Étapes pour ajuster le format des images insérées dans les tableaux PPT
Mar 26, 2024 pm 04:16 PM
Étapes pour ajuster le format des images insérées dans les tableaux PPT
Mar 26, 2024 pm 04:16 PM
1. Créez un nouveau fichier PPT et nommez-le [Conseils PPT] à titre d'exemple. 2. Double-cliquez sur [Conseils PPT] pour ouvrir le fichier PPT. 3. Insérez un tableau avec deux lignes et deux colonnes à titre d'exemple. 4. Double-cliquez sur la bordure du tableau et l'option [Conception] apparaîtra dans la barre d'outils supérieure. 5. Cliquez sur l'option [Ombrage] et cliquez sur [Image]. 6. Cliquez sur [Image] pour faire apparaître la boîte de dialogue des options de remplissage avec l'image comme arrière-plan. 7. Recherchez le bac que vous souhaitez insérer dans le répertoire et cliquez sur OK pour insérer l'image. 8. Cliquez avec le bouton droit sur la zone de tableau pour afficher la boîte de dialogue des paramètres. 9. Cliquez sur [Formater les cellules] et cochez [Carreler les images en ombrage]. 10. Définissez [Centre], [Miroir] et les autres fonctions dont vous avez besoin, puis cliquez sur OK. Remarque : Par défaut, les images doivent être remplies dans le tableau.
 Comment faire un tableau pour les prévisions de ventes
Mar 20, 2024 pm 03:06 PM
Comment faire un tableau pour les prévisions de ventes
Mar 20, 2024 pm 03:06 PM
Être capable de créer habilement des formulaires n'est pas seulement une compétence nécessaire pour la comptabilité, les ressources humaines et la finance, mais est également très importante pour de nombreux vendeurs. Parce que les données liées aux ventes sont très volumineuses et complexes, et qu’elles ne peuvent pas être simplement enregistrées dans un document pour expliquer le problème. Afin de permettre à davantage de vendeurs de maîtriser l'utilisation d'Excel pour créer des tableaux, l'éditeur présentera les numéros de création de tableaux sur les prévisions de ventes. Les amis dans le besoin ne devraient pas le manquer ! 1. Ouvrez [Sales Forecast and Target Setting], xlsm, pour analyser les données stockées dans chaque table. 2. Créez une nouvelle [Feuille de travail vierge], sélectionnez [Cellule] et saisissez les [Informations sur l'étiquette]. [Faites glisser] vers le bas et [remplissez] le mois. Saisissez les données [Autres] et cliquez sur [
 Comment définir la valeur WPS pour changer automatiquement la couleur en fonction des conditions_Étapes pour définir la valeur du tableau WPS pour changer automatiquement la couleur en fonction des conditions
Mar 27, 2024 pm 07:30 PM
Comment définir la valeur WPS pour changer automatiquement la couleur en fonction des conditions_Étapes pour définir la valeur du tableau WPS pour changer automatiquement la couleur en fonction des conditions
Mar 27, 2024 pm 07:30 PM
1. Ouvrez la feuille de calcul et recherchez le bouton [Démarrer]-[Formatage conditionnel]. 2. Cliquez sur Sélection de colonne et sélectionnez la colonne à laquelle la mise en forme conditionnelle sera ajoutée. 3. Cliquez sur le bouton [Formatage conditionnel] pour afficher le menu d'options. 4. Sélectionnez [Mettre en surbrillance les règles conditionnelles]-[Entre]. 5. Remplissez les règles : 20, 24, texte vert foncé avec une couleur de remplissage sombre. 6. Après confirmation, les données de la colonne sélectionnée seront colorées avec les chiffres, le texte et les zones de cellules correspondants en fonction des paramètres. 7. Des règles conditionnelles sans conflits peuvent être ajoutées à plusieurs reprises, mais pour les règles conflictuelles, WPS remplacera les règles conditionnelles précédemment établies par la dernière règle ajoutée. 8. Ajoutez à plusieurs reprises les colonnes de cellules après les règles [Entre] 20 à 24 et [Moins de] 20. 9. Si vous devez modifier les règles, vous pouvez simplement les effacer, puis les réinitialiser.
 Comment introduire le bootstrap dans Eclipse
Apr 05, 2024 am 02:30 AM
Comment introduire le bootstrap dans Eclipse
Apr 05, 2024 am 02:30 AM
Introduisez Bootstrap dans Eclipse en cinq étapes : Téléchargez le fichier Bootstrap et décompressez-le. Importez le dossier Bootstrap dans le projet. Ajoutez une dépendance Bootstrap. Chargez Bootstrap CSS et JS dans des fichiers HTML. Commencez à utiliser Bootstrap pour améliorer votre interface utilisateur.
 Comment lire les résultats du test d'effet de médiation bootstrap dans stata
Apr 05, 2024 am 01:48 AM
Comment lire les résultats du test d'effet de médiation bootstrap dans stata
Apr 05, 2024 am 01:48 AM
Étapes d'interprétation du test d'effet de médiation Bootstrap dans Stata : Vérifier le signe du coefficient : Déterminer le sens positif ou négatif de l'effet de médiation. Valeur p du test : inférieure à 0,05 indique que l'effet médiateur est significatif. Vérifiez l'intervalle de confiance : ne pas contenir de zéro indique que l'effet de médiation est significatif. La comparaison de la valeur p médiane : inférieure à 0,05 confirme en outre l’importance de l’effet de médiation.
