
js analyse les données json, vous pouvez utiliser la méthode JSON.parse() pour réaliser l'analyse. La méthode JSON.parse() peut analyser les chaînes JSON et les convertir en objets JavaScript.

Ci-dessous, nous vous présenterons la méthode d'implémentation de js analysant les données json avec des exemples de code simples.
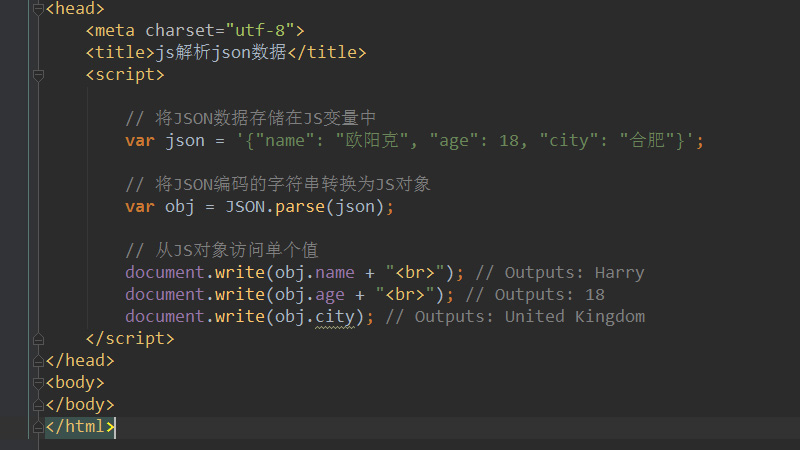
L'exemple de code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js解析json数据示例</title>
<script>
// 将JSON数据存储在JS变量中
var json = '{"name": "欧阳克", "age": 18, "city": "合肥"}';
// 将JSON编码的字符串转换为JS对象
var obj = JSON.parse(json);
// 从JS对象访问单个值
document.write(obj.name + "<br>");
document.write(obj.age + "<br>");
document.write(obj.city);
</script>
</head>
<body>
</body>
</html>Ici, nous définissons d'abord une donnée json et l'attribuons à la variable json, puis au JSON.parse() La méthode convertira les données json en objet js. Enfin, la valeur des données json analysées, qui est la valeur de l'objet js, est envoyée à la réception via la méthode document.write().
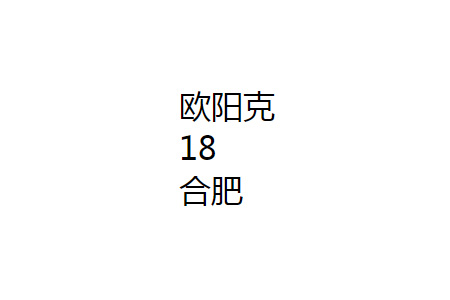
Le résultat de l'analyse est le suivant :

JSON est généralement utilisé pour échanger des données avec le serveur. Lors de la réception des données du serveur, il s'agit généralement d'une chaîne. Nous pouvons donc utiliser la méthode JSON.parse() pour convertir les données en un objet JavaScript.
Remarque :
JSON ne peut pas stocker d'objets Date. Si vous devez stocker un objet Date, vous devez le convertir en chaîne, puis convertir la chaîne en objet Date.
JSON n'autorise pas les fonctions, mais vous pouvez stocker des fonctions sous forme de chaînes et convertir ultérieurement les chaînes en fonctions.
Cet article concerne la méthode spécifique de js analysant les données json Il est simple et facile à comprendre. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment acheter et vendre du Bitcoin en Chine
Comment acheter et vendre du Bitcoin en Chine
 Comment réparer winntbbu.dll manquant
Comment réparer winntbbu.dll manquant
 Définir l'imprimante par défaut
Définir l'imprimante par défaut
 L'ordinateur ne peut pas copier et coller
L'ordinateur ne peut pas copier et coller
 Que signifie la commande rm-rf sous Linux ?
Que signifie la commande rm-rf sous Linux ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Comment supprimer des pages vierges dans Word
Comment supprimer des pages vierges dans Word
 HTML pour créer des pages Web
HTML pour créer des pages Web
 dernières nouvelles des pièces BTC
dernières nouvelles des pièces BTC