
Pour réaliser la fonction d'appel de plusieurs fonctions pour l'événement click en js, nous pouvons utiliser la méthode addEventListener(). Autrement dit, si vous souhaitez appeler ou exécuter plusieurs fonctions dans l'événement de clic du bouton, vous pouvez utiliser la méthode JavaScript addEventListener().

Ci-dessous, nous utiliserons des exemples de code spécifiques pour vous présenter comment implémenter l'événement click dans js pour appeler plusieurs fonctions .
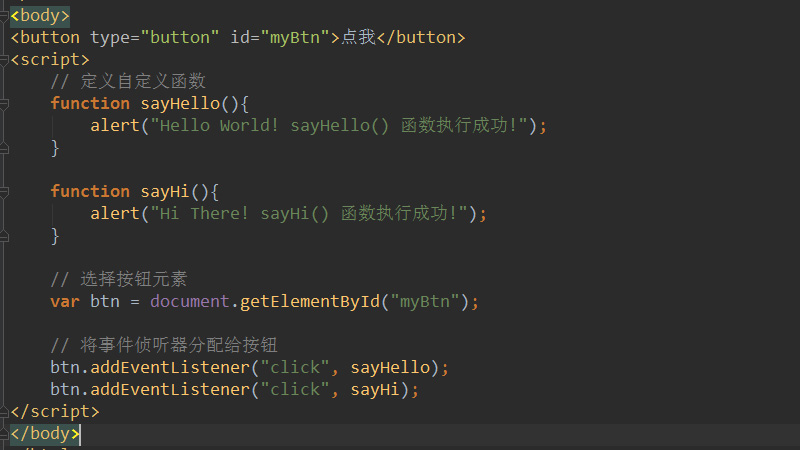
L'exemple de code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>click事件中调用多个js函数的方法示例</title>
</head>
<body>
<button type="button" id="myBtn">点我</button>
<script>
// 定义自定义函数
function sayHello(){
alert("Hello World! sayHello() 函数执行成功!");
}
function sayHi(){
alert("Hi There! sayHi() 函数执行成功!");
}
// 选择按钮元素
var btn = document.getElementById("myBtn");
// 将事件侦听器分配给按钮
btn.addEventListener("click", sayHello);
btn.addEventListener("click", sayHi);
</script>
</body>
</html>Dans le code ci-dessus, deux fonctions sayHello() et sayHi() sont personnalisées. Ensuite, récupérez l'élément bouton via la méthode getElementById. Ensuite, attribuez le même événement au bouton via la méthode addEventListener, qui est l'événement click click, et appelez deux fonctions personnalisées différentes.
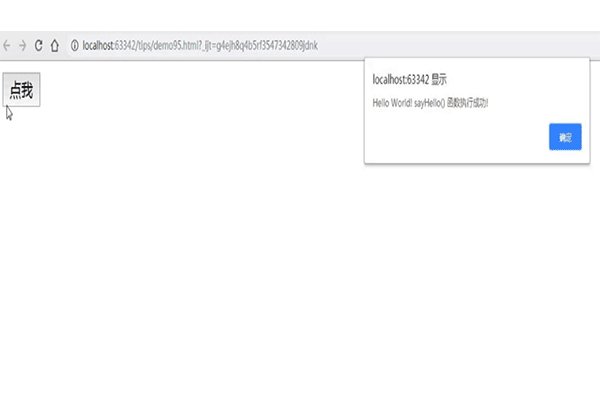
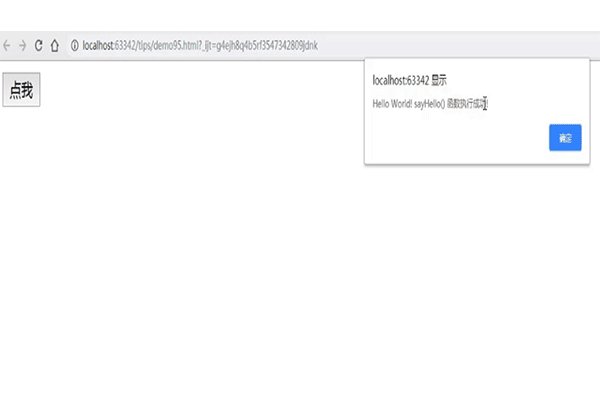
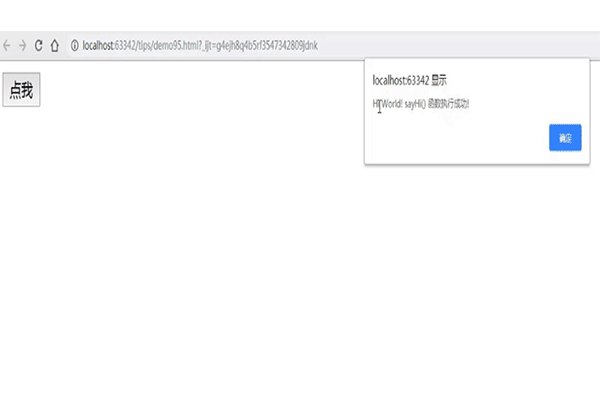
L'effet est le suivant :

Remarque : La méthode addEventListener() est utilisée pour ajouter un gestionnaire d'événements à l'élément spécifié.
La syntaxe :
element.addEventListener(event, function, useCapture)
Les paramètres représentent respectivement :
event (must) représente une chaîne, précisant le nom de l'événement.
fonction (obligatoire) indique la fonction à exécuter lorsque l'événement est déclenché.
Lorsque l'objet événement est passé dans la fonction comme premier paramètre. Le type d'objet événement dépend de l'événement spécifique.
useCapture (facultatif). Une valeur booléenne indiquant si l'événement spécifié est exécuté dans la phase de capture ou de bouillonnement.
Cet article concerne la méthode d'implémentation d'appel de plusieurs fonctions js pour les événements de clic. Il est également très simple. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel logiciel est cdr
Quel logiciel est cdr
 Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
 Comment utiliser la monnaie numérique
Comment utiliser la monnaie numérique
 Comment convertir Excel en VCF
Comment convertir Excel en VCF
 psp3000 fissure
psp3000 fissure
 Oracle effacer les données du tableau
Oracle effacer les données du tableau
 Introduction au middleware Laravel
Introduction au middleware Laravel
 Auto-apprentissage pour débutants en langage C sans fondement
Auto-apprentissage pour débutants en langage C sans fondement
 Solution d'erreur de paramètre 0x80070057
Solution d'erreur de paramètre 0x80070057