Comment utiliser la propriété border-collapse en CSS
L'attribut border-collapse en CSS est utilisé pour définir si la bordure du tableau est fusionnée. Il a trois valeurs : séparer signifie séparer la bordure, réduire signifie fusionner la bordure et hériter signifie hériter de l'attribut. du parent
Lors de la création d'un tableau, nous pouvons utiliser l'attribut border-collapse pour fusionner deux bordures en une seule, rendant l'effet de bordure plus beau. Aujourd'hui, nous allons présenter comment utiliser l'attribut border-collapse et l'attribut border-collapse. différence entre ses deux valeurs
[Cours recommandé : Tutoriel CSS]

border-collapse La signification de l'attribut :
L'attribut border-collapse est utilisé pour définir si les bordures du tableau sont fusionnées en une seule bordure, ou si les bordures sont affichées séparément après avoir défini la bordure dans le tableau
La valeur de l'attribut border-collapse
séparer
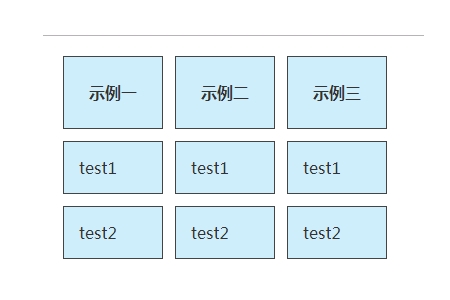
Cette valeur d'attribut représente que la bordure sera séparée et que l'attribut border-spacing et border-spacing ne sera pas ignoré, qui est la valeur d'attribut par défaut
border-spacing : fait référence à la distance entre les bordures de. cellules adjacentes, nous pouvons donc définir l'espacement entre les bordures via cet attribut
cellules vides : indique s'il faut afficher les cellules vides dans le tableau
Remarque : ces deux attributs ne peuvent être utilisés que dans bordures séparées
table{
font-size:16px;
color:#333333;
border-collapse: separate;
border-spacing: 12px;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
</style>Rendu :

effondrement
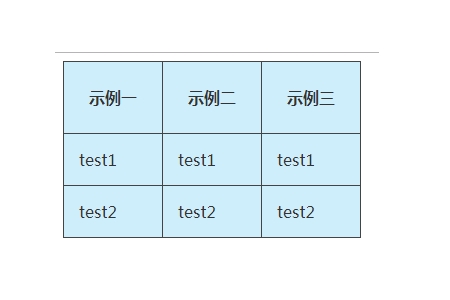
fait référence à la fusion des bordures dans le tableau en une seule bordure, pour border-spacing et L'attribut empty-cells sera automatiquement ignoré 🎜>
fait référence à l'héritage de la valeur de l'attribut border-collapse de l'élément parent.
<style>
table{
font-size:16px;
color:#333333;
border-collapse: collapse;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
</style>La différence entre séparer et réduire :
La valeur séparée signifie que les bordures seront séparées et non fusionnées en une seule bordure, tandis que la valeur de réduction signifie que les bordures sera fusionné en une seule bordure, et les attributs border-spacing et empty-cells seront ignorés 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.






