 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter la boîte de dialogue de confirmation à l'aide de confirm() en JavaScript
Comment implémenter la boîte de dialogue de confirmation à l'aide de confirm() en JavaScript
Comment implémenter la boîte de dialogue de confirmation à l'aide de confirm() en JavaScript
La méthode Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScript() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScript() en JavaScript() en JavaScript() en JavaScript peut implémenter les boutons de Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScript() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScript() en JavaScript() en JavaScriptation et d'annulation de la boîte de dialogue contextuelle Si l'utilisateur clique sur le bouton OK, Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScript() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScript() en JavaScript() en JavaScript() renvoie true. Si vous cliquez sur le bouton Annuler, Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScript() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScript() en JavaScript() en JavaScript() renvoie false.
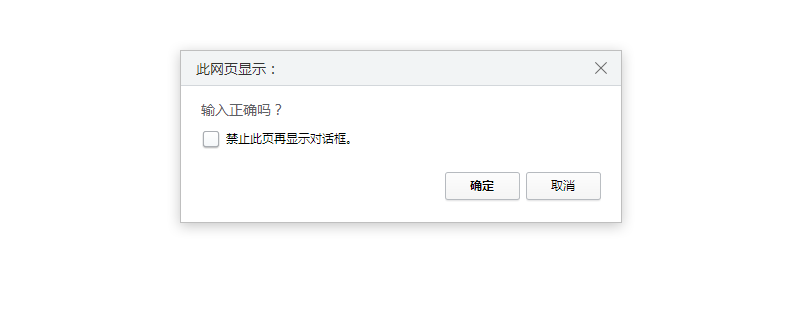
Parfois, lorsque nous enregistrons des informations utilisateur sur le site Web, une page comme celle ci-dessous apparaît.

Il s'agit de la boîte de dialogue de Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScript() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScript() en JavaScript() en JavaScriptation qui apparaît, souvent combinée à des avertissements et des invites. Ensuite, nous utiliserons la méthode Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScript() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScript() en JavaScript() en JavaScript() pour implémenter une telle boîte de dialogue
Examinons d'abord l'utilisation de la méthode Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScript() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScript() en JavaScript() en JavaScript()
<script> var 变量 = Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScript() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScript() en JavaScript() en JavaScript('想要显示的字符串或者值'); document.write(变量); </script>
Les exemples de code spécifiques sont les suivants
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var answer = Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScript() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScriptation à laide de Comment implémenter la boîte de dialogue de confirmation à laide de confirm() en JavaScript() en JavaScript() en JavaScript('输入正确吗?');
document.write(answer);
</script>
</body>
</html>Les exemples de code spécifiques sont les suivants
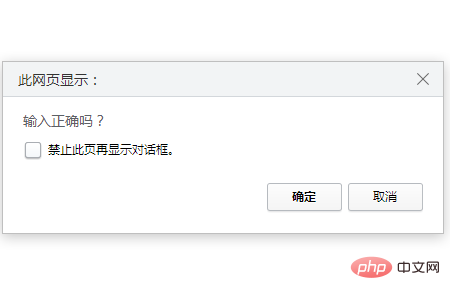
 L'effet de l'opération est le suivant : une boîte de dialogue s'affichera
L'effet de l'opération est le suivant : une boîte de dialogue s'affichera
 L'effet est le suivant
L'effet est le suivant
 L'effet est le suivant
L'effet est le suivant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...





