
js contrôle l'effet de zoom avant et arrière sur les images, qui peut être obtenu grâce aux attributs width et height de JavaScript. Ses propriétés vous permettent d'augmenter et de réduire proportionnellement la taille de l'image.
Référence recommandée : "Tutoriel JavaScript"

Dans l'article précédent, j'ai également présenté JS obtient la largeur et la hauteur actuelles de l'image et JS obtient la largeur et la hauteur d'origine de l'image Les amis qui en ont besoin peuvent s'y référer.
Ci-dessous, nous vous présenterons la méthode de js contrôlant le zoom avant et arrière de l'image en fonction d'exemples de code spécifiques.
L'exemple de code est le suivant :
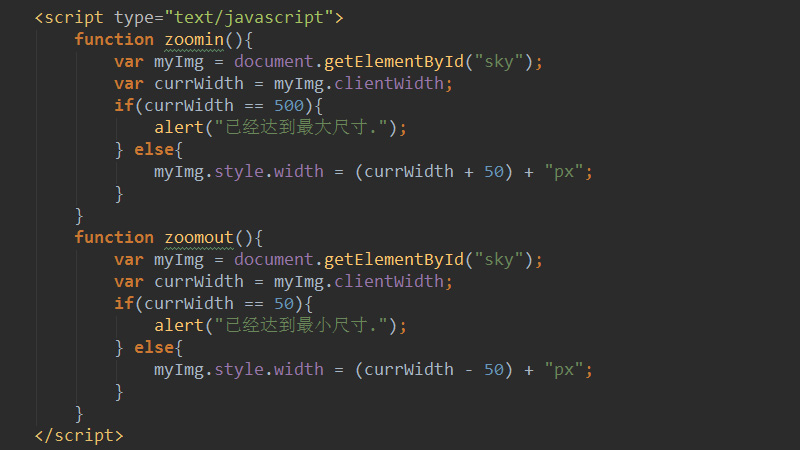
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js控制图片放大缩小的示例</title>
<style type="text/css">
button{
padding: 3px 6px;
}
button img{
vertical-align: middle;
}
</style>
<script type="text/javascript">
function zoomin(){
var myImg = document.getElementById("sky");
var currWidth = myImg.clientWidth;
if(currWidth == 500){
alert("已经达到最大尺寸.");
} else{
myImg.style.width = (currWidth + 50) + "px";
}
}
function zoomout(){
var myImg = document.getElementById("sky");
var currWidth = myImg.clientWidth;
if(currWidth == 50){
alert("已经达到最小尺寸.");
} else{
myImg.style.width = (currWidth - 50) + "px";
}
}
</script>
</head>
<body>
<p>
<button type="button" onclick="zoomin()"> 放大</button>
<button type="button" onclick="zoomout()"> 缩小</button>
</p>
<img src="./1.png" id="sky" style="width: 250px;">
</body>
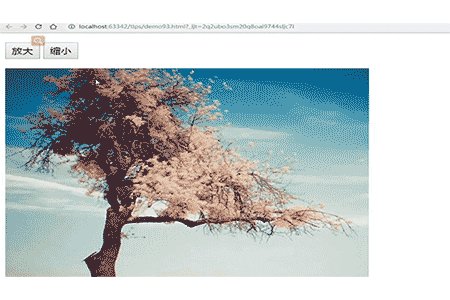
</html>Lorsque le bouton de zoom est cliqué, la méthode zoomin() sera appelée. Tout d'abord, obtenez l'élément d'image spécifié via la méthode document.getElementById et obtenez la largeur actuelle de l'image via l'attribut clientWidth. Si la largeur actuelle de l'image est égale à 500, le message "La taille maximale a été atteinte" s'affichera. Sinon, chaque fois que vous cliquerez sur le bouton d'agrandissement, 50 px seront ajoutés à la largeur actuelle de l'image.
Lorsque vous cliquez sur le bouton de zoom arrière, la méthode zoomout() sera appelée. Après avoir obtenu l'élément d'image spécifié, il sera jugé par if la largeur actuelle. est égal à 50, le message « Atteignez déjà la taille minimale ». Sinon, chaque fois que vous cliquez sur le bouton de réduction, la largeur actuelle de l'image sera réduite de 50 px. Les hauteurs sont toutes adaptatives.
L'effet final est illustré dans la figure ci-dessous :

Cet article concerne la méthode d'implémentation spécifique de js contrôlant le zoom avant et arrière des images. C’est facile à comprendre et j’espère que cela vous sera utile, amis qui ont besoin d’aide !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Formule de la loi de conservation de l'énergie mécanique
Formule de la loi de conservation de l'énergie mécanique
 qu'est-ce que le pissenlit
qu'est-ce que le pissenlit
 La fonction du relais intermédiaire
La fonction du relais intermédiaire
 Comment payer avec WeChat sur Douyin
Comment payer avec WeChat sur Douyin
 Toutes les utilisations des serveurs cloud
Toutes les utilisations des serveurs cloud
 Comment demander un e-mail professionnel
Comment demander un e-mail professionnel
 Les courtes vidéos Douyin peuvent-elles être restaurées après avoir été supprimées ?
Les courtes vidéos Douyin peuvent-elles être restaurées après avoir été supprimées ?
 utilisation de la fonction de formatage
utilisation de la fonction de formatage
 Comment utiliser mois_entre dans SQL
Comment utiliser mois_entre dans SQL