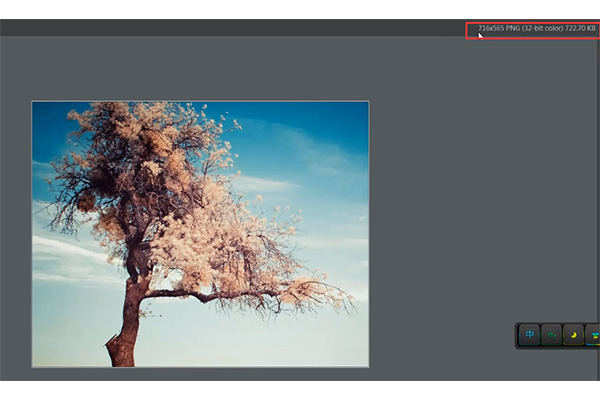
La largeur et la hauteur d'origine de l'image que nous utilisons ici sont les suivantes : 716x565px

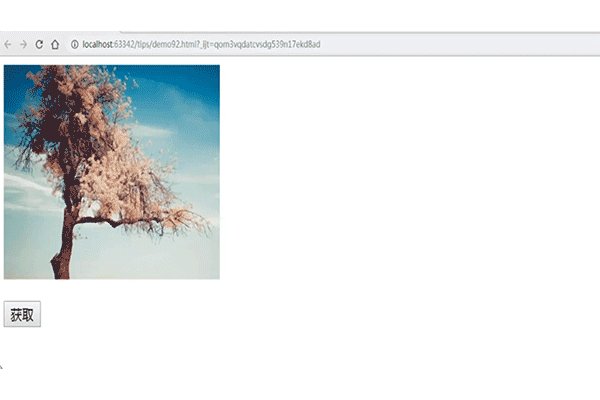
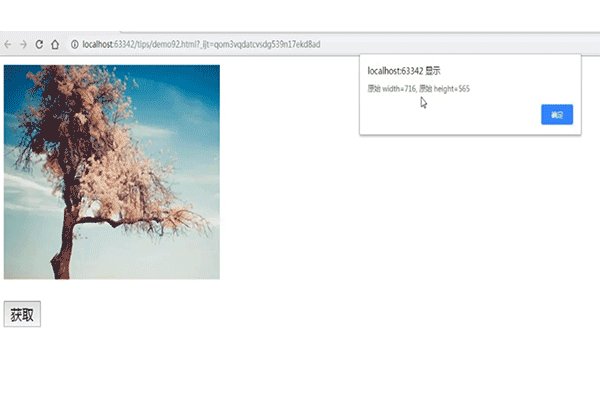
Utilisez ensuite le code js ci-dessus ; pour obtenir le résultat de la taille originale de l'image Comme le montre la figure ci-dessous :

Remarque : La méthode querySelector() renvoie un élément dans le document qui correspond au sélecteur CSS spécifié. La méthode querySelector() renvoie uniquement le premier élément qui correspond au sélecteur spécifié. Si vous devez renvoyer tous les éléments, utilisez plutôt la méthode querySelectorAll().
Cet article est une introduction à la méthode d'obtention de la largeur et de la hauteur d'origine d'une image à l'aide de js. J'espère qu'il sera utile aux amis qui en ont besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