 Comment introduire une idée dans bootstrap
Apr 05, 2024 am 02:33 AM
Comment introduire une idée dans bootstrap
Apr 05, 2024 am 02:33 AM
Étapes pour introduire Bootstrap dans IntelliJ IDEA : Créez un nouveau projet et sélectionnez « Application Web ». Ajoutez la dépendance Maven "Bootstrap". Créez un fichier HTML et ajoutez des références Bootstrap. Remplacez par le chemin réel du fichier CSS Bootstrap. Exécutez le fichier HTML pour utiliser les styles Bootstrap. Astuce : Vous pouvez utiliser un CDN pour importer Bootstrap ou personnaliser des modèles de fichiers HTML.
 750 000 rounds de bataille en tête-à-tête entre grands modèles, GPT-4 a remporté le championnat et Llama 3 s'est classé cinquième
Apr 23, 2024 pm 03:28 PM
750 000 rounds de bataille en tête-à-tête entre grands modèles, GPT-4 a remporté le championnat et Llama 3 s'est classé cinquième
Apr 23, 2024 pm 03:28 PM
Concernant Llama3, de nouveaux résultats de tests ont été publiés - la grande communauté d'évaluation de modèles LMSYS a publié une liste de classement des grands modèles, Llama3 s'est classé cinquième et à égalité pour la première place avec GPT-4 dans la catégorie anglaise. Le tableau est différent des autres benchmarks. Cette liste est basée sur des batailles individuelles entre modèles, et les évaluateurs de tout le réseau font leurs propres propositions et scores. Au final, Llama3 s'est classé cinquième sur la liste, suivi de trois versions différentes de GPT-4 et Claude3 Super Cup Opus. Dans la liste simple anglaise, Llama3 a dépassé Claude et est à égalité avec GPT-4. Concernant ce résultat, LeCun, scientifique en chef de Meta, était très heureux et a transmis le tweet et
 Savez-vous comment résumer un tableau Word ?
Mar 21, 2024 pm 01:10 PM
Savez-vous comment résumer un tableau Word ?
Mar 21, 2024 pm 01:10 PM
Parfois, nous rencontrons souvent des problèmes de comptage dans les tableaux Word. Généralement, lorsqu'ils rencontrent de tels problèmes, la plupart des étudiants copient le tableau Word dans Excel pour le calcul ; certains étudiants prennent silencieusement la calculatrice. Existe-t-il un moyen rapide de le calculer ? Bien sûr, la somme peut également être calculée dans Word. Alors, savez-vous comment faire ? Aujourd’hui, jetons un coup d’œil ensemble ! Sans plus attendre, les amis dans le besoin devraient rapidement le récupérer ! Détails de l'étape : 1. Tout d'abord, nous ouvrons le logiciel Word sur l'ordinateur et ouvrons le document qui doit être traité. (Comme le montre l'image) 2. Ensuite, nous plaçons le curseur sur la cellule où se trouve la valeur additionnée (comme le montre l'image), puis nous cliquons sur [Barre de menu) ;
 interface Web
interface Web
 js tutoriel
js tutoriel
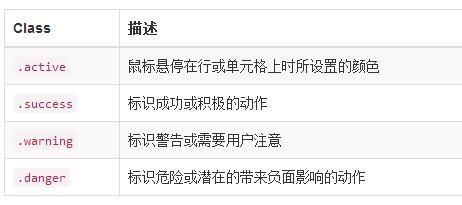
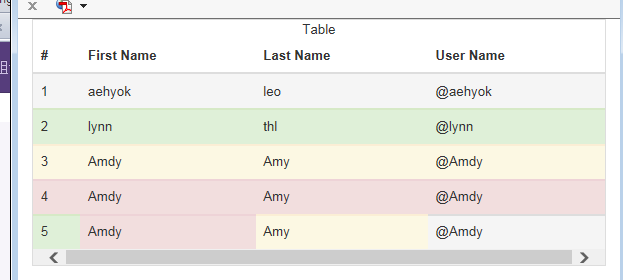
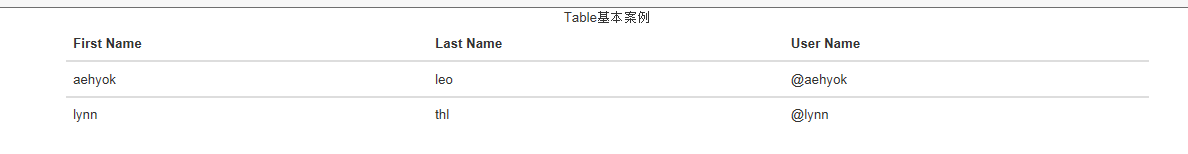
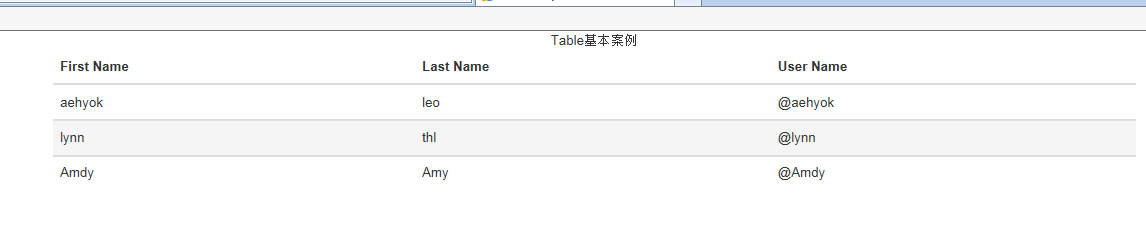
 Bootstrap doit apprendre les tables tous les jours_compétences javascript
Bootstrap doit apprendre les tables tous les jours_compétences javascript






 Table compacte
Table compacte